js切换bootstrap的tab页
使用bootstrap的tab页组件中发现了一个问题:需要使用js切换,试用了官方文档中的方法和jquery触发点击事件,发现居然报错或者不起作用。
在此记录下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link href="./plugins/bootstrap-5.1.3/css/bootstrap.min.css" rel="stylesheet" />
<script src="./plugins/jquery/jquery-3.6.0.min.js"></script>
<script src="./plugins/bootstrap-5.1.3/js/bootstrap.bundle.min.js"></script>
<style></style>
</head>
<body>
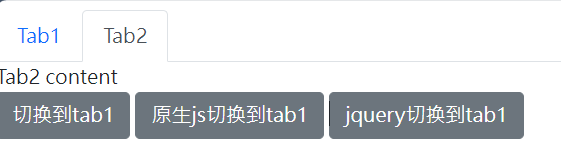
<ul class="nav nav-tabs mt-2" id="myTab">
<li class="nav-item">
<a class="nav-link active" data-bs-toggle="tab" data-bs-target="#tab1" style="cursor: pointer">Tab1</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="tab" data-bs-target="#tab2" style="cursor: pointer">Tab2</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane fade active show" id="tab1" role="tabpanel">Tab1 content</div>
<div class="tab-pane fade" id="tab2" role="tabpanel">Tab2 content</div>
</div>
<button type="button" class="btn btn-secondary" onclick="switchTab(1)">tab1</button>
<button type="button" class="btn btn-secondary" onclick="switchTab(2)">tab2</button>
<button type="button" class="btn btn-secondary" onclick="switchTab1(1)">原生js切换到tab1</button>
<button type="button" class="btn btn-secondary" onclick="switchTab2(1)">jquery切换到tab1</button>
</body>
<script>
function switchTab(val) {
const triggerEl = document.querySelector(`#myTab a[data-bs-target="#tab${val}"]`);
// bootstrap.Tab.getInstance(triggerEl).show();//报错
bootstrap.Tab.getOrCreateInstance(triggerEl).show(); //正常切换
}
function switchTab1(val) {
const triggerEl = document.querySelector(`#myTab a[data-bs-target="#tab${val}"]`);
triggerEl.click(); //正常切换
}
function switchTab2(val) {
$(`#myTab a[data-bs-target="#tab${val}"]`).trigger("click"); //不报错,不起作用
}
</script>
</html>
分类:
javascript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix