vue3学习之模板语法
模板语法

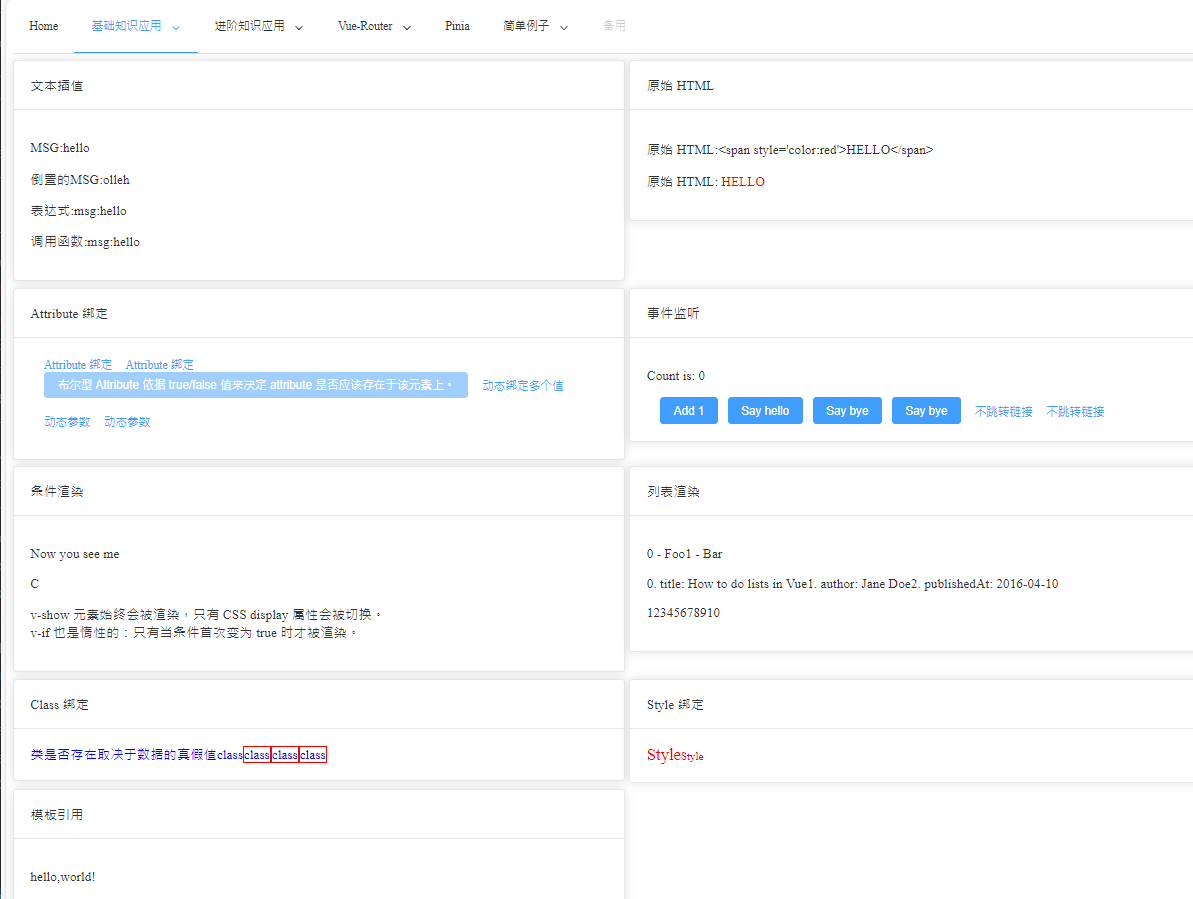
src/views/basic/Template.vue
<script setup> import { ref, reactive, onMounted } from "vue"; //模板语法 const msg = "hello"; const rawHtml = "<span style='color:red'>HELLO</span>"; let url = "https://www.baidu.com/"; let isButtonDisabled = true; const objectOfAttrs = { href: url, id: "wrapper", }; const attributeName = "href"; const eventName = "click"; const seen = true; const type = "C"; const arr_items = ref([{ message: "Foo" }, { message: "Bar" }]); const obj_items = reactive({ title: "How to do lists in Vue", author: "Jane Doe", publishedAt: "2016-04-10", }); const count = ref(0); const isActive = ref(true); const hasError = ref(false); const classObject = reactive({ active: true, "text-danger": true, }); const activeClass = ref("active"); const errorClass = ref("text-danger"); const color = ref("red"); const fontSize = ref(20); const styleObject = reactive({ color: "red", fontSize: "13px", }); function noRedirect(e) { console.log("clicked baidu"); e.preventDefault(); } function getMsg(msg) { return "msg:" + msg; } function say(message, event) { if (event) { event.preventDefault(); } alert(message); } // 模板引用 const pEle = ref(null); onMounted(() => { pEle.value.textContent = "hello,world!"; }); </script> <template> <div> <el-row :gutter="5"> <el-col :span="12"> <el-card class="box-card"> <template #header> <div class="card-header"> <span>文本插值</span> </div> </template> <div> <p>MSG:{{ msg }}</p> <p>倒置的MSG:{{ msg.split("").reverse().join("") }}</p> <p>表达式:{{ "msg:" + msg }}</p> <p>调用函数:{{ getMsg(msg) }}</p> </div> </el-card> </el-col> <el-col :span="12"> <el-card class="box-card"> <template #header> <div class="card-header"> <span>原始 HTML </span> </div> </template> <div> <p>原始 HTML:{{ rawHtml }}</p> <p>原始 HTML: <span v-html="rawHtml"></span></p> </div> </el-card> </el-col> </el-row> <el-row :gutter="5"> <el-col :span="12"> <el-card class="box-card"> <template #header> <div class="card-header"> <span>Attribute 绑定</span> </div> </template> <div> <el-link type="primary" v-bind:href="url" target="_blank">Attribute 绑定</el-link> <el-link type="primary" :href="url" target="_blank">Attribute 绑定</el-link> <el-button type="primary" :disabled="isButtonDisabled"> 布尔型 Attribute 依据 true/false 值来决定 attribute 是否应该存在于该元素上。 </el-button> <el-link type="primary" v-bind="objectOfAttrs" target="_blank">动态绑定多个值</el-link> <p> <el-link type="primary" v-bind:[attributeName]="url" v-on:[eventName]="noRedirect" target="_blank" >动态参数</el-link > <el-link type="primary" :[attributeName]="url" @[eventName]="noRedirect" target="_blank" >动态参数</el-link > </p> </div> </el-card> </el-col> <el-col :span="12"> <el-card class="box-card"> <template #header> <div class="card-header"> <span>事件监听</span> </div> </template> <div> <p>Count is: {{ count }}</p> <el-button type="primary" @click="count++"> Add 1 </el-button> <el-button type="primary" @click="say('hello')"> Say hello </el-button> <el-button type="primary" @click="say('bye')"> Say bye </el-button> <el-button type="primary" @click="say('bye', $event)"> Say bye </el-button> <el-link type="primary" v-bind:href="url" v-on:click="noRedirect" target="_blank">不跳转链接</el-link> <el-link type="primary" :href="url" @click="noRedirect" target="_blank">不跳转链接</el-link> </div> </el-card> </el-col> </el-row> <el-row :gutter="5"> <el-col :span="12"> <el-card class="box-card"> <template #header> <div class="card-header"> <span>条件渲染</span> </div> </template> <div> <p> <span v-if="seen">Now you see me</span> <span v-else>Oh no</span> </p> <p> <span v-if="type === 'A'">A</span> <span v-else-if="type === 'B'">B</span> <span v-else-if="type === 'C'">C</span> <span v-else>Not A/B/C</span> </p> <p v-show="seen"> v-show 元素始终会被渲染,只有 CSS display 属性会被切换。<br /> v-if 也是惰性的:只有当条件首次变为 true 时才被渲染。 </p> </div> </el-card> </el-col> <el-col :span="12"> <el-card class="box-card"> <template #header> <div class="card-header"> <span>列表渲染 </span> </div> </template> <div> <p> <span v-for="(item, index) in arr_items" :key="`item-${index}`">{{ index }} - {{ item.message }}</span> </p> <p> <span v-for="(value, key, index) in obj_items" :key="`obj-${index}`"> {{ index }}. {{ key }}: {{ value }} </span> </p> <p> <span v-for="n in 10" :key="`num-${n}`">{{ n }}</span> </p> </div> </el-card> </el-col> </el-row> <el-row :gutter="5"> <el-col :span="12"> <el-card class="box-card"> <template #header> <div class="card-header"> <span>Class 绑定</span> </div> </template> <div> <span :class="{ active: isActive }">类是否存在取决于数据的真假值</span> <span class="static" :class="{ active: isActive, 'text-danger': hasError }">class</span> <span :class="classObject">class</span> <span :class="[activeClass, errorClass]">class</span> <span :class="[{ active: isActive }, errorClass]">class</span> </div> </el-card> </el-col> <el-col :span="12"> <el-card class="box-card"> <template #header> <div class="card-header"> <span>Style 绑定 </span> </div> </template> <div> <span :style="{ color: color, fontSize: fontSize + 'px' }">Style</span> <span :style="styleObject">Style</span> </div> </el-card> </el-col> </el-row> <el-row :gutter="5"> <el-col :span="12"> <el-card class="box-card"> <template #header> <div class="card-header"> <span>模板引用</span> </div> </template> <div> <p ref="pEle">hello</p> </div> </el-card> </el-col> </el-row> </div> </template> <style scoped> .active { color: blue; } .text-danger { border: 1px solid red; } .el-row { margin-top: 0.5rem; } a, button { margin-left: 1rem; } </style>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix