好用js前端验证组件parsley.js
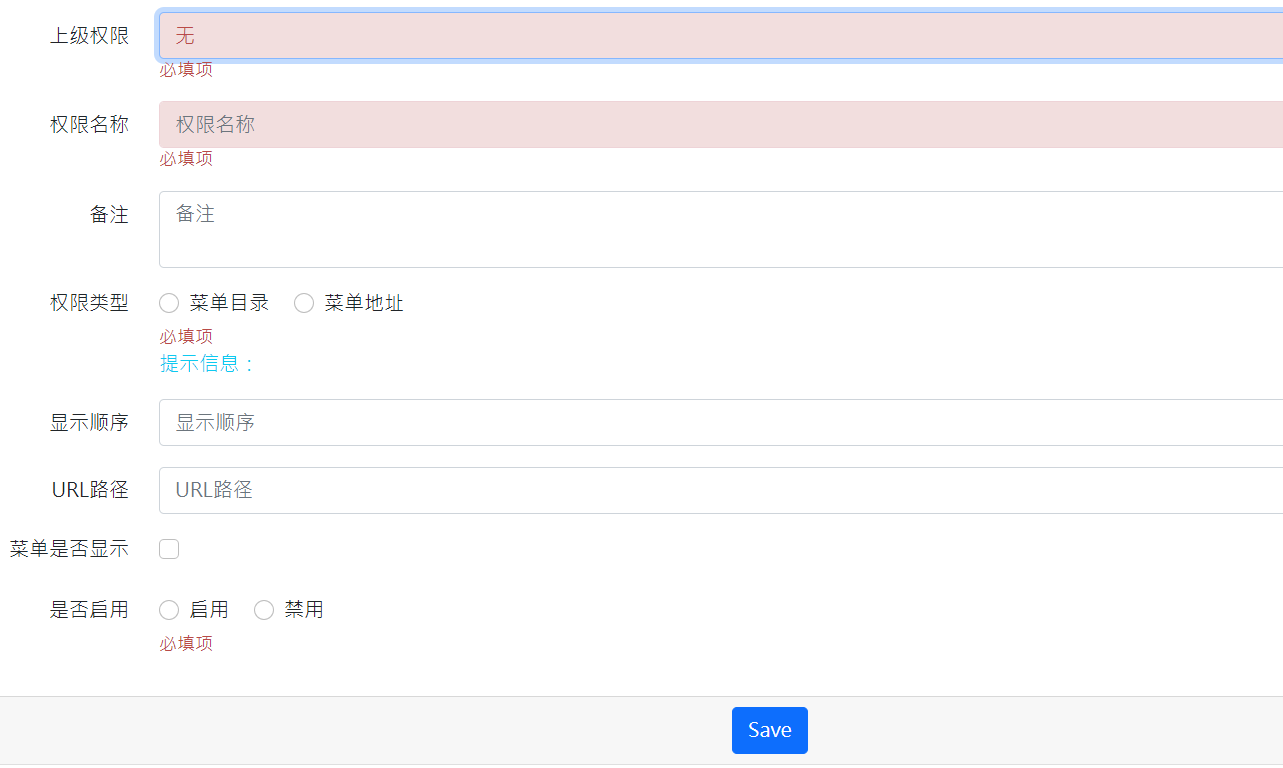
找好用的前端验证组件过程中发现了parsley。大致看了下说明文档,支持required、url、email、长度、范围、正则验证,基本上够用了,而且支持中文,本身没有css方便配合其它css框架使用,样式也是很好定义。简直非常好用了。结合bootstrap写个demo记录下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link href="./plugins/bootstrap-5.1.3/css/bootstrap.min.css" rel="stylesheet" />
<script src="./plugins/jquery/jquery-3.3.1.js"></script>
<script src="./plugins/bootstrap-5.1.3/js/bootstrap.bundle.min.js"></script>
<script src="./plugins/parsley/parsley.min.js"></script>
<script src="./plugins/parsley/i18n/zh_cn.js"></script>
<style>
input.parsley-success,
select.parsley-success,
textarea.parsley-success {
color: #468847;
background-color: #dff0d8;
border: 1px solid #d6e9c6;
}
input.parsley-error,
select.parsley-error,
textarea.parsley-error {
color: #b94a48;
background-color: #f2dede;
border: 1px solid #eed3d7;
}
.parsley-errors-list {
margin: 2px 0 3px;
padding: 0;
list-style-type: none;
font-size: 0.9em;
line-height: 0.9em;
opacity: 0;
color: #b94a48;
transition: all 0.3s ease-in;
-o-transition: all 0.3s ease-in;
-moz-transition: all 0.3s ease-in;
-webkit-transition: all 0.3s ease-in;
}
.parsley-errors-list.filled {
opacity: 1;
}
</style>
</head>
<body>
<div class="container-fluid">
<form id="form" onsubmit="return false">
<div class="card">
<input type="hidden" name="id" />
<div class="card-body">
<div class="row mb-3">
<label class="col-sm-2 col-form-label text-end">上级权限</label>
<div class="col-sm-10">
<select class="form-select" name="pid" required>
<option value="">无</option>
</select>
</div>
</div>
<div class="row mb-3">
<label class="col-sm-2 col-form-label text-end">权限名称</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="name" placeholder="权限名称" required data-parsley-pattern="[\u4e00-\u9fa5_a-zA-Z0-9-\s]+" data-parsley-length="[2, 30]" />
</div>
</div>
<div class="row mb-3">
<label class="col-sm-2 col-form-label text-end">备注</label>
<div class="col-sm-10">
<textarea type="text" class="form-control" name="description" rols="3" placeholder="备注" data-parsley-length="[0, 255]"></textarea>
</div>
</div>
<fieldset class="row mb-3">
<legend class="col-form-label col-sm-2 pt-0 text-end">权限类型</legend>
<div class="col-sm-10">
<div class="form-check form-check-inline">
<input class="form-check-input" name="type" type="radio" id="modalType1" value="menu_folder" required data-parsley-errors-container="#modalTypeErrors" />
<label class="form-check-label" for="modalType1">菜单目录</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" name="type" type="radio" id="modalType2" value="menu_path" />
<label class="form-check-label" for="modalType2">菜单地址</label>
</div>
</div>
<div id="modalTypeErrors" class="col-sm-10 offset-sm-2"></div>
<div class="col-sm-10 offset-sm-2 text-info"><i class="bi bi-info-circle"></i> 提示信息:<br /></div>
</fieldset>
<div class="row mb-3">
<label class="col-sm-2 col-form-label text-end">显示顺序</label>
<div class="col-sm-10">
<input type="number" class="form-control" name="order" placeholder="显示顺序" data-parsley-type="number" data-parsley-min="0" data-parsley-max="255" />
</div>
</div>
<div class="row mb-3">
<label class="col-sm-2 col-form-label text-end">URL路径</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="path" placeholder="URL路径" data-parsley-pattern="[A-Za-z0-9_/]*" data-parsley-length="[0, 255]" />
</div>
</div>
<fieldset class="row mb-3">
<legend class="col-form-label col-sm-2 pt-0 text-end">菜单是否显示</legend>
<div class="col-sm-10">
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" name="visible" value="1" />
</div>
</div>
</fieldset>
<fieldset class="row mb-3">
<legend class="col-form-label col-sm-2 pt-0 text-end">是否启用</legend>
<div class="col-sm-10">
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="status" value="1" id="statusEnable" required data-parsley-errors-container="#modalstatusErrors" />
<label class="form-check-label" for="statusEnable"> 启用 </label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="status" value="0" id="statusDisable" />
<label class="form-check-label" for="statusDisable"> 禁用 </label>
</div>
</div>
<div id="modalstatusErrors" class="col-sm-10 offset-sm-2"></div>
</fieldset>
</div>
<div class="card-footer text-center">
<button type="submit" class="btn btn-primary">Save</button>
</div>
</div>
</form>
</div>
<script>
$("#form").parsley();
</script>
</body>
</html>

分类:
javascript
, html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix