vue3学习之表单相关
表单相关

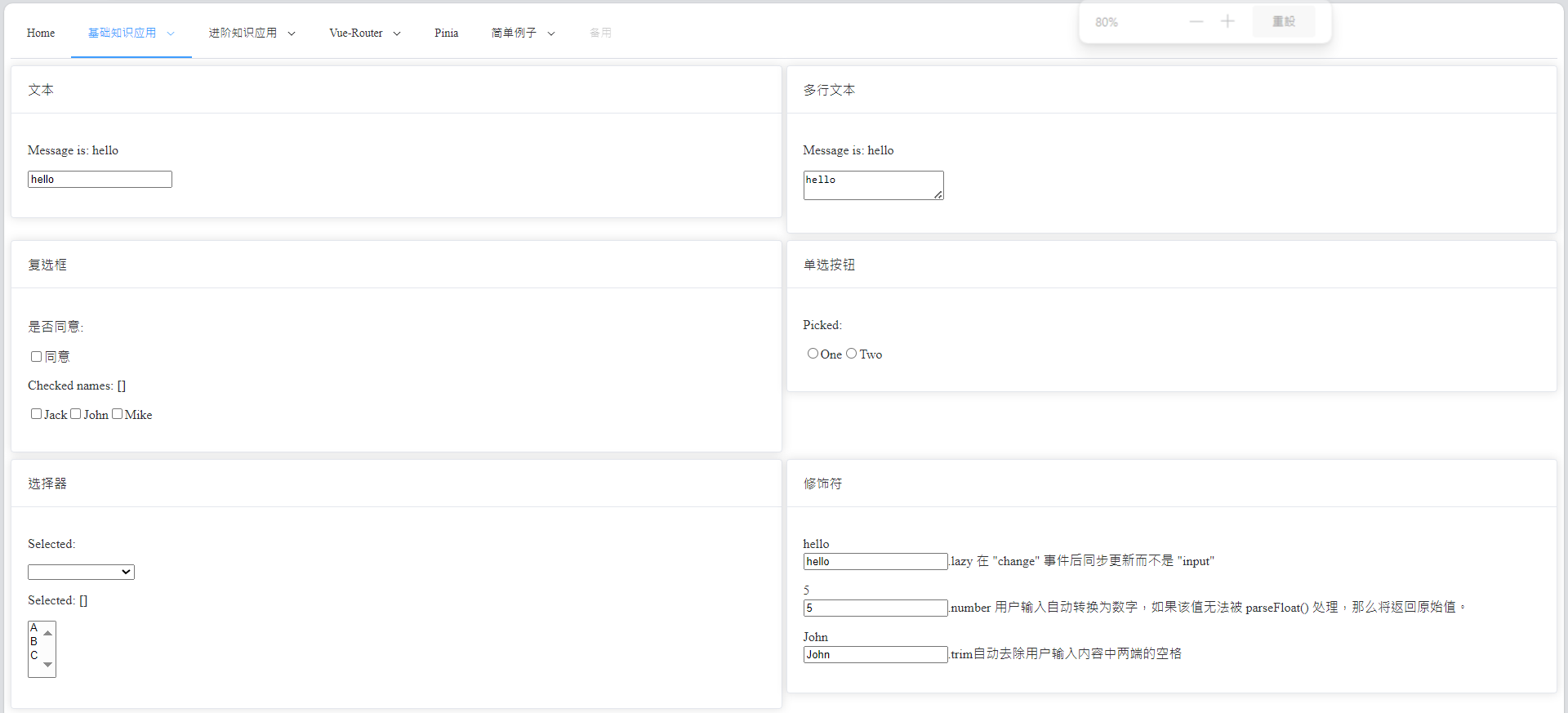
src/views/basic/Form.vue
<script setup> import { ref } from "vue"; const message = ref("hello"); const checked = ref(); const checkedNames = ref([]); const picked = ref(); const selected = ref(); const mulSelected = ref([]); const num = ref(5); const name = ref("John"); const msg = ref("hello"); </script> <template> <div> <el-row :gutter="5"> <el-col :span="12"> <el-card class="box-card"> <template #header> <div class="card-header"> <span>文本</span> </div> </template> <div> <p>Message is: {{ message }}</p> <p><input v-model="message" placeholder="edit me" /></p> </div> </el-card> </el-col> <el-col :span="12"> <el-card class="box-card"> <template #header> <div class="card-header"> <span>多行文本</span> </div> </template> <div> <p>Message is: {{ message }}</p> <p> <textarea v-model="message" placeholder="add multiple lines" ></textarea> </p> </div> </el-card> </el-col> </el-row> <el-row :gutter="5"> <el-col :span="12"> <el-card class="box-card"> <template #header> <div class="card-header"> <span>复选框</span> </div> </template> <div> <p>是否同意: {{ checked }}</p> <p> <input type="checkbox" id="checkbox" v-model="checked" true-value="yes" false-value="no" /> <label for="checkbox">同意</label> </p> <p>Checked names: {{ checkedNames }}</p> <p> <input type="checkbox" id="jack" value="Jack" v-model="checkedNames" /> <label for="jack">Jack</label> <input type="checkbox" id="john" value="John" v-model="checkedNames" /> <label for="john">John</label> <input type="checkbox" id="mike" value="Mike" v-model="checkedNames" /> <label for="mike">Mike</label> </p> </div> </el-card> </el-col> <el-col :span="12"> <el-card class="box-card"> <template #header> <div class="card-header"> <span>单选按钮</span> </div> </template> <div> <p>Picked: {{ picked }}</p> <p> <input type="radio" id="one" value="One" v-model="picked" /> <label for="one">One</label> <input type="radio" id="two" value="Two" v-model="picked" /> <label for="two">Two</label> </p> </div> </el-card> </el-col> </el-row> <el-row :gutter="5"> <el-col :span="12"> <el-card class="box-card"> <template #header> <div class="card-header"> <span>选择器</span> </div> </template> <div> <p>Selected: {{ selected }}</p> <p> <select v-model="selected"> <option disabled value="">Please select one</option> <option>A</option> <option>B</option> <option>C</option> </select> </p> <p>Selected: {{ mulSelected }}</p> <p> <select v-model="mulSelected" multiple> <option>A</option> <option>B</option> <option>C</option> </select> </p> </div> </el-card> </el-col> <el-col :span="12"> <el-card class="box-card"> <template #header> <div class="card-header"> <span>修饰符</span> </div> </template> <div> <p> <span>{{ msg }}</span> <br /> <input v-model.lazy="msg" />.lazy 在 "change" 事件后同步更新而不是 "input" </p> <p> <span>{{ num }}</span> <br /> <input v-model.number="num" />.number 用户输入自动转换为数字,如果该值无法被 parseFloat() 处理,那么将返回原始值。 </p> <p> <span>{{ name }}</span> <br /> <input v-model.trim="name" />.trim自动去除用户输入内容中两端的空格 </p> </div> </el-card> </el-col> </el-row> </div> </template> <style scoped> .el-row { margin-top: 0.5rem; } </style>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix