js树形组件zTree和jstree使用
用到树形组件,研究记录下
zTree
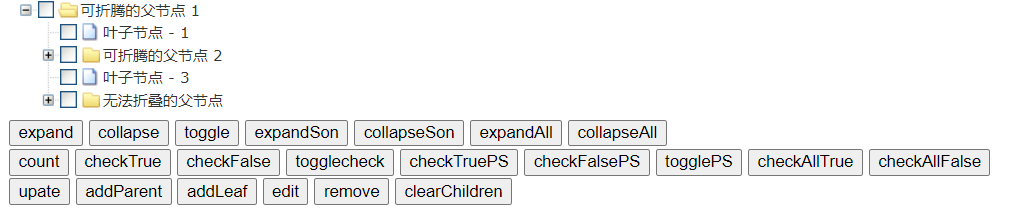
常用用法
<!DOCTYPE html>
<html>
<head>
<title>ZTREE DEMO</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" href="./plugins/zTree_v3-master/css/zTreeStyle/zTreeStyle.css" type="text/css" />
<style type="text/css">
.ztree li span.button.add {
margin-left: 2px;
margin-right: -1px;
background-position: -144px 0;
vertical-align: top;
vertical-align: middle;
}
</style>
</head>
<body>
<ul id="tree" class="ztree"></ul>
<button class="expand">expand</button>
<button class="collapse">collapse</button>
<button class="toggle">toggle</button>
<button class="expandSon">expandSon</button>
<button class="collapseSon">collapseSon</button>
<button class="expandAll">expandAll</button>
<button class="collapseAll">collapseAll</button>
<br />
<button class="count">count</button>
<button class="checkTrue">checkTrue</button>
<button class="checkFalse">checkFalse</button>
<button class="togglecheck">togglecheck</button>
<button class="checkTruePS">checkTruePS</button>
<button class="checkFalsePS">checkFalsePS</button>
<button class="togglePS">togglePS</button>
<button class="checkAllTrue">checkAllTrue</button>
<button class="checkAllFalse">checkAllFalse</button>
<br />
<button class="upate">upate</button>
<button class="addParent">addParent</button>
<button class="addLeaf">addLeaf</button>
<button class="edit">edit</button>
<button class="remove">remove</button>
<button class="clearChildren">clearChildren</button>
</body>
<script type="text/javascript" src="./plugins/zTree_v3-master/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="./plugins/zTree_v3-master/js/jquery.ztree.core.js"></script>
<script type="text/javascript" src="./plugins/zTree_v3-master/js/jquery.ztree.excheck.js"></script>
<script type="text/javascript" src="./plugins/zTree_v3-master/js/jquery.ztree.exedit.js"></script>
<script type="text/javascript">
let newCount = 1;
const setting = {
view: {
showLine: true,
showIcon: true,
selectedMulti: false,
nameIsHTML: true,
dblClickExpand: function (treeId, treeNode) {
return treeNode.level > 0;
},
addHoverDom: function (treeId, treeNode) {
const sObj = $("#" + treeNode.tId + "_span");
if (treeNode.editNameFlag || $("#addBtn_" + treeNode.tId).length > 0) return;
const addStr = "<span class='button add' id='addBtn_" + treeNode.tId + "' title='add node' onfocus='this.blur();'></span>";
sObj.after(addStr);
const btn = $("#addBtn_" + treeNode.tId);
if (btn)
btn.bind("click", function () {
const zTree = $.fn.zTree.getZTreeObj("tree");
zTree.addNodes(treeNode, { id: 100 + newCount, pId: treeNode.id, name: "new node" + newCount++ });
return false;
});
},
removeHoverDom: function removeHoverDom(treeId, treeNode) {
$("#addBtn_" + treeNode.tId)
.unbind()
.remove();
},
},
check: {
enable: true,
},
edit: {
enable: true,
editNameSelectAll: true,
drag: {
isCopy: true,
isMove: false,
prev: true,
next: true,
inner: false,
},
showRemoveBtn: function (treeId, treeNode) {
return !treeNode.isFirstNode;
},
showRenameBtn: true,
},
data: {
simpleData: {
enable: true,
},
},
callback: {
beforeClick: function (treeId, treeNode) {
if (treeNode.isParent) {
return true;
} else {
return false;
}
},
beforeCollapse: function (treeId, treeNode) {
return treeNode.collapse !== false;
},
beforeExpand: function (treeId, treeNode) {
return treeNode.expand !== false;
},
onCollapse: function (event, treeId, treeNode) {
console.log(treeId, treeNode);
},
onExpand: function (event, treeId, treeNode) {
console.log(treeId, treeNode);
},
onClick: function (e, treeId, treeNode) {
console.log("clicked", treeId, treeNode);
},
beforeDrag: function (treeId, treeNodes) {
for (let i = 0, l = treeNodes.length; i < l; i++) {
if (treeNodes[i].drag === false) {
return false;
}
}
return true;
},
beforeDrop: function (treeId, treeNodes, targetNode, moveType) {
return targetNode ? targetNode.drop !== false : true;
},
beforeRemove: function (treeId, treeNode) {
console.log("remove");
},
},
};
const nodes = [
{ id: 1, pId: 0, name: "可折腾的父节点 1", open: true, drag: false },
{ id: 11, pId: 1, name: "叶子节点 - 1" },
{ id: 12, pId: 1, name: "可折腾的父节点 2", open: false },
{ id: 121, pId: 12, name: "父节点 - 121", open: true },
{ id: 1211, pId: 121, name: "父节点 - 1211", open: false },
{ id: 1212, pId: 1211, name: "叶子节点 - 1212" },
{ id: 1213, pId: 121, name: "父节点 - 1213", open: false },
{ id: 1214, pId: 1213, name: "叶子节点 - 1214" },
{ id: 123, pId: 12, name: "叶子节点 - 23" },
{ id: 13, pId: 1, name: "叶子节点 - 3" },
{ id: 2, pId: 1, name: "无法折叠的父节点", open: false, collapse: false },
{ id: 21, pId: 2, name: "叶子节点2 - 1" },
{ id: 22, pId: 21, name: "叶子节点2 - 2" },
{ id: 23, pId: 21, name: "叶子节点2 - 3" },
{ id: 3, pId: 2, name: "无法展开的父节点", open: false, expand: false },
{ id: 31, pId: 3, name: "叶子节点3 - 1" },
{ id: 32, pId: 31, name: "叶子节点3 - 2" },
{ id: 33, pId: 31, name: "叶子节点3 - 3" },
{ id: 4, pId: 3, name: "空空的父节点 1", isParent: true, open: false, drop: false },
];
function add(e) {
const zTree = $.fn.zTree.getZTreeObj("tree"),
isParent = e.data.isParent,
nodes = zTree.getSelectedNodes();
let treeNode = nodes[0];
// const node = zTree.getNodeByParam("id", nodeId);
if (treeNode) {
treeNode = zTree.addNodes(treeNode, { id: 100 + newCount, pId: treeNode.id, isParent: isParent, name: "new node" + newCount++ });
} else {
treeNode = zTree.addNodes(null, { id: 100 + newCount, pId: 0, isParent: isParent, name: "new node" + newCount++ });
}
if (treeNode) {
zTree.editName(treeNode[0]);
} else {
alert("叶子节点被锁定,无法增加子节点");
}
}
function edit() {
const zTree = $.fn.zTree.getZTreeObj("tree"),
nodes = zTree.getSelectedNodes(),
treeNode = nodes[0];
if (nodes.length == 0) {
alert("请先选择一个节点");
return;
}
zTree.editName(treeNode);
}
function remove(e) {
const zTree = $.fn.zTree.getZTreeObj("tree"),
nodes = zTree.getSelectedNodes(),
treeNode = nodes[0];
if (nodes.length == 0) {
alert("请先选择一个节点");
return;
}
zTree.removeNode(treeNode, false);
}
function clearChildren(e) {
const zTree = $.fn.zTree.getZTreeObj("tree"),
nodes = zTree.getSelectedNodes(),
treeNode = nodes[0];
if (nodes.length == 0 || !nodes[0].isParent) {
alert("请先选择一个父节点");
return;
}
zTree.removeChildNodes(treeNode);
}
function operateNode(e) {
const zTree = $.fn.zTree.getZTreeObj("tree"),
type = e.data.type,
nodes = zTree.getSelectedNodes();
if (type.indexOf("All") < 0 && nodes.length == 0) {
alert("请先选择一个父节点");
}
if (type == "expandAll") {
zTree.expandAll(true);
} else if (type == "collapseAll") {
zTree.expandAll(false);
} else if (["expand", "collapse", "toggle", "expandSon", "collapseSon"].indexOf(type) >= 0) {
for (let i = 0, l = nodes.length; i < l; i++) {
zTree.setting.view.fontCss = {};
if (type == "expand") {
zTree.expandNode(nodes[i], true, null, null, false);
} else if (type == "collapse") {
zTree.expandNode(nodes[i], false, null, null, false);
} else if (type == "toggle") {
zTree.expandNode(nodes[i], null, null, null, false);
} else if (type == "expandSon") {
zTree.expandNode(nodes[i], true, true, null, false);
} else if (type == "collapseSon") {
zTree.expandNode(nodes[i], false, true, null, false);
}
}
} else if (type == "update") {
nodes[0].name = "update node";
zTree.updateNode(nodes[0]);
} else if (type == "count") {
const checkCount = zTree.getCheckedNodes(true).length;
const nocheckCount = zTree.getCheckedNodes(false).length;
const changeCount = zTree.getChangeCheckedNodes().length;
alert(`选中了${checkCount}个节点, 有${nocheckCount}个节点未选中,新增选中了${changeCount}个节点`);
} else if (type == "checkAllTrue") {
zTree.checkAllNodes(true);
} else if (type == "checkAllFalse") {
zTree.checkAllNodes(false);
} else {
for (let i = 0, l = nodes.length; i < l; i++) {
if (type == "checkTrue") {
zTree.checkNode(nodes[i], true, false, false);
} else if (type == "checkFalse") {
zTree.checkNode(nodes[i], false, false, false);
} else if (type == "togglecheck") {
zTree.checkNode(nodes[i], null, false, false);
} else if (type == "checkTruePS") {
zTree.checkNode(nodes[i], true, true, false);
} else if (type == "checkFalsePS") {
zTree.checkNode(nodes[i], false, true, false);
} else if (type == "togglePS") {
zTree.checkNode(nodes[i], null, true, false);
}
}
}
}
$(document).ready(function () {
$.fn.zTree.init($("#tree"), setting, nodes);
$("button.expand").bind("click", { type: "expand" }, operateNode);
$("button.collapse").bind("click", { type: "collapse" }, operateNode);
$("button.toggle").bind("click", { type: "toggle" }, operateNode);
$("button.expandSon").bind("click", { type: "expandSon" }, operateNode);
$("button.collapseSon").bind("click", { type: "collapseSon" }, operateNode);
$("button.expandAll").bind("click", { type: "expandAll" }, operateNode);
$("button.collapseAll").bind("click", { type: "collapseAll" }, operateNode);
$("button.update").bind("click", { type: "update" }, operateNode);
$("button.addParent").bind("click", { isParent: true }, add);
$("button.addLeaf").bind("click", { isParent: false }, add);
$("button.edit").bind("click", edit);
$("button.remove").bind("click", remove);
$("button.clearChildren").bind("click", clearChildren);
$("button.count").bind("click", { type: "count" }, operateNode);
$("button.checkTrue").bind("click", { type: "checkTrue" }, operateNode);
$("button.checkFalse").bind("click", { type: "checkFalse" }, operateNode);
$("button.togglecheck").bind("click", { type: "togglecheck" }, operateNode);
$("button.checkTruePS").bind("click", { type: "checkTruePS" }, operateNode);
$("button.checkFalsePS").bind("click", { type: "checkFalsePS" }, operateNode);
$("button.togglePS").bind("click", { type: "togglePS" }, operateNode);
$("button.checkAllTrue").bind("click", { type: "checkAllTrue" }, operateNode);
$("button.checkAllFalse").bind("click", { type: "checkAllFalse" }, operateNode);
});
</script>
</html>
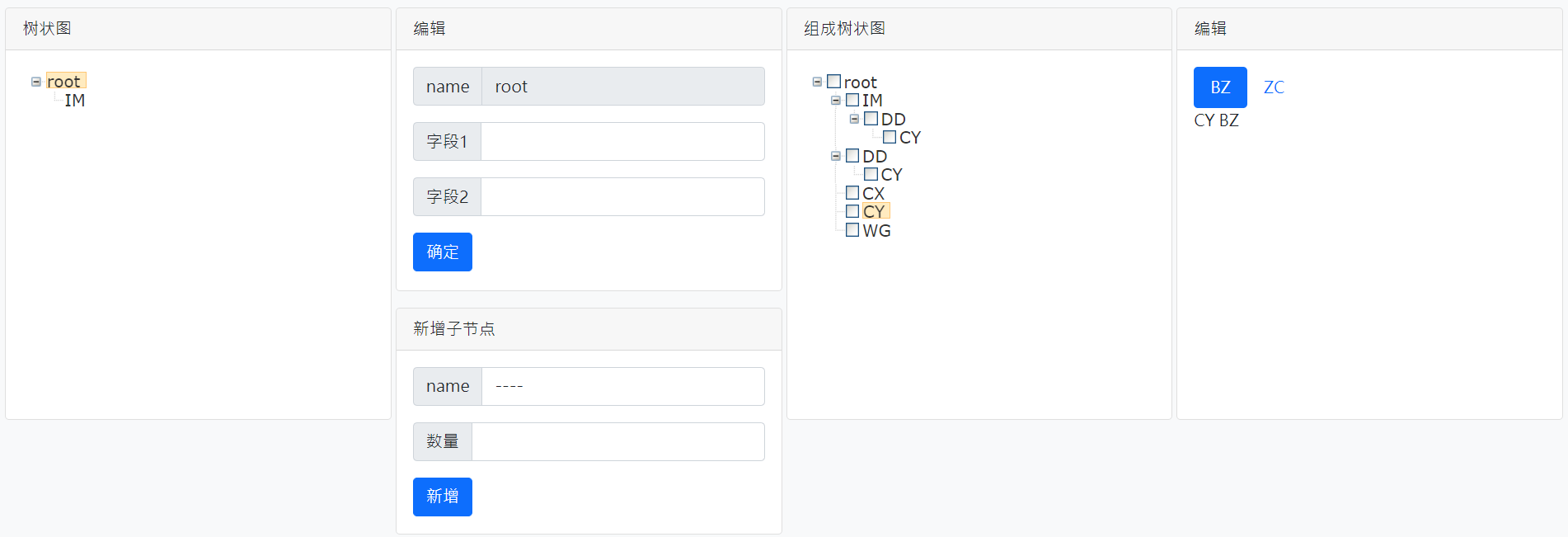
使用案例
<!DOCTYPE html>
<html>
<head>
<title>ZTREE DEMO</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" href="./plugins/zTree_v3-master/css/zTreeStyle/zTreeStyle.css" type="text/css" />
<link rel="stylesheet" href="./plugins/bootstrap-5.1.3/css/bootstrap.min.css" type="text/css" />
<script type="text/javascript" src="./plugins/zTree_v3-master/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="./plugins/zTree_v3-master/js/jquery.ztree.core.js"></script>
<script type="text/javascript" src="./plugins/zTree_v3-master/js/jquery.ztree.excheck.js"></script>
<script type="text/javascript" src="./plugins/bootstrap-5.1.3/js/bootstrap.bundle.js"></script>
<style>
.ztree * {
font-size: 1rem;
}
</style>
<script type="text/javascript">
const nodeTypes = [
{ id: "root", pId: "", name: "root" },
{ id: "comp1", pId: "root", name: "IM" },
{ id: "comp1-1", pId: "comp1", name: "DD" },
{ id: "comp1-1-1", pId: "comp1-1", name: "CY" },
{ id: "comp1-2", pId: "comp1", name: "CY" },
{ id: "comp1-3", pId: "comp1", name: "WG" },
{ id: "comp2", pId: "root", name: "CX" },
{ id: "comp3", pId: "root", name: "DD" },
{ id: "comp3-1", pId: "comp3", name: "CY" },
{ id: "comp4", pId: "root", name: "CY" },
{ id: "comp5", pId: "root", name: "WG" },
];
var setting1 = {
view: {
selectedMulti: false,
showIcon: false,
nameIsHTML: true,
dblClickExpand: dblClickExpand,
},
edit: {
enable: true,
showRemoveBtn: true,
showRenameBtn: true,
},
data: {
simpleData: {
enable: true,
},
},
callback: {
onClick: onClick1,
beforeRemove: beforeRemove1,
},
};
const zTreeId = {
id: 2,
};
var zNodes1 = [
{ id: 1, pId: 0, name: "root", open: true, ddesc: "root", dtype: "root", dfiled1: "", dfiled2: "" },
{ id: 2, pId: 1, name: "IM", open: true, ddesc: "IM", dtype: "comp1", dfiled1: "", dfiled2: "" },
];
function dblClickExpand(treeId, treeNode) {
return treeNode.level > 0;
}
function onClick1(e, treeId, treeNode) {
console.log("clicked");
$("#editId").val(treeNode.id);
$("#dtype").val(treeNode.ddesc);
$("#dfiled1").val(treeNode.dfiled1);
$("#dfiled2").val(treeNode.dfiled2);
$("#editForm").show();
const options = getSubNodes(treeNode.dtype);
if (options.length > 0) {
let html = '<option value="">----</option>';
options.forEach((item) => {
html += '<option value="' + item.id + '">' + item.name + "</option>";
});
$("#subType").html(html);
$("#addPartId").val(treeNode.id);
$("#addPartForm").show();
} else {
$("#addPartForm").hide();
}
if (treeNode.id != 1) {
$("#deletePart").show();
} else {
$("#deletePart").hide();
}
}
function beforeRemove1(treeId, treeNode) {
console.log("remove");
return false;
}
function getSubNodes(id) {
const nodes = [];
nodeTypes.forEach((item) => {
if (item.pId == id) {
nodes.push(item);
}
});
return nodes;
}
function editNode() {
const nodeId = $("#editId").val();
var zTree = $.fn.zTree.getZTreeObj("treeDemo1");
var node = zTree.getNodeByParam("id", nodeId);
node.dtype = $("#dtype").val();
node.dfiled1 = $("#dfiled1").val();
node.dfiled2 = $("#dfiled2").val();
node.name = node.ddesc + '<span style="color:blue">' + node.dfiled1 + node.dfiled2 + "</span>";
zTree.updateNode(node);
// $("#editForm").hide();
}
function addPartNode() {
const nodeId = $("#addPartId").val();
var zTree = $.fn.zTree.getZTreeObj("treeDemo1");
var node = zTree.getNodeByParam("id", nodeId);
const nodeName = $("#subType option:selected").html();
const nodeType = $("#subType").val();
const isParent = getSubNodes(nodeType).length > 0 ? true : false;
const newNode = { id: zTreeId.id + 1, pId: nodeId, isParent: isParent, name: nodeName, open: true, ddesc: nodeName, dtype: nodeType, dfiled1: "", dfiled2: "" };
zTree.addNodes(node, newNode);
zTreeId.id += 1;
console.log(nodeName, nodeType, zTree.getNodes());
$("#subType").val("");
$("#num").val("");
// $("#addPartForm").hide();
}
function deletePartNode() {
var zTree = $.fn.zTree.getZTreeObj("treeDemo1"),
nodes = zTree.getSelectedNodes(),
treeNode = nodes[0];
if (nodes.length == 0) {
alert("请先选择一个节点");
return;
}
if (!confirm("确认删除 节点 -- " + treeNode.name + "及其子节点 吗?")) {
return false;
}
zTree.removeChildNodes(treeNode);
zTree.removeNode(treeNode);
}
$(document).ready(function () {
$.fn.zTree.init($("#treeDemo1"), setting1, zNodes1);
});
</script>
<script>
//--------------------DOWM-------------------->
var setting2 = {
view: {
selectedMulti: false,
showIcon: false,
nameIsHTML: true,
},
check: {
enable: true,
},
data: {
simpleData: {
enable: true,
},
},
callback: {
beforeCheck: beforeCheck2,
onClick: onClick2,
},
};
var zNodes2 = [
{ id: 1, pId: 0, name: "root", open: true },
{ id: 2, pId: 1, name: "IM", open: true },
{ id: 3, pId: 2, name: "DD", open: true },
{ id: 4, pId: 3, name: "CY", open: true },
{ id: 5, pId: 1, name: "DD", open: true },
{ id: 6, pId: 5, name: "CY", open: true },
{ id: 7, pId: 1, name: "CX", open: true },
{ id: 8, pId: 1, name: "CY", open: true },
{ id: 9, pId: 1, name: "WG", open: true },
];
function beforeCheck2(treeId, treeNode) {
return treeNode.doCheck !== false;
}
function onClick2(e, treeId, treeNode) {
$(".type-form").hide();
$("#" + treeNode.name + "Form").show();
}
$(document).ready(function () {
$.fn.zTree.init($("#treeDemo2"), setting2, zNodes2);
});
</script>
</head>
<body class="bg-light">
<div class="container-fluid">
<div class="row mt-4 g-1">
<div class="col-3">
<div class="card" style="height: 400px">
<div class="card-header">树状图</div>
<div class="card-body">
<ul id="treeDemo1" class="ztree"></ul>
</div>
</div>
</div>
<div class="col-3">
<div class="card mb-3" style="height: 275px; display: none" id="editForm">
<div class="card-header">编辑</div>
<div class="card-body">
<div class="form">
<form>
<input type="hidden" name="did" id="editId" value="" />
<div class="input-group mb-3">
<span class="input-group-text">name</span>
<input type="text" class="form-control" id="dtype" name="dtype" disabled />
</div>
<div class="input-group mb-3">
<span class="input-group-text" id="basic-addon2">字段1</span>
<input type="text" class="form-control" id="dfiled1" name="dfiled1" />
</div>
<div class="input-group mb-3">
<span class="input-group-text">字段2</span>
<input type="text" class="form-control" id="dfiled2" name="dfiled2" />
</div>
<div class="input-group">
<button type="button" class="btn btn-primary" onclick="editNode()">确定</button>
</div>
</form>
</div>
</div>
</div>
<div class="card" style="height: 220px; display: none" id="addPartForm">
<div class="card-header">新增子节点</div>
<div class="card-body">
<div class="form">
<form>
<input type="hidden" name="did" id="addPartId" value="" />
<div class="input-group mb-3">
<span class="input-group-text">name</span>
<select class="form-control" name="subType" id="subType">
<option value="">----</option>
</select>
</div>
<div class="input-group mb-3">
<span class="input-group-text" id="basic-addon2">数量</span>
<input type="text" class="form-control" id="num" name="num" />
</div>
<div class="input-group">
<button type="button" class="btn btn-primary" onclick="addPartNode()">新增</button>
</div>
</form>
</div>
</div>
</div>
<div class="card p-3 mt-3" id="deletePart" style="display: none">
<button class="btn btn-primary" onclick="deletePartNode()">删除此节点</button>
</div>
</div>
<div class="col-3">
<div class="card" style="height: 400px">
<div class="card-header">组成树状图</div>
<div class="card-body">
<ul id="treeDemo2" class="ztree"></ul>
</div>
</div>
</div>
<div class="col-3">
<div class="card mb-3" style="height: 400px">
<div class="card-header">编辑</div>
<div class="card-body">
<div id="rootForm" class="type-form" style="display: none">
<nav>
<div class="nav nav-pills" role="tablist">
<a class="nav-link active" id="nav1-1-tab" data-bs-toggle="tab" data-bs-target="#nav1-1" role="tab" aria-controls="nav1-1" aria-selected="true">BZ</a>
<a class="nav-link" id="nav1-2-tab" data-bs-toggle="tab" data-bs-target="#nav1-2" role="tab" aria-controls="nav1-2" aria-selected="false">ZC</a>
</div>
</nav>
<div class="tab-content">
<div class="tab-pane fade show active" id="nav1-1" role="tabpanel" aria-labelledby="nav1-1-tab">ROOT BZ</div>
<div class="tab-pane fade" id="nav1-2" role="tabpanel" aria-labelledby="nav1-2-tab">ROOT ZC</div>
</div>
</div>
<div id="IMForm" class="type-form" style="display: none">
<nav>
<div class="nav nav-pills" role="tablist">
<a class="nav-link active" id="nav2-1-tab" data-bs-toggle="tab" data-bs-target="#nav2-1" role="tab" aria-controls="nav2-1" aria-selected="true">BZ</a>
<a class="nav-link" id="nav2-2-tab" data-bs-toggle="tab" data-bs-target="#nav2-2" role="tab" aria-controls="nav2-2" aria-selected="false">ZC</a>
</div>
</nav>
<div class="tab-content">
<div class="tab-pane fade show active" id="nav2-1" role="tabpanel" aria-labelledby="nav2-1-tab">IM BZ</div>
<div class="tab-pane fade" id="nav2-2" role="tabpanel" aria-labelledby="nav2-2-tab">IM ZC</div>
</div>
</div>
<div id="CXForm" class="type-form" style="display: none">
<nav>
<div class="nav nav-pills" role="tablist">
<a class="nav-link active" id="nav3-1-tab" data-bs-toggle="tab" data-bs-target="#nav3-1" role="tab" aria-controls="nav3-1" aria-selected="true">BZ</a>
<a class="nav-link" id="nav3-2-tab" data-bs-toggle="tab" data-bs-target="#nav3-2" role="tab" aria-controls="nav3-2" aria-selected="false">ZC</a>
</div>
</nav>
<div class="tab-content">
<div class="tab-pane fade show active" id="nav3-1" role="tabpanel" aria-labelledby="nav3-1-tab">CX BZ</div>
<div class="tab-pane fade" id="nav3-2" role="tabpanel" aria-labelledby="nav3-2-tab">CX ZC</div>
</div>
</div>
<div id="DDForm" class="type-form" style="display: none">
<nav>
<div class="nav nav-pills" role="tablist">
<a class="nav-link active" id="nav4-1-tab" data-bs-toggle="tab" data-bs-target="#nav4-1" role="tab" aria-controls="nav4-1" aria-selected="true">BZ</a>
<a class="nav-link" id="nav4-2-tab" data-bs-toggle="tab" data-bs-target="#nav4-2" role="tab" aria-controls="nav4-2" aria-selected="false">ZC</a>
</div>
</nav>
<div class="tab-content">
<div class="tab-pane fade show active" id="nav4-1" role="tabpanel" aria-labelledby="nav4-1-tab">DD BZ</div>
<div class="tab-pane fade" id="nav4-2" role="tabpanel" aria-labelledby="nav4-2-tab">DD ZC</div>
</div>
</div>
<div id="CYForm" class="type-form" style="display: none">
<nav>
<div class="nav nav-pills" role="tablist">
<a class="nav-link active" id="nav5-1-tab" data-bs-toggle="tab" data-bs-target="#nav5-1" role="tab" aria-controls="nav5-1" aria-selected="true">BZ</a>
<a class="nav-link" id="nav5-2-tab" data-bs-toggle="tab" data-bs-target="#nav5-2" role="tab" aria-controls="nav5-2" aria-selected="false">ZC</a>
</div>
</nav>
<div class="tab-content">
<div class="tab-pane fade show active" id="nav5-1" role="tabpanel" aria-labelledby="nav5-1-tab">CY BZ</div>
<div class="tab-pane fade" id="nav5-2" role="tabpanel" aria-labelledby="nav5-2-tab">CY ZC</div>
</div>
</div>
<div id="WGForm" class="type-form" style="display: none">
<nav>
<div class="nav nav-pills" role="tablist">
<a class="nav-link active" id="nav6-1-tab" data-bs-toggle="tab" data-bs-target="#nav6-1" role="tab" aria-controls="nav6-1" aria-selected="true">BZ</a>
<a class="nav-link" id="nav6-2-tab" data-bs-toggle="tab" data-bs-target="#nav6-2" role="tab" aria-controls="nav6-2" aria-selected="false">ZC</a>
</div>
</nav>
<div class="tab-content">
<div class="tab-pane fade show active" id="nav6-1" role="tabpanel" aria-labelledby="nav6-1-tab">WG BZ</div>
<div class="tab-pane fade" id="nav6-2" role="tabpanel" aria-labelledby="nav6-2-tab">WG ZC</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
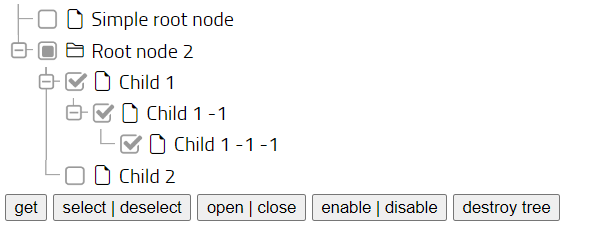
jstree
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jsTree test</title>
<link rel="stylesheet" href="./plugins/jstree/themes/proton/style.min.css" />
<!-- <link rel="stylesheet" href="./plugins/jstree/themes/default/style.min.css" /> -->
<link rel="stylesheet" href="./plugins/bootstrap-icons-1.9.1/bootstrap-icons.css" />
</head>
<body>
<div id="jstree"></div>
<button class="get">get</button>
<button class="select">select | deselect</button>
<button class="open">open | close</button>
<button class="enable">enable | disable</button>
<button class="destroy">destroy tree</button>
<script src="./plugins/jquery/jquery-1.12.4.min.js"></script>
<script src="./plugins/jstree/jstree.js"></script>
<script>
$(function () {
$("#jstree").jstree({
core: {
//定制启用对树的修改
check_callback: function (operation, node, node_parent, node_position, more) {
// operation :'create_node', 'rename_node', 'delete_node', 'move_node', 'copy_node'
return operation === "rename_node" ? true : false;
},
//全部启用对树的修改
check_callback: true,
//主题配置
themes: {
name: "proton", //主题的名称
variant: false, //变大large 或者变小 small
// icons: false, //图标
// dots: false, //连接边线
// stripes: false, //条纹
},
//数据
data: [
{ id: "ajson1", parent: "#", text: "Simple root node", icon: "bi bi-file-earmark" },
{ id: "ajson2", parent: "#", text: "Root node 2" },
{ id: "ajson3", parent: "ajson2", text: "Child 1", icon: "bi bi-file-earmark" },
{ id: "ajson4", parent: "ajson2", text: "Child 2", icon: "bi bi-file-earmark" },
{ id: "ajson5", parent: "ajson3", text: "Child 1 -1", icon: "bi bi-file-earmark" },
{ id: "ajson6", parent: "ajson5", text: "Child 1 -1 -1", icon: "bi bi-file-earmark" },
],
},
//插件 复选框、改变图标样式,
// 全部插件包括:checkbox contextmenu dnd massload search sort state types unique wholerow changed conditionalselect
plugins: ["checkbox", "types", "contextmenu", "state"],
//复选框配置
checkbox: {
keep_selected_style: false,
},
//类型配置
types: {
default: {
icon: "bi bi-folder2",
},
},
state: {
opened: true,
},
contextmenu: {
items: {
add: {
label: "add",
action: function (obj) {
console.log(obj);
// $.jstree.reference("#jstree").get_node(obj.reference).create_node("ajson7");
},
},
},
},
});
//监听事件
$("#jstree").on("changed.jstree", function (e, data) {
console.log(data.selected);
});
const tree = $("#jstree").jstree(true);
// console.log(tree.get_container());
$("button.get").on("click", function () {
console.log(tree.get_node("ajson1"));
console.log(tree.get_path("ajson3"));
console.log(tree.get_parent("ajson3"));
console.log(tree.get_json("ajson3"));
console.log(tree.is_parent("ajson2"));
console.log(tree.is_loaded("ajson2"));
console.log(tree.is_open("ajson2"));
console.log(tree.is_closed("ajson2"));
console.log(tree.is_leaf("ajson2"));
console.log(tree.is_disabled("ajson2"));
console.log(tree.is_selected("ajson2"));
});
$("button.select").on("click", function () {
// $("#jstree").jstree(true).select_node("ajson1");
// $("#jstree").jstree("select_node", "ajson1");
// $.jstree.reference("#jstree").select_node("ajson1");
// tree.select_node("ajson1");
tree.select_all();
// tree.deselect_node("ajson1");
// tree.deselect_all();
console.log(tree.get_selected());
console.log(tree.get_top_selected());
console.log(tree.get_bottom_selected());
});
$("button.open").on("click", function () {
// tree.open_node("ajson2");
// tree.open_all();
// tree.close_node("ajson2");
// tree.close_all();
tree.toggle_node("ajson2");
});
$("button.enable").on("click", function () {
// tree.enable_node("ajson2");
tree.disable_node("ajson4");
});
//销毁树
$("button.destroy").on("click", function () {
$("#jstree").jstree("destroy");
});
});
</script>
</body>
</html>
分类:
javascript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix