grid布局小案例
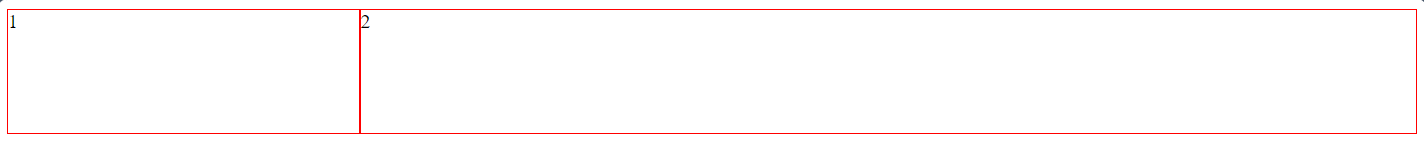
<style>
.parent {
display: grid;
grid-template-columns: 25% 75%;
/* grid-template-columns: 1fr 3fr; */ /* 同上 */
height: 100px;
}
.child {
border: 1px solid red;
}
</style>
<div class="parent">
<div class="child">1</div>
<div class="child">2</div>
</div>
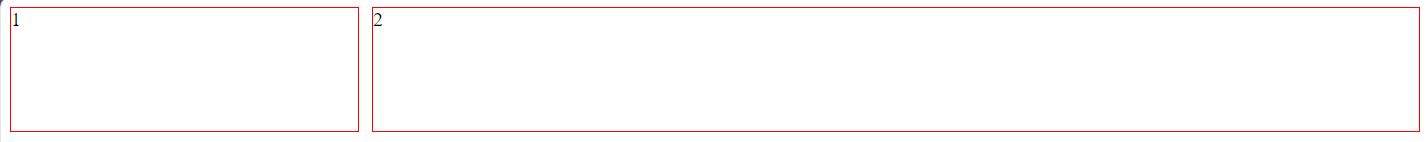
<style>
.parent {
display: grid;
grid-template-columns: 1fr 3fr;
height: 100px;
gap: 10px;
}
.child {
border: 1px solid red;
}
</style>
<div class="parent">
<div class="child">1</div>
<div class="child">2</div>
</div>
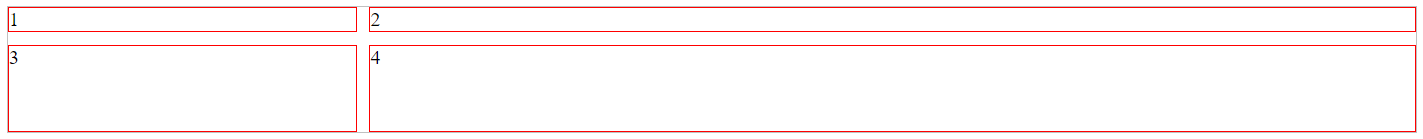
<style>
.parent {
display: grid;
grid-template-columns: 1fr 3fr;
grid-template-rows: 20px 1fr;
border: 1px solid silver;
gap: 10px;
height: 100px;
}
.child {
border: 1px solid red;
}
</style>
<div class="parent">
<div class="child">1</div>
<div class="child">2</div>
<div class="child">3</div>
<div class="child">4</div>
</div>
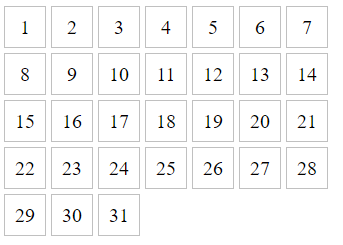
<style>
.calendar {
display: grid;
grid-template-columns: repeat(7, 1fr);
gap: 0.25rem;
width: 14.5rem;
}
.day {
border: 1px solid silver;
height: 2rem;
width: 2rem;
line-height: 2rem;
text-align: center;
}
</style>
<div class="calendar">
<div class="day">1</div>
<div class="day">2</div>
<div class="day">3</div>
<div class="day">4</div>
<div class="day">5</div>
<div class="day">6</div>
<div class="day">7</div>
<div class="day">8</div>
<div class="day">9</div>
<div class="day">10</div>
<div class="day">11</div>
<div class="day">12</div>
<div class="day">13</div>
<div class="day">14</div>
<div class="day">15</div>
<div class="day">16</div>
<div class="day">17</div>
<div class="day">18</div>
<div class="day">19</div>
<div class="day">20</div>
<div class="day">21</div>
<div class="day">22</div>
<div class="day">23</div>
<div class="day">24</div>
<div class="day">25</div>
<div class="day">26</div>
<div class="day">27</div>
<div class="day">28</div>
<div class="day">29</div>
<div class="day">30</div>
<div class="day">31</div>
</div>
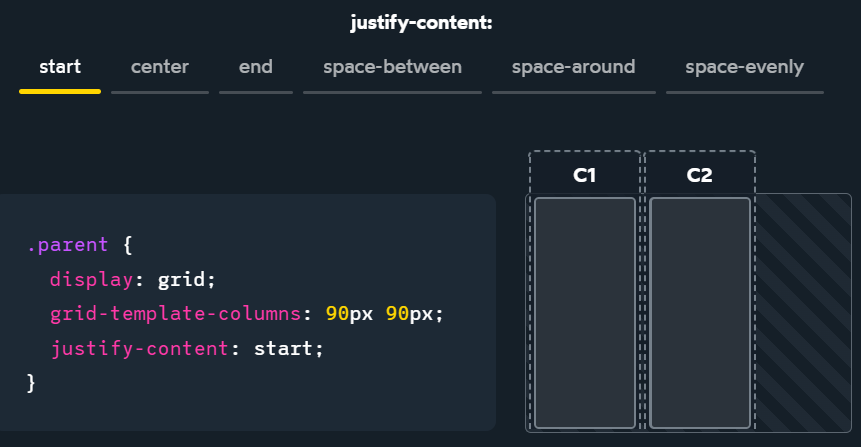
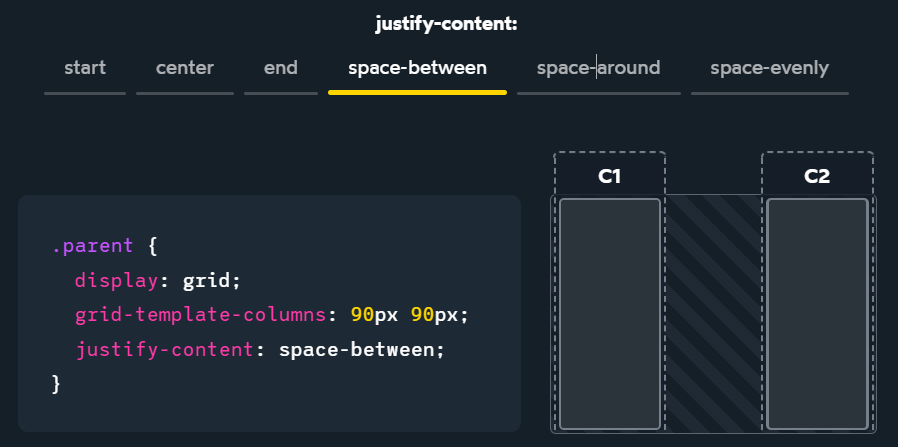
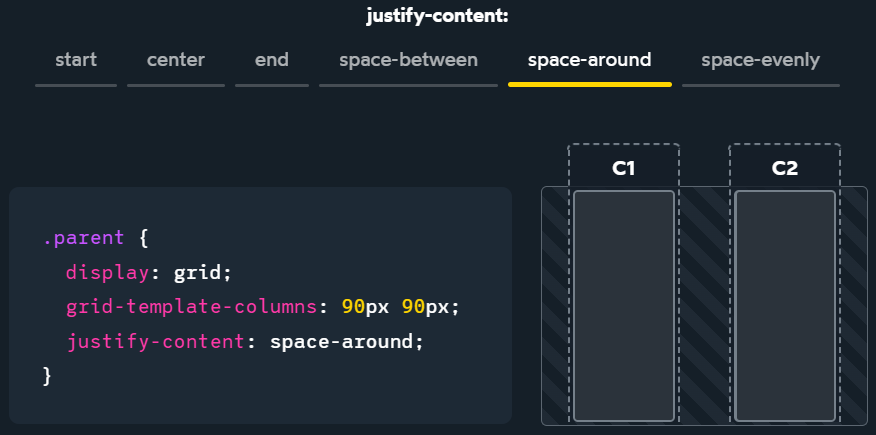
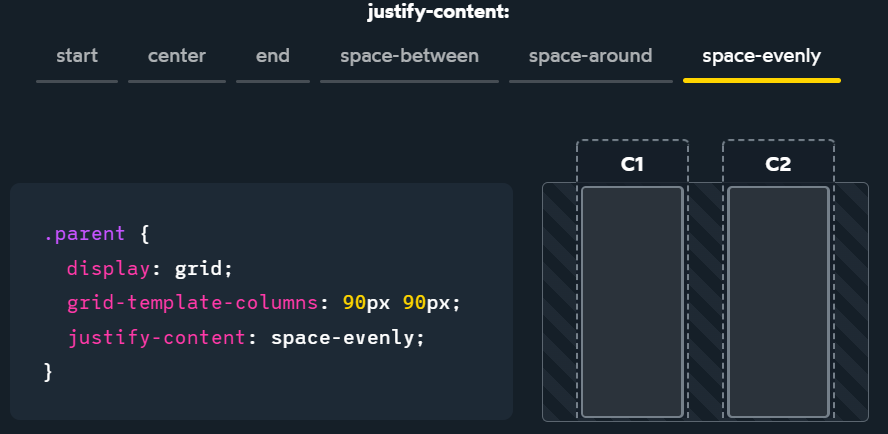
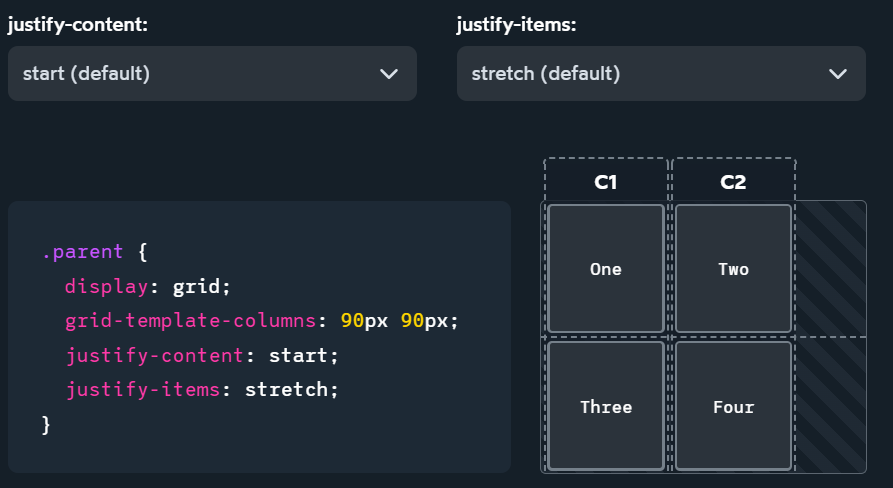
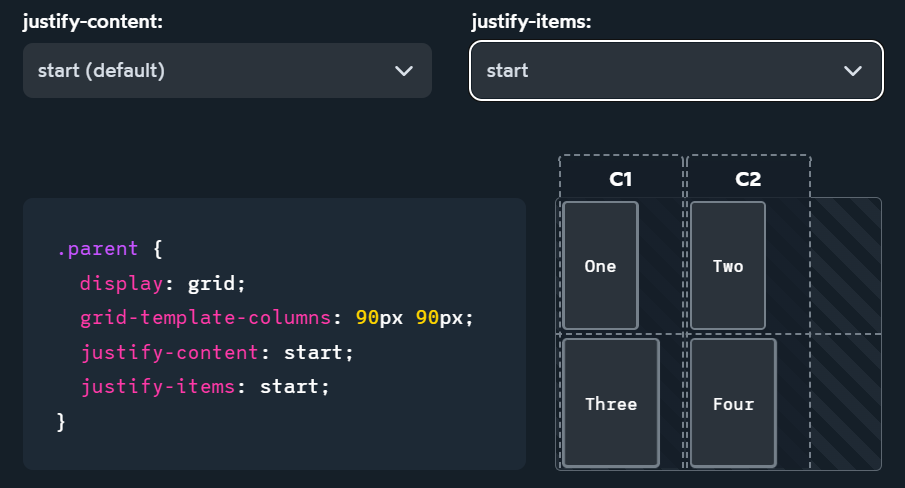
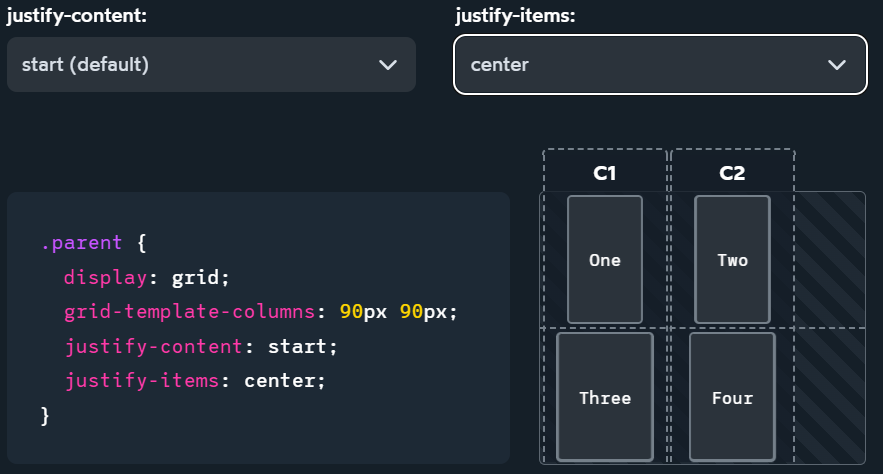
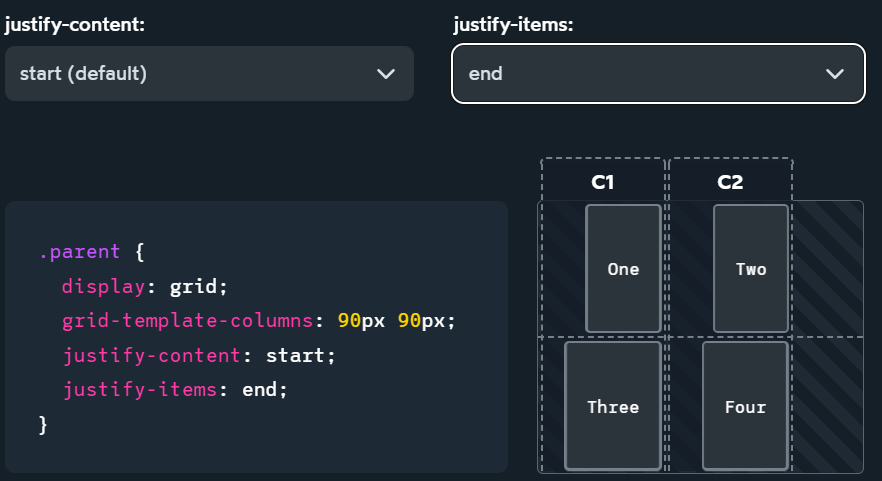
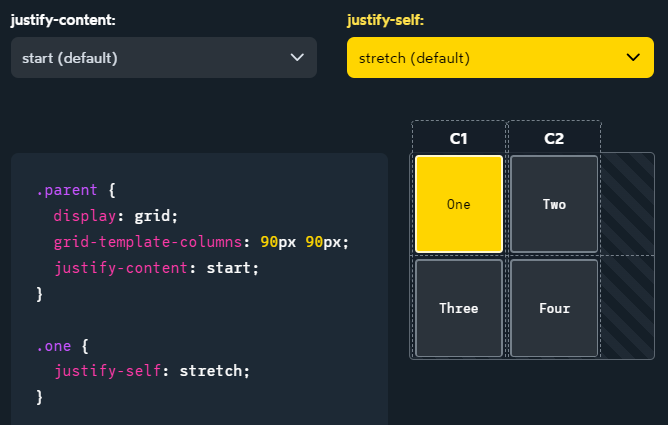
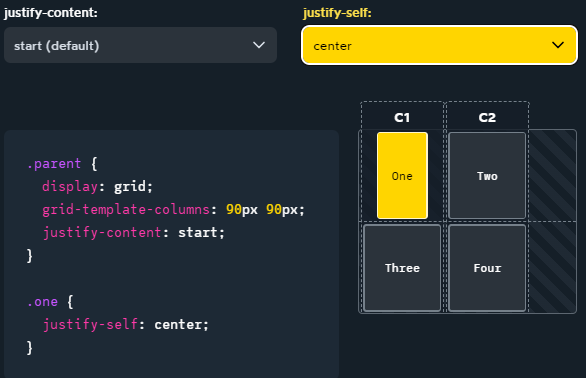
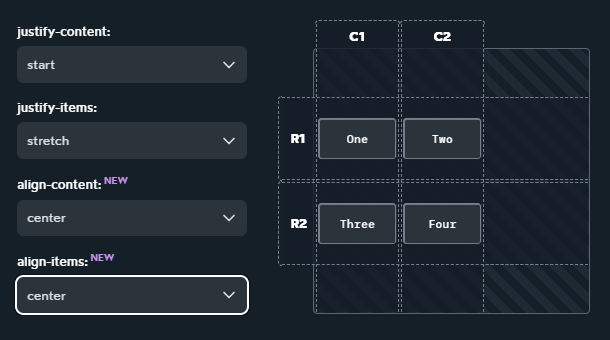
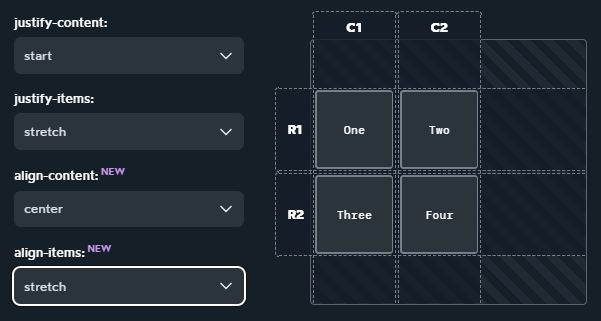
justify-content 水平方向上gird结构




justify-items 水平方向上gird结构内部的节点




justify-self 单个节点


align-content 垂直方法上gird结构,可选属性值和justify-content一致
align-items 垂直方法上gird结构内部的节点,可选属性值和justify-items一致







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix