记一次laravel中使用jquery ajax上传FormData数据时报错解决经历
很久没写上传文件的功能,偶然在laravel中用jquery ajax发送FormData对象居然报错了,记录下解决方法。
路由
<?php
Route::get('test/fileUpload', [TestController::class, 'fileUpload']);
Route::post('test/getUpload', [TestController::class, 'getUpload']);TestController
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class TestController extends Controller
{
public function FileUpload()
{
return view('test.fileUpload');
}
public function getUpload(Request $request)
{
$files = $request->file('image');
$paths = [];
foreach ($files as $file) {
// $file->storeAs('images',filename)
$paths[] = $file->store('images');
}
dd($request->get('aa'), $request->get('bb'), $paths);
}
}fileUpload.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Document</title>
<script src="{{ asset('js/jquery-1.9.1.js') }}"></script>
</head>
<body>
<input type="file" accept="image/*" multiple="true" onchange="uploadFile(this)">
<script>
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
function uploadFile(this_obj) {
console.log(this_obj.files)
const filelist = this_obj.files;
const formData = new FormData();
formData.append('aa', 1);
for (let i in filelist) {
formData.append('image[]', filelist[i]);
}
formData.append('bb', 2);
console.log(formData, formData.get("aa"));
$.ajax({
type: "post",
url: "getUpload",
data: formData,
dataType: 'json',
success: function(res) {
console.log(res)
},
error: function(error) {}
})
}
</script>
</body>
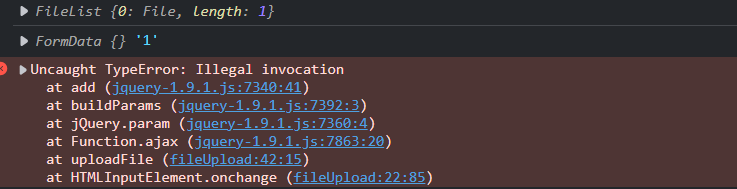
</html>js代码出错:不合法的调用,ajax请求甚至未发送

参考下之前写的ajax发送formData代码,发现少了2个配置,加上后即可正常运行。
<script>
...
$.ajax({
type: "post",
url: "getUpload",
data: formData,
dataType: 'json',
processData: false,
contentType: false,
success: function(res) {
console.log(res)
},
error: function(error) {}
})
...
</script>使用fetch则简单的多:
<script>
...
fetch('getUpload', {
method: 'post',
headers: {
'X-CSRF-TOKEN': document.querySelector('meta[name="csrf-token"]').getAttribute('content')
},
body: formData
})
.then(response => {
console.log(response);
})
.catch(error => {
console.log(error);
});
...
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix