echarts图由于容器隐藏导致图表不显示问题解决办法
开发过程中常常会遇到echarts图由于容器隐藏导致图表不显示问题,最简单的办法就是给容器元素加上宽度和高度
容器加上固定的宽度和高度
<div id="res" style="height: 450px;width:1200px"></div>然而在实际开发中某些场景下,要求图表宽度100%显示,而计算容器的宽度有时又会十分的麻烦。
延时初始化
使用bootstrap的tab组件模拟echarts图表容器显示隐藏情况
<link href="./plugins/bootstrap-5.1.3/css/bootstrap.min.css" rel="stylesheet" />
<script src="./plugins/echarts.min.js"></script>
<script src="./plugins/bootstrap-5.1.3/js/bootstrap.bundle.min.js"></script>
<div class="card mt-2" id="results">
<div class="card-header p-2">
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" data-bs-toggle="tab" data-bs-target="#aaa_con" style="cursor: pointer" onclick="handleChart('aaa')">aaa</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="tab" data-bs-target="#bbb_con" style="cursor: pointer" onclick="handleChart('bbb')">bbb</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="tab" data-bs-target="#ccc_con" style="cursor: pointer" onclick="handleChart('ccc')">ccc</a>
</li>
</ul>
</div>
<div class="card-body p-1" style="overflow-x: auto">
<div class="tab-content">
<div class="tab-pane fade show active" id="aaa_con" role="tabpanel" style="min-height: 500px">
<div id="aaares" style="height: 450px"></div>
</div>
<div class="tab-pane fade" id="bbb_con" role="tabpanel" style="min-height: 500px">
<div id="bbbres" style="height: 450px"></div>
</div>
<div class="tab-pane fade" id="ccc_con" role="tabpanel" style="min-height: 500px">
<div id="cccres" style="height: 450px"></div>
</div>
</div>
</div>
</div>
<script>
function drawChart(domId, title) {
const chartDom = document.getElementById(domId);
const myChart = echarts.init(chartDom);
const option = {
title: {
text: title,
},
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
},
yAxis: {
type: "value",
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: "line",
},
],
};
option && myChart.setOption(option);
}
drawChart("aaares", "aaa");
drawChart("bbbres", "bbb");
drawChart("cccres", "ccc");
function handleChart(title) {
console.log(title);
}
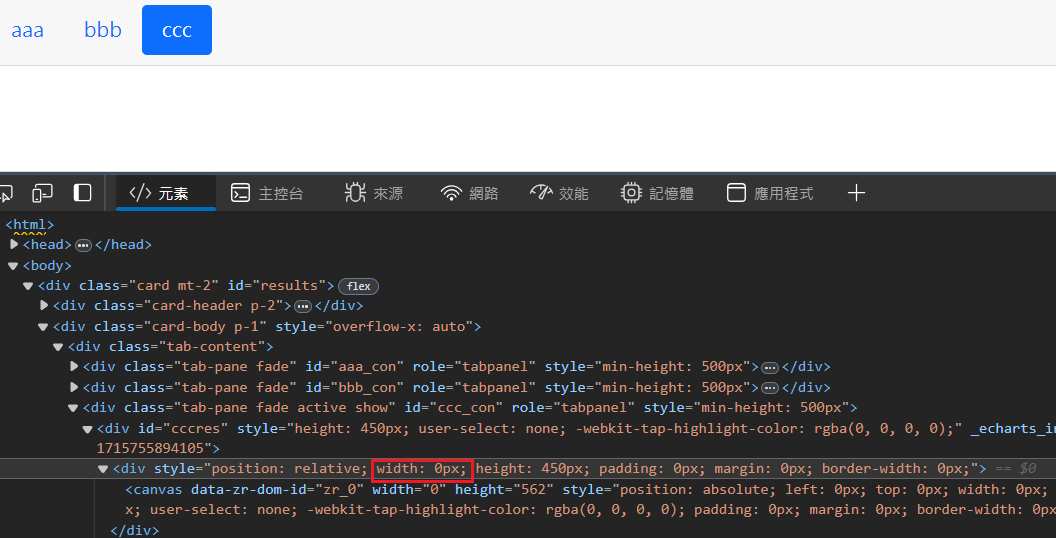
</script>打开页面发现后面的两个tab页中的图表未显示。F12可以看到两个图表确实初始化了,只是width为0,原因应该是图表初始化时容器未显示,初始化宽度为0.

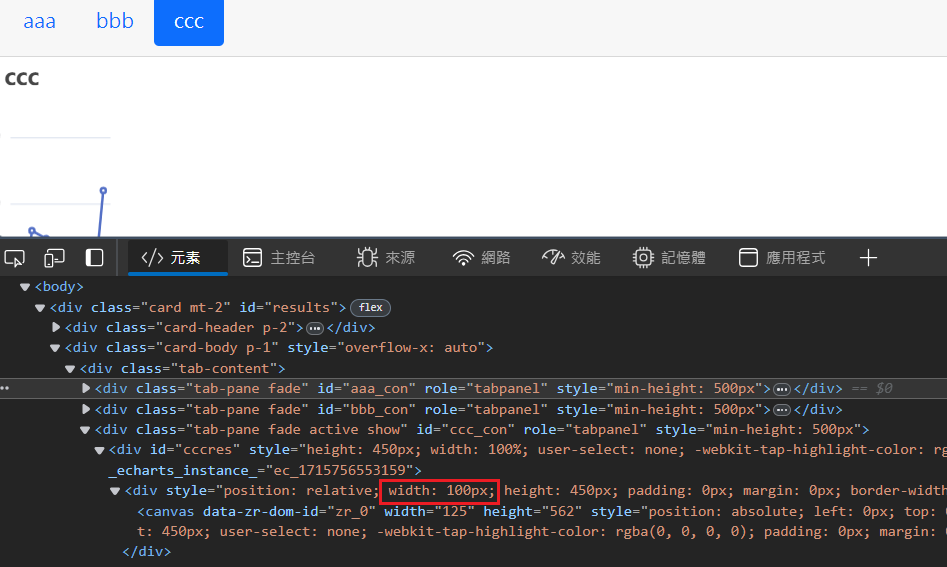
因此试着在初始化前修改容器的宽度,理想情况为修改为100%后宽度自适应,但图表容器的宽度初始化为100px
const chartDom = document.getElementById(domId);
chartDom.style.width = "100%";//图表容器宽度初始化为100
//chartDom.style.width = "1200px";//同图表容器宽度和高度预定义的显示效果
const myChart = echarts.init(chartDom); 
其根本的问题应该是:tab切换需要时间,如果在tab页切换完成之前,echarts图表已完成初始化,那容器的宽度就会初始化为0,试着让图表延时初始化,看下能不能解决问题
drawChart("aaares", "aaa");
// drawChart("bbbres", "bbb");
// drawChart("cccres", "ccc");
function handleChart(title) {
setTimeout(() => {
drawChart(title + "res", title);
}, 500);
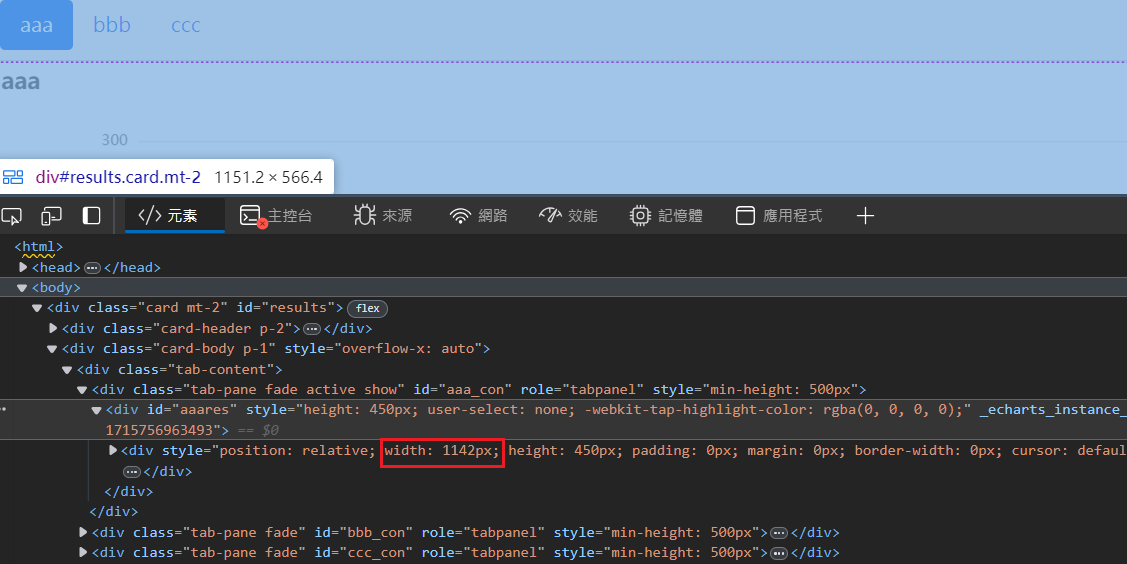
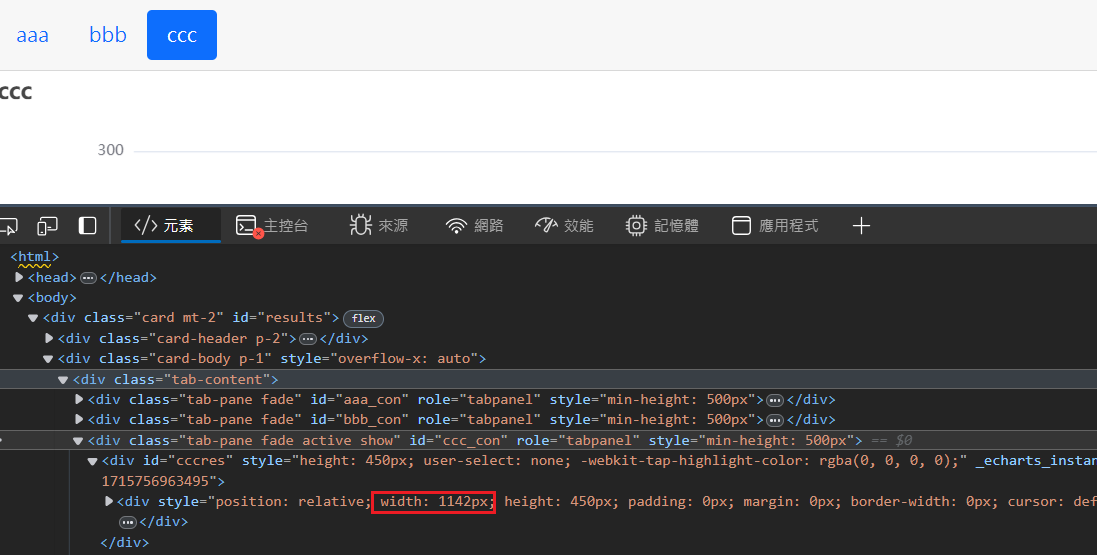
}结果如下:所有的图表初始化的宽度都相同了


延时办法的也有局限性:需要多次初始化图表。
具体选择哪种方法,可根据实际情况选择。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix