原生js和jquery设置获取checked、disabled、readonly属性
日常开发过程中会使用原生js和jquery设置获取checked、disabled属性,测试总结下。
原生js
<dl>
<dt>表单</dt>
<dd>
<p>名字:<input type="text" id="name" value="name" /></p>
<p>
城市:<select id="city" data-level="2">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
</select>
</p>
<p>
性别:<label><input type="radio" name="gender" value="男" />男</label>
<label><input type="radio" name="gender" value="女" />女</label>
</p>
<p>
爱好: <label><input type="checkbox" name="fun" value="篮球" />篮球</label>
<label><input type="checkbox" name="fun" value="足球" />足球</label>
<label><input type="checkbox" name="fun" value="乒乓球" />乒乓球</label>
</p>
<p>是否同意:<input type="checkbox" id="agree" value="1" /></p>
</dd>
<dt>原生js</dt>
<dd>
<button onclick="setValue()">原生js设置值</button>
<button onclick="getValue()">原生js取值</button>
</dd>
</dl>
<script>
//readonly属性可用于input和textarea元素
const elem_name = document.querySelector("#name");
const elem_city = document.querySelector("#city");
const elem_agree = document.querySelector("#agree");
const elem_gender = document.querySelectorAll('input[name="gender"]');
const elem_fun = document.querySelectorAll('input[name="fun"]');
function setValue() {
elem_name.value = "lily";
elem_city.value = "北京";
elem_agree.checked = true;
// elem_name.readonly = true; //readonly属性设置不生效,input框仍然可编辑
elem_name.setAttribute("readonly", "readonly"); //这样设置readonly属性,生效
elem_name.disabled = false;
elem_city.disabled = true;
elem_agree.disabled = false;
elem_gender.forEach((elem, index) => {
if (index < 1) {
elem.checked = false;
} else {
elem.checked = true;
}
});
elem_fun.forEach((elem, index) => {
if (index < 1) {
elem.checked = false;
} else {
elem.checked = true;
}
});
}
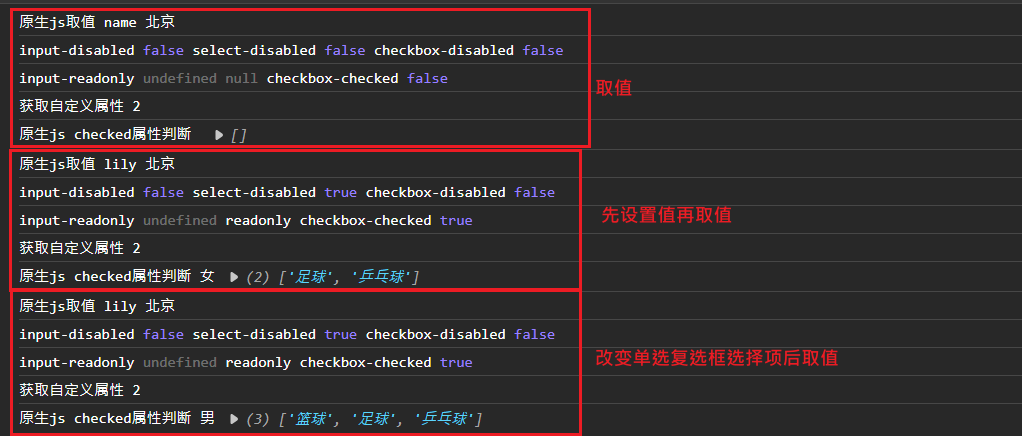
function getValue() {
console.log("原生js取值", elem_name.value, elem_city.value);
console.log("input-disabled", elem_name.disabled, "select-disabled", elem_city.disabled, "checkbox-disabled", elem_agree.disabled);
console.log("input-readonly", elem_name.readonly, elem_name.getAttribute("readonly"), "checkbox-checked", elem_agree.checked);
console.log("获取自定义属性", elem_city.getAttribute("data-level"));
let gender = "";
elem_gender.forEach((elem) => {
if (elem.checked) gender = elem.value;
});
const fun = [];
elem_fun.forEach((elem) => {
if (elem.checked) fun.push(elem.value);
});
console.log("原生js checked属性判断", gender, fun);
}
</script>
使用原生js总结如下:
1 input框没有readonly属性取值为undefined,原生js设置readonly属性成功后input框的值仍然可修改,设置不生效
应使用elem.getAttribute("readonly")取值,elem.setAttribute("readonly", "readonly") elem.setAttribute("readonly", "")设置值,设置生效
2 表单元素没有checked、disabled属性,取值为false
3 表单元素设置取值:elem.value,
checked属性设置取值:elem.checked
disabled属性设置取值:elem.disabled
获取自定义属性:elem.getAttribute("自定义属性名")
jquery attr
<dl>
<dt>表单</dt>
<dd>
<p>名字:<input type="text" id="name" value="name" /></p>
<p>
城市:<select id="city" data-level="2">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
</select>
</p>
<p>
性别:<label><input type="radio" name="gender" value="男" />男</label>
<label><input type="radio" name="gender" value="女" />女</label>
</p>
<p>
爱好: <label><input type="checkbox" name="fun" value="篮球" />篮球</label>
<label><input type="checkbox" name="fun" value="足球" />足球</label>
<label><input type="checkbox" name="fun" value="乒乓球" />乒乓球</label>
</p>
<p>是否同意:<input type="checkbox" id="agree" value="1" /></p>
</dd>
<dt>jquery attr</dt>
<dd>
<button onclick="setAttrValue()">jquery attr设置值</button>
<button onclick="getAttrValue()">jquery attr取值</button>
</dd>
</dl>
<!-- <script src="./plugins/jquery/jquery-3.6.0.min.js"></script> -->
<script src="./plugins/jquery/jquery-1.12.4.min.js"></script>
<script>
const jq_elem_name = $("#name");
const jq_elem_city = $("#city");
const jq_elem_agree = $("#agree");
const jq_elem_gender = $('input[name="gender"]');
const jq_elem_fun = $('input[name="fun"]');
function setAttrValue() {
jq_elem_name.val("rose");
jq_elem_city.val("上海");
jq_elem_agree.attr("checked", true);
jq_elem_name.attr("readonly", true);
jq_elem_name.attr("disabled", false);
jq_elem_city.attr("disabled", true);
jq_elem_agree.attr("disabled", false);
jq_elem_gender.each((index, elem) => {
//不生效
if (index < 1) {
$(elem).attr("checked", false);
} else {
$(elem).attr("checked", true);
}
});
jq_elem_fun.each((index, elem) => {
// 不生效;
if (index < 1) {
$(elem).attr("checked", false);
} else {
$(elem).attr("checked", true);
}
});
}
function getAttrValue() {
console.log("'jquery 取值'", jq_elem_name.val(), jq_elem_city.val());
console.log("'attr input-disabled'", jq_elem_name.attr("disabled"), "'attr select-disabled'", jq_elem_city.attr("disabled"), "'attr checkbox-disabled'", jq_elem_agree.attr("disabled"));
console.log("'attr input-readonly'", jq_elem_name.attr("readonly"), "'attr checkbox-checked'", jq_elem_agree.attr("checked"), jq_elem_agree.is(":checked"));
console.log("'attr 获取自定义属性'", jq_elem_city.attr("data-level"));
let gender1 = "";
let gender2 = "";
jq_elem_gender.each((index, elem) => {
if ($(elem).is(":checked")) gender1 = elem.value;
if ($(elem).attr("checked")) gender2 = elem.value;
});
const fun1 = [];
const fun2 = [];
$('input[name="fun"]').each((index, elem) => {
if ($(elem).is(":checked")) fun1.push(elem.value);
if ($(elem).attr("checked") == "checked") fun2.push(elem.value);
});
console.log(`'jquery is(":checked")方法判断'`, gender1, fun1);
console.log(`'jquery attr("checked")方法判断'`, gender2, fun2);
}
</script>
使用jquery的attr总结如下:
1 表单元素没有checked、disabled、readonly属性,使用jquery的attr取值为undefined,有以上属性,使用jquery的attr取值则属性值和属性名一致
使用使用jquery的attr设置readlonly属性,input框不可修改,设置生效
2 表单元素取值:$(elem).val()
checked属性设置取值:$(elem).attr('checked',val)设置值后手动修改选择项再使用$(elem).attr('checked')获取到的值并未变化,因此jquery attr方法应不应在判断checked属性时使用
disabled属性设置取值:$(elem).attr('disabled')
获取自定义属性:$(elem).attr("自定义属性名")
jquery prop
<dl>
<dt>表单</dt>
<dd>
<p>名字:<input type="text" id="name" value="name" /></p>
<p>
城市:<select id="city" data-level="2">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
</select>
</p>
<p>
性别:<label><input type="radio" name="gender" value="男" />男</label>
<label><input type="radio" name="gender" value="女" />女</label>
</p>
<p>
爱好: <label><input type="checkbox" name="fun" value="篮球" />篮球</label>
<label><input type="checkbox" name="fun" value="足球" />足球</label>
<label><input type="checkbox" name="fun" value="乒乓球" />乒乓球</label>
</p>
<p>是否同意:<input type="checkbox" id="agree" value="1" /></p>
</dd>
<dt>jquery prop</dt>
<dd>
<button onclick="setPropValue()">jquery prop设置值</button>
<button onclick="getPropValue()">jquery prop取值</button>
</dd>
</dl>
<!-- <script src="./plugins/jquery/jquery-3.6.0.min.js"></script> -->
<script src="./plugins/jquery/jquery-1.12.4.min.js"></script>
<script>
const jq_elem_name = $("#name");
const jq_elem_city = $("#city");
const jq_elem_agree = $("#agree");
const jq_elem_gender = $('input[name="gender"]');
const jq_elem_fun = $('input[name="fun"]');
function setPropValue() {
jq_elem_name.val("flower");
jq_elem_city.val("广州");
jq_elem_agree.prop("checked", true);
jq_elem_name.prop("readonly", true);
jq_elem_name.prop("disabled", false);
jq_elem_city.prop("disabled", true);
jq_elem_agree.prop("disabled", false);
jq_elem_gender.each((index, elem) => {
if (index < 1) {
$(elem).prop("checked", false);
} else {
$(elem).prop("checked", true);
}
});
jq_elem_fun.each((index, elem) => {
if (index < 1) {
$(elem).prop("checked", false);
} else {
$(elem).prop("checked", true);
}
});
}
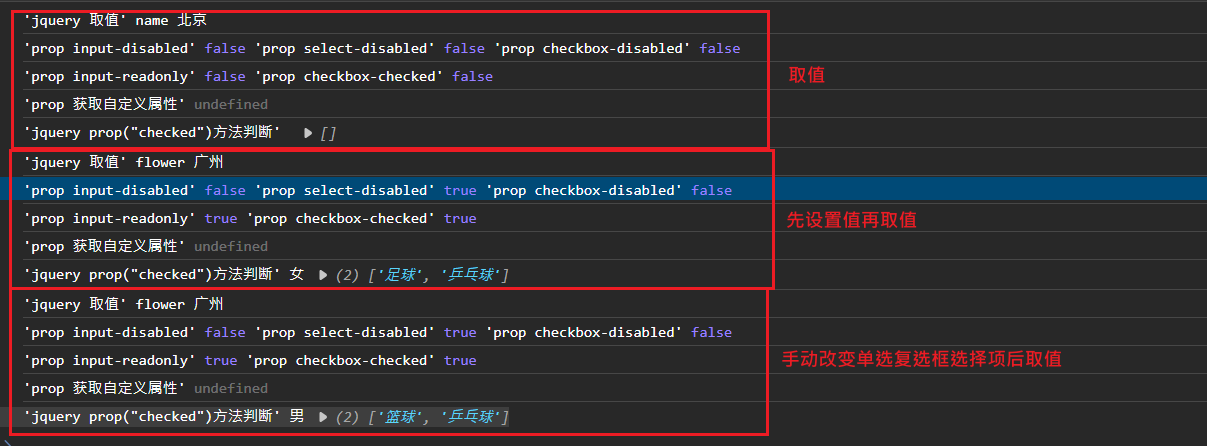
function getPropValue() {
console.log("'jquery 取值'", jq_elem_name.val(), jq_elem_city.val());
console.log("'prop input-disabled'", jq_elem_name.prop("disabled"), "'prop select-disabled'", jq_elem_city.prop("disabled"), "'prop checkbox-disabled'", jq_elem_agree.prop("disabled"));
console.log("'prop input-readonly'", jq_elem_name.prop("readonly"), "'prop checkbox-checked'", jq_elem_agree.prop("checked"));
console.log("'prop 获取自定义属性'", jq_elem_city.prop("data-level"));
let gender3 = "";
jq_elem_gender.each((index, elem) => {
if ($(elem).prop("checked")) gender3 = elem.value;
});
const fun3 = [];
jq_elem_fun.each((index, elem) => {
if ($(elem).prop("checked")) fun3.push(elem.value);
});
console.log(`'jquery prop("checked")方法判断'`, gender3, fun3);
}
</script>
使用jquery的prop总结如下:
1 表单元素没有checked、disabled、readonly属性,使用jquery的prop值为false,有以上属性,使用jquery的prop取值为false/true
使用使用jquery的prop设置readlonly属性,input框不可修改,设置生效
2 checked属性设置取值:$(elem).prop('checked')
disabled属性设置取值:$(elem).prop('disabled')
获取自定义属性:不能使用jquery的prop获取自定义属性
可用方法总结:
| 原生js | jquery attr | jquery prop | |
| 取值 | elem.value | $(elem).val() | $(elem).val() |
| readonly |
elem.getAttribute("readonly") elem.setAttribute("readonly", "readonly") elem.setAttribute("readonly", "") |
$(elem).attr("readonly")
$(elem).attr("readonly", false)
$(elem).attr("readonly", true)
|
$(elem).prop("readonly")
$(elem).prop("readonly", false)
$(elem).prop("readonly", true)
|
| disabled | elem.disabled |
$(elem).attr("disabled")
$(elem).attr("disabled", false)
$(elem).attr("disabled", true)
|
$(elem).prop("disabled")
$(elem).prop("disabled", false)
$(elem).prop("disabled", true)
|
| checked | elem.checked |
$(elem).prop("checked")
$(elem).prop("checked", false)
$(elem).prop("checked", true)
|
|
| 获取自定义属性 | elem.getAttribute("自定义属性") | $(elem).attr("自定义属性") |
另附:
原生js获取select下拉菜单选中项的自定义属性值
<select id="mySelect">
<option value="1" selected data-g="g1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>
<script>
var selectElement = document.getElementById("mySelect"); // 获取<select>元素
var selectedIndex = selectElement.selectedIndex; // 获取当前选中项的索引
var optionElement = selectElement[selectedIndex]; // 根据索引获取对应的<option>元素
console.log(optionElement); // 输出选中的<option>元素
// 若想获取选中的<option>元素的自定义属性,可以这样写:
var selectedValue = optionElement.getAttribute("data-g");
console.log(selectedValue); // 输出选中的<option>元素的value属性值
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix