bootstrap-table使用
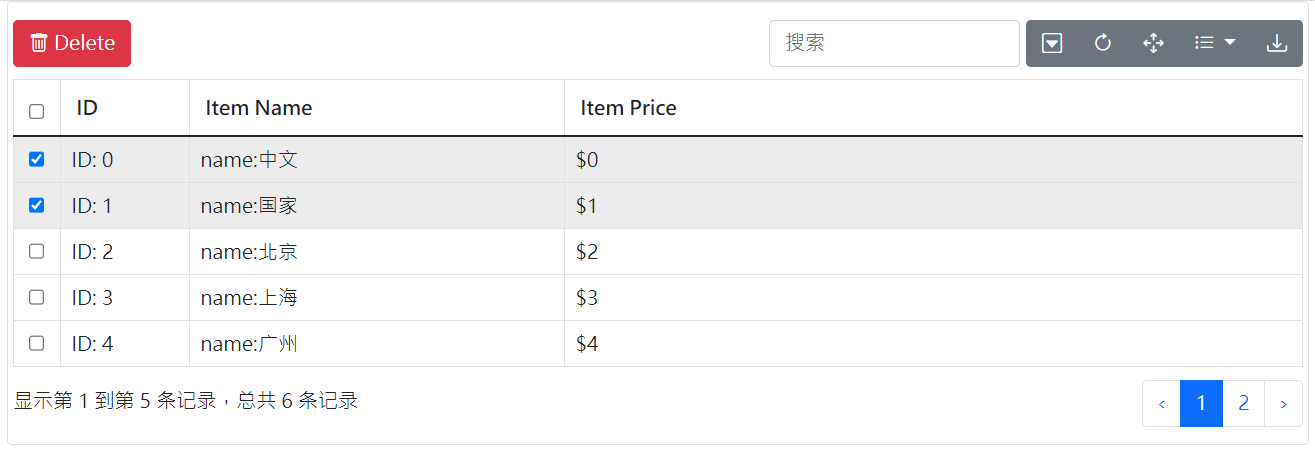
基础配置
<link href="./plugins/bootstrap-5.1.3/css/bootstrap.min.css" rel="stylesheet" />
<link href="./plugins/bootstrap-table/bootstrap-table.min.css" rel="stylesheet" />
<link href="./plugins/bootstrap-icons-1.9.1/bootstrap-icons.css" rel="stylesheet" />
<script src="./plugins/bootstrap-5.1.3/js/bootstrap.bundle.min.js"></script>
<script src="./plugins/jquery/jquery-1.12.4.min.js"></script>
<script src="./plugins/xlsx.full.min.js"></script>
<script src="./plugins/bootstrap-table/tableExport.min.js"></script>
<script src="./plugins/bootstrap-table/bootstrap-table.min.js"></script>
<script src="./plugins/bootstrap-table/bootstrap-table-locale-all.min.js"></script>
<script src="./plugins/bootstrap-table/bootstrap-table-export.min.js"></script>
<div class="container-fluid">
<div class="card p-1">
<div id="toolbar">
<button id="remove" class="btn btn-danger" disabled><i class="bi bi-trash"></i> Delete</button>
</div>
<table
class="table table-bordered"
id="table"
data-locale="zh-CN"
data-toolbar="#toolbar"
data-search="true"
data-show-refresh="true"
data-show-fullscreen="true"
data-show-columns="true"
data-show-columns-toggle-all="true"
data-show-export="true"
data-click-to-select="true"
data-minimum-count-columns="2"
data-show-pagination-switch="true"
data-pagination="true"
data-id-field="id"
data-page-size="5"
data-page-list="[10, 25, 50, 100, all]"
>
<thead>
<tr>
<th data-checkbox="true"></th>
<th data-field="id" data-width="10" data-width-unit="%" data-formatter="ID: %s">ID</th>
<th data-field="name" data-width="300" data-width-unit="px" data-formatter="nameFormatter">Item Name</th>
<th data-field="price" data-visible="true">Item Price</th>
</tr>
</thead>
</table>
</div>
</div>
<script>
var $table = $("#table");
var $remove = $("#remove");
function getIdSelections() {
return $.map($table.bootstrapTable("getSelections"), function (row) {
return row.id;
});
}
$table.on("check.bs.table uncheck.bs.table " + "check-all.bs.table uncheck-all.bs.table", function () {
$remove.prop("disabled", !$table.bootstrapTable("getSelections").length);
selections = getIdSelections();
console.log(selections);
});
$remove.click(function () {
var ids = getIdSelections();
$table.bootstrapTable("remove", {
field: "id",
values: ids,
});
$remove.prop("disabled", true);
showSuccMsg("success");
});
$(function () {
var data = [
{
id: 0,
name: "中文",
price: "$0",
},
{
id: 1,
name: "国家",
price: "$1",
},
{
id: 2,
name: "北京",
price: "$2",
},
{
id: 3,
name: "上海",
price: "$3",
},
{
id: 4,
name: "广州",
price: "$4",
},
{
id: 5,
name: "深圳",
price: "$5",
},
];
$table.bootstrapTable("destroy").bootstrapTable({
exportDataType: "all",
exportTypes: ["excel"],
data: data,
exportOptions: {
fileName: "文件名",
mso: {
fileFormat: "xlshtml",
pageFormat: "a4",
pageOrientation: "portrait",
worksheetName: "工作表名",
},
ignoreColumn: [0],
onCellHtmlData: function (cell, row, col, data) {
// console.log(cell, row, col, data)
return data;
},
},
});
});
function nameFormatter(value) {
return "name:" + value;
}
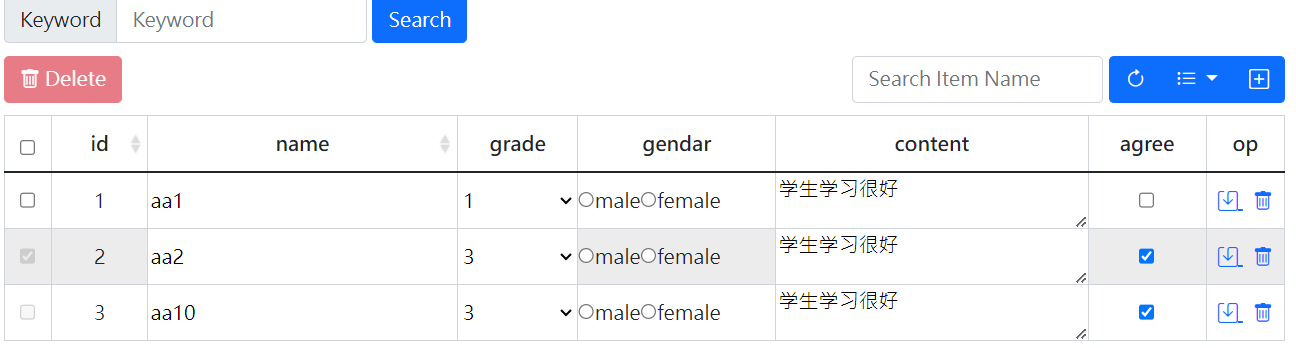
</script>部分选项自定义配置
<link href="./plugins/bootstrap-5.1.3/css/bootstrap.min.css" rel="stylesheet" />
<link href="./plugins/bootstrap-table/bootstrap-table.min.css" rel="stylesheet" />
<link href="./plugins/bootstrap-icons-1.9.1/bootstrap-icons.css" rel="stylesheet" />
<script src="./plugins/bootstrap-5.1.3/js/bootstrap.bundle.min.js"></script>
<script src="./plugins/jquery/jquery-1.12.4.min.js"></script>
<script src="./plugins/bootstrap-table/tableExport.min.js"></script>
<script src="./plugins/bootstrap-table/bootstrap-table.min.js"></script>
<script src="./plugins/bootstrap-table/bootstrap-table-locale-all.min.js"></script>
<script src="./plugins/bootstrap-table/bootstrap-table-export.min.js"></script>
<style>
.table td,
.table th {
padding: 0;
height: 2.5rem;
vertical-align: middle;
border: 1px solid #ced4da;
}
td input[type="text"],
td select,
td textarea {
width: 100%;
height: 100%;
border: none;
}
</style>
<div class="container-fluid">
<div class="row g-1">
<div class="col-auto">
<div class="input-group flex-nowrap">
<span class="input-group-text">Keyword</span>
<input name="search" class="form-control" type="text" placeholder="Keyword" />
</div>
</div>
<div class="col-auto"><button id="ok" type="submit" class="btn btn-primary">Search</button></div>
</div>
<div id="toolbar">
<button id="remove" class="btn btn-danger" disabled><i class="bi bi-trash"></i> Delete</button>
</div>
<table
id="table"
class="table table-bordered mb-0"
data-locale="zh-CN"
data-toolbar="#toolbar"
data-show-columns="true"
data-show-refresh="true"
data-buttons="buttons"
data-buttons-align="right"
data-buttons-class="primary"
data-buttons-prefix="btn"
data-checkbox-header="true"
data-click-to-select="false"
data-pagination="true"
data-search="true"
data-custom-search="customSearch"
data-custom-sort="customSort"
>
<thead>
<tr>
<th data-checkbox="true" data-formatter="stateFormatter" data-switchable="false">id</th>
<th data-field="id" data-halign="center" data-align="center" data-formatter="idFormatter" data-sortable="true" data-switchable="false">id</th>
<th data-field="name" data-halign="center" data-align="left" data-formatter="nameFormatter" data-sortable="true">name</th>
<th data-field="grade" data-halign="center" data-align="left" data-formatter="gradeFormatter">grade</th>
<th data-field="gendar" data-halign="center" data-align="left" data-formatter="gendarFormatter">gendar</th>
<th data-field="content" data-halign="center" data-align="left" data-formatter="contentFormatter" data-escape="true">content</th>
<th data-field="agree" data-halign="center" data-align="center" data-formatter="agreeFormatter">agree</th>
<th data-field="operate" data-halign="center" data-align="center" data-formatter="opFormatter" data-events="operateEvents">op</th>
</tr>
</thead>
</table>
</div>
<script>
const $table = $("#table");
const grades = [1, 2, 3, 4, 5];
const data = [
{ id: 1, name: "aa1", grade: 1, gendar: 1, content: "学生学习很好", agree: 0 },
{ id: 2, name: "aa2", grade: 3, gendar: 2, content: "学生学习很好", agree: 1 },
{ id: 3, name: "aa10", grade: 3, gendar: 2, content: "学生学习很好", agree: 1 },
];
window.operateEvents = {
"click .edit": function (e, value, row, index) {
alert("You click like action, row: " + JSON.stringify(row));
},
"click .remove": function (e, value, row, index) {
$table.bootstrapTable("remove", {
field: "id",
values: [row.id],
});
},
};
$table.bootstrapTable({
data: data,
formatSearch: function () {
return "Search Item Name";
},
});
function stateFormatter(value, row, index) {
if (index === 2) {
return {
disabled: true,
};
}
if (index === 1) {
return {
disabled: true,
checked: true,
};
}
return value;
}
function customSearch(data, text) {
return data.filter(function (row) {
return row.name.indexOf(text) > -1;
});
}
function customSort(sortName, sortOrder, data) {
var order = sortOrder === "desc" ? -1 : 1;
data.sort(function (a, b) {
var aa = +(a[sortName] + "").replace(/[^\d]/g, "");
var bb = +(b[sortName] + "").replace(/[^\d]/g, "");
if (aa < bb) {
return order * -1;
}
if (aa > bb) {
return order;
}
return 0;
});
}
function idFormatter(value, row) {
return `<input name='id[]' type='hidden' value='${value}' >${value}`;
}
function nameFormatter(value, row) {
return `<input name='name[]' type='text' value='${value}' >`;
}
function gradeFormatter(value, row) {
return `<select name='grade[]'>
${grades.map((grade, idx) => {
return `<option value='${grade}' ${value == grade ? "selected" : ""}>${grade}</option>`;
})}
</select>`;
}
function gendarFormatter(value, row) {
const gender = { 1: "male", 2: "female" };
const values = Object.values(gender);
const keys = Object.keys(gender);
return values
.map((val, idx) => {
return `<label><input type='radio' name='gendar[]' value='${keys[idx]}' ${val == value ? "checked" : ""}>${val}</label>`;
})
.join("");
}
function contentFormatter(value, row) {
return `<textarea name='content[]' rows='2' >${value}</textarea>`;
}
function agreeFormatter(value, row) {
return `<input type='checkbox' name='agree[]' ${value == 1 ? "checked" : ""}>`;
}
function opFormatter(value, row) {
return `<a class="edit" href="javascript:void(0)" title="edit">
<i class="bi bi-save"></i>
</a>
<a class="remove ms-2" href="javascript:void(0)" title="Remove">
<i class="bi bi-trash"></i>
</a>`;
}
function buttons() {
return {
addNewRow: {
text: "新增一行",
icon: "bi-plus-square",
event: function () {
data.push({
id: 11,
name: "aa11",
grade: 1,
gendar: 1,
content: "学生学习很好",
agree: 0,
});
$table.bootstrapTable("destroy").bootstrapTable({
data: data,
});
},
attributes: {
title: "新增一行",
},
},
};
}
</script>html数据源
<link href="./plugins/bootstrap-5.1.3/css/bootstrap.min.css" rel="stylesheet" />
<link href="./plugins/bootstrap-table/bootstrap-table.min.css" rel="stylesheet" />
<link href="./plugins/bootstrap-icons-1.9.1/bootstrap-icons.css" rel="stylesheet" />
<script src="./plugins/bootstrap-5.1.3/js/bootstrap.bundle.min.js"></script>
<script src="./plugins/jquery/jquery-1.12.4.min.js"></script>
<script src="./plugins/bootstrap-table/tableExport.min.js"></script>
<script src="./plugins/bootstrap-table/bootstrap-table.min.js"></script>
<script src="./plugins/bootstrap-table/bootstrap-table-locale-all.min.js"></script>
<script src="./plugins/bootstrap-table/bootstrap-table-export.min.js"></script>
<table data-toggle="table" id="table">
<thead>
<tr>
<th>Name</th>
<th data-field="star" data-sortable="true">Stars</th>
<th data-field="forks" data-sortable="true">Forks</th>
<th>Description</th>
</tr>
</thead>
<tbody id="contents">
<tr>
<td>
<a>multiple-select</a>
</td>
<td>1615</td>
<td>623</td>
<td>A jQuery plugin to select multiple elements with checkboxes :)</td>
</tr>
<tr>
<td>
<a>bootstrap-show-password</a>
</td>
<td>220</td>
<td>85</td>
<td>Show/hide password plugin for twitter bootstrap.</td>
</tr>
<tr>
<td>
<a>bootstrap-table-examples</a>
</td>
<td>1734</td>
<td>1532</td>
<td>Bootstrap Table Examples</td>
</tr>
<tr>
<td>
<a>scutech-redmine</a>
</td>
<td>24</td>
<td>18</td>
<td>Redmine notification tools for chrome extension.</td>
</tr>
</tbody>
</table>
<script>
setTimeout(() => {
$("#table").bootstrapTable("destroy");
for (let i = 0; i < 5; i++) {
$("#contents").append(`
<tr>
<td>
<a>bootstrap-table-examples</a>
</td>
<td>1734</td>
<td>1532</td>
<td>Bootstrap Table Examples</td>
</tr>
`);
}
$("#table").bootstrapTable();
}, 3000);
</script>嵌套子表
<link href="../plugins/bootstrap-5.1.3/css/bootstrap.min.css" rel="stylesheet" />
<link href="../plugins/bootstrap-table/bootstrap-table.min.css" rel="stylesheet" />
<link href="../plugins/bootstrap-icons-1.9.1/bootstrap-icons.css" rel="stylesheet" />
<script src="../plugins/bootstrap-5.1.3/js/bootstrap.bundle.min.js"></script>
<script src="../plugins/jquery/jquery-1.12.4.min.js"></script>
<script src="../plugins/bootstrap-table/tableExport.min.js"></script>
<script src="../plugins/bootstrap-table/bootstrap-table.min.js"></script>
<script src="../plugins/bootstrap-table/bootstrap-table-locale-all.min.js"></script>
<script src="../plugins/bootstrap-table/bootstrap-table-export.min.js"></script>
<table id="table" class="table table-bordered mb-0" data-locale="zh-CN">
<thead>
<tr>
<th data-checkbox="true">id</th>
<th data-field="id">id</th>
<th data-field="name">name</th>
<th data-field="grade">grade</th>
<th data-field="gendar">gendar</th>
<th data-field="content">content</th>
<th data-field="agree">agree</th>
</tr>
</thead>
<script>
const $table = $("#table");
const grades = [1, 2, 3, 4, 5];
const data = [
{ id: 1, name: "aa1", grade: 1, gendar: 1, content: "学生学习很好", agree: 0, items: [{ course: "语文", score: 98 }] },
{ id: 2, name: "aa2", grade: 3, gendar: 2, content: "学生学习很好", agree: 1, items: [{ course: "数学", score: 63 }] },
{ id: 3, name: "aa10", grade: 3, gendar: 2, content: "学生学习很好", agree: 1, items: [] },
];
$table.bootstrapTable("destroy").bootstrapTable({
icons: {
detailOpen: "bi bi-plus-circle-fill text-success",
detailClose: "bi bi-dash-circle-fill text-success",
},
data: data,
detailView: true,
onExpandRow: function (index, row, $detail) {
expandTable($detail.html("<table></table>").find("table"), row);
},
});
function expandTable($el, row) {
const columns = [
{
field: "course",
title: "课程",
align: "center",
valign: "middle",
},
{
field: "score",
title: "分数",
align: "center",
valign: "middle",
},
];
$el.bootstrapTable({
locale: "zh-CN",
columns: columns,
data: row.items,
});
}
</script>
</table>选择页码
$table.bootstrapTable('selectPage', 1)
$table.bootstrapTable('prevPage')
$table.bootstrapTable('nextPage').
分类:
javascript








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix