three.js基础之mesh属性
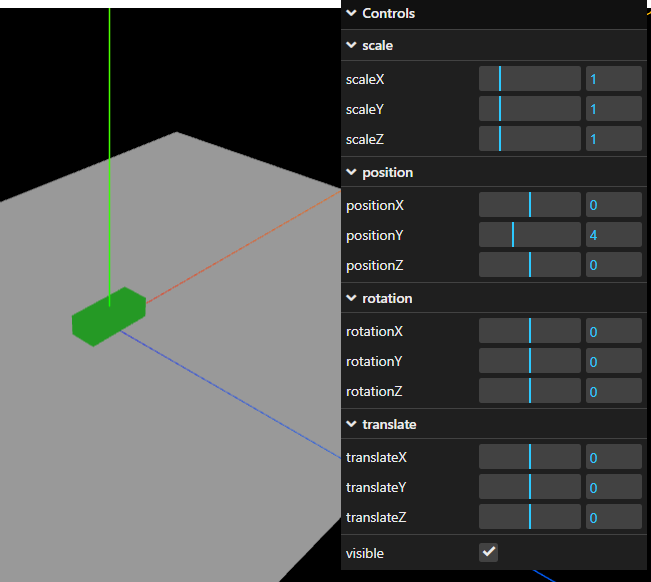
mesh之位置、缩放、平移、旋转属性
<canvas id="mesh-properties"></canvas>
<script type="importmap">
{
"imports": {
"three": "./js/build/three.module.js",
"three/addons/": "./js/jsm/"
}
}
</script>
<script type="module">
import * as THREE from "three";
import { GUI } from "three/addons/libs/lil-gui.module.min.js";
import { initRenderer, initPerspectiveCamera, initAmbientLight, addPlane, addBox } from "./init.js";
const gui = new GUI();
const renderer = initRenderer("mesh-properties");
const scene = new THREE.Scene();
const camera = initPerspectiveCamera();
scene.add(camera);
const ambientLight = initAmbientLight();
scene.add(ambientLight);
const axesHelper = new THREE.AxesHelper(150);
scene.add(axesHelper);
const plane = addPlane();
scene.add(plane);
const cube = addBox({ color: 0x44ff44 });
cube.position.set(0, 4, 0);
scene.add(cube);
const controls = setupControls();
render();
function render() {
cube.visible = controls.visible;
cube.rotation.x = controls.rotationX;
cube.rotation.y = controls.rotationY;
cube.rotation.z = controls.rotationZ;
cube.position.x = controls.translateX;
cube.position.y = controls.translateY;
cube.position.z = controls.translateZ;
cube.scale.set(controls.scaleX, controls.scaleY, controls.scaleZ);
requestAnimationFrame(render);
renderer.render(scene, camera);
}
function setupControls() {
const controls = new (function () {
this.scaleX = 1;
this.scaleY = 1;
this.scaleZ = 1;
this.positionX = 0;
this.positionY = 4;
this.positionZ = 0;
this.rotationX = 0;
this.rotationY = 0;
this.rotationZ = 0;
this.scale = 1;
this.translateX = 0;
this.translateY = 0;
this.translateZ = 0;
this.visible = true;
this.translate = function () {
cube.translateX(controls.translateX);
cube.translateY(controls.translateY);
cube.translateZ(controls.translateZ);
controls.positionX = cube.position.x;
controls.positionY = cube.position.y;
controls.positionZ = cube.position.z;
};
})();
const guiScale = gui.addFolder("scale");
guiScale.add(controls, "scaleX", 0, 5);
guiScale.add(controls, "scaleY", 0, 5);
guiScale.add(controls, "scaleZ", 0, 5);
const guiPosition = gui.addFolder("position");
const contX = guiPosition.add(controls, "positionX", -10, 10);
const contY = guiPosition.add(controls, "positionY", -4, 20);
const contZ = guiPosition.add(controls, "positionZ", -10, 10);
contX.listen();
contX.onChange(function (value) {
cube.position.x = controls.positionX;
});
contY.listen();
contY.onChange(function (value) {
cube.position.y = controls.positionY;
});
contZ.listen();
contZ.onChange(function (value) {
cube.position.z = controls.positionZ;
});
const guiRotation = gui.addFolder("rotation");
guiRotation.add(controls, "rotationX", -4, 4);
guiRotation.add(controls, "rotationY", -4, 4);
guiRotation.add(controls, "rotationZ", -4, 4);
const guiTranslate = gui.addFolder("translate");
guiTranslate.add(controls, "translateX", -10, 10);
guiTranslate.add(controls, "translateY", -10, 10);
guiTranslate.add(controls, "translateZ", -10, 10);
gui.add(controls, "visible");
return controls;
}
</script>
合集:
three.js基础
分类:
javascript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix