解决ajax请求参数过多导致参数被截断的问题
最近发现了个问题:ajax post请求查询参数数量动态变化有200-250000个,当参数超过一定数量N时,post传到后台接的参数就只有N个,多出的参数都没附到请求中,这也是奇怪的事情,浏览器对参数的个数有限制。
js
const payload = { date: "2024-05-10", sn: [] };
for (let i = 1; i < 10000; i++) {
payload["sn"].push("aaaaaaaaaaaaaaaaaaaaaa");
}
$.ajax({
type: "post",
url: "../test/request.php",
data: payload,
beforeSend: function () {},
success: function (res) {
console.log(res);
},
error: function (xhr1) {},
});php
<?php
ini_set('max_input_vars', 200000); //未生效
$data = $_REQUEST;
echo json_encode(['date' => $data['date'], 'num' => count($data['sn'])]);结果如下,使用ini_set临时修改max_input_vars,并未生效,大概只能去php.ini中修改了
![]()
最终解决方案:将数组参数变成字符串参数,减少传递的参数个数
js
const payload = { date: "2024-05-10", sn: "" };
const sn = [];
for (let i = 1; i <= 20000; i++) {
sn.push("aaaaaaaaaaaaaaaaaaaaaa");
}
payload["sn"] = JSON.stringify(sn);
$.ajax({
type: "post",
url: "../test/request.php",
data: payload,
beforeSend: function () {},
success: function (res) {
console.log(res);
},
error: function (xhr1) {},
});php
<?php
$data = $_REQUEST;
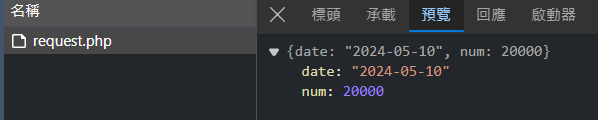
echo json_encode(['date' => $data['date'], 'num' => count(json_decode($data['sn'], true))]); 
分类:
javascript
, php





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix