CSS属性scrollTop和scrollHeight认识
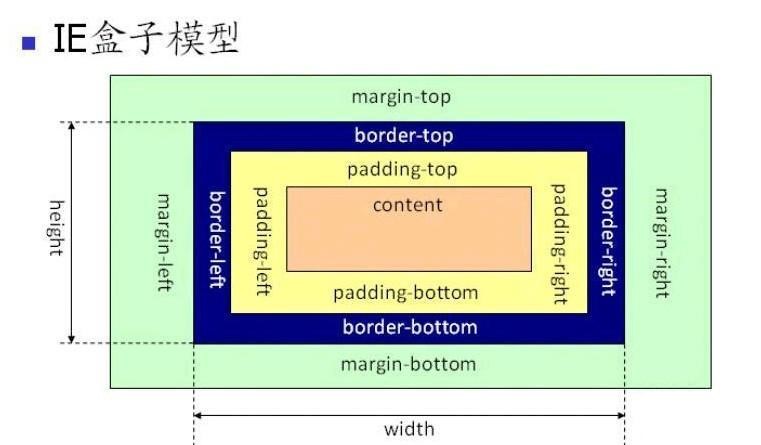
盒子模型
css的盒模型有2种,分别为:
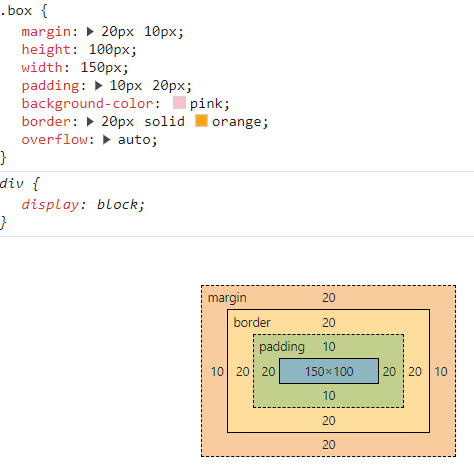
1、w3c标准的盒子模型(标准盒模型),width和height指的是内容区域的宽度和高度;
box-sizing: content-box;

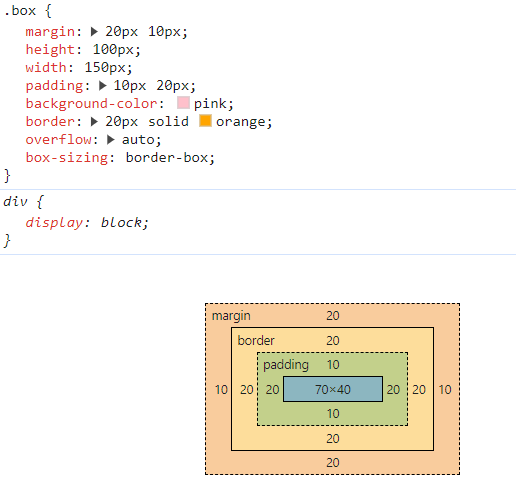
2、IE标准的盒子模型(怪异盒模型),width和height指的是内容区域、边框、内边距总的宽度和高度。
box-sizing: border-box;

<style>
.box {
margin: 20px 10px;
height: 100px;
width: 150px;
padding: 10px 20px;
background-color: pink;
border: 20px solid orange;
overflow: auto;
}
</style>
<div class="box" id="box">box</div>标准盒模型下-默认

IE盒模型下

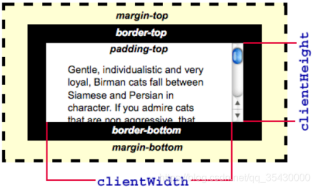
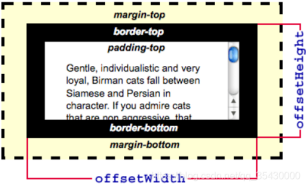
clientHeight、offsetHeight
clientHeight和offsetHeight属性和元素的滚动、位置没有关系它代表元素的高度,其中:
clientHeight:包括padding但不包括border、水平滚动条、margin的元素的高度。对于inline的元素这个属性一直是0,单位px,只读元素。

offsetHeight:包括padding、border、水平滚动条,但不包括margin的元素的高度。对于inline的元素这个属性一直是0,单位px,只读元素。

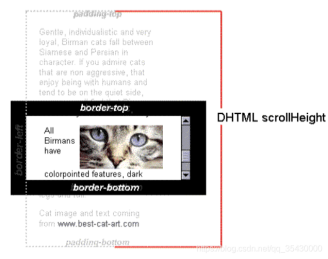
scrollHeight
当本元素的子元素比本元素高且overflow=scroll时,本元素会scroll,这时:
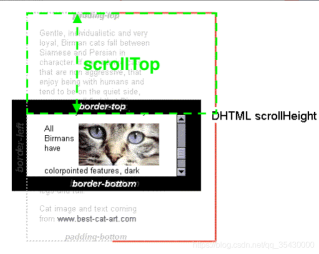
scrollHeight: 因为子元素比父元素高,父元素不想被子元素撑的一样高就显示出了滚动条,在滚动的过程中本元素有部分被隐藏了,scrollHeight代表包括当前不可见部分的元素的高度。而可见部分的高度其实就是clientHeight,也就是scrollHeight>=clientHeight恒成立。在有滚动条时讨论scrollHeight才有意义,在没有滚动条时scrollHeight==clientHeight。单位px,只读元素。

scrollTop
scrollTop: 代表在有滚动条时,滚动条向下滚动的距离也就是元素顶部被遮住部分的高度。在没有滚动条时scrollTop==0。单位px,可读可设置。

完美的获取scrollTop :
var scrollTop = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop;
offsetTop
offsetTop: 当前元素顶部距离最近父元素顶部的距离,和有没有滚动条没有关系。单位px,只读元素。

常用高度
网页可见区域高:document.body.clientHeight
网页正文全文高:document.body.scrollHeight
网页可见区域高(包括边线的高):document.body.offsetHeight
网页被卷去的高:document.body.scrollTop
屏幕分辨率高:window.screen.height
实例
<style>
.box {
margin: 20px 10px;
height: 100px;
width: 150px;
padding: 10px 20px;
background-color: pink;
border: 20px solid orange;
overflow: auto;
}
.inner {
height: 300px;
width: 50px;
margin: 0 auto;
background-color: aquamarine;
}
</style>
<div class="box" id="box">
box
<div class="inner" id="inner">inner</div>
</div>
<input type="button" onclick="get('box')" value="box" />
<input type="button" onclick="get('inner')" value="inner" />
<script>
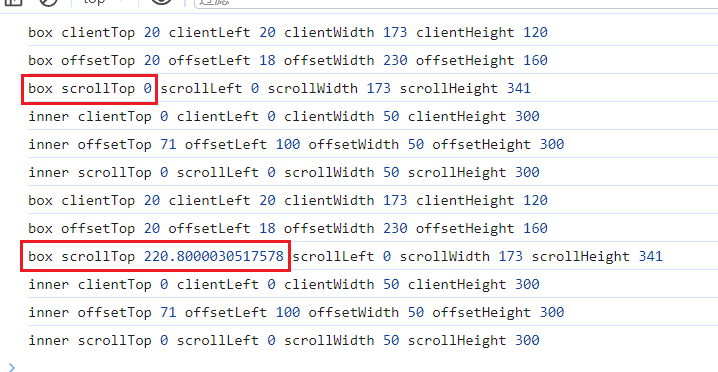
function get(id) {
var div = document.getElementById(id);
console.log(id, "clientTop", div.clientTop, "clientLeft", div.clientLeft, "clientWidth", div.clientWidth, "clientHeight", div.clientHeight);
console.log(id, "offsetTop", div.offsetTop, "offsetLeft", div.offsetLeft, "offsetWidth", div.offsetWidth, "offsetHeight", div.offsetHeight);
console.log(id, "scrollTop", div.scrollTop, "scrollLeft", div.scrollLeft, "scrollWidth", div.scrollWidth, "scrollHeight", div.scrollHeight);
}
</script>子元素垂直方向滚动时,只有父元素的scrollTop变化

跑马灯
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
p {
height: 25px;
margin: 0;
}
</style>
</head>
<body>
<div id="demo" style="height: 100px; background-color: green; overflow: hidden">
<div id="demo1">
<p>一个元素的高度1</p>
<p>一个元素的高度2</p>
<p>一个元素的高度3</p>
<p>一个元素的高度4</p>
<p>一个元素的高度5</p>
</div>
<div id="demo2"></div>
</div>
<script>
let speed = 50;
let tab = document.getElementById("demo");
let tab1 = document.getElementById("demo1");
let tab2 = document.getElementById("demo2");
tab2.innerHTML = tab1.innerHTML;
function func() {
//使用offsetHeight和scrollHeight在本例中效果相同
// if (tab.scrollTop >= tab1.offsetHeight) {
if (tab.scrollTop >= tab1.scrollHeight) {
tab.scrollTop = 0;
} else {
// tab.scrollTop += 1;
tab.scrollTop += parseFloat((1 / window.devicePixelRatio).toFixed(4)) + 0.1;
}
console.log("offsetHeight", tab1.offsetHeight);
console.log("scrollHeight", tab1.scrollHeight);
console.log("scrollTop", tab.scrollTop);
}
let timer = setInterval(func, speed);
window.addEventListener("resize", () => {
console.log("window.devicePixelRatio", window.devicePixelRatio);
});
</script>
</body>
</html>文字超出宽度向左滚动
<style>
.box {
color: #fff;
white-space: nowrap;
overflow: hidden;
width: 300px;
background: #000;
}
.content p {
display: inline-block;
}
.content p.padding {
padding-right: 300px;
}
</style>
<div class="box">
<div class="content">
<p class="text">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
</div>
</div>
<script>
let [box, content, text] = [document.querySelector(".box"), document.querySelector(".content"), document.querySelector(".text")];
let [textWidth, boxWidth] = [text.offsetWidth, box.offsetWidth];
window.onload = function () {
// 判断文字长度是否大于盒子长度
if (boxWidth > textWidth) {
return false;
}
content.innerHTML += content.innerHTML;
document.querySelector(".text").classList.add("padding");
// 更新
textWidth = document.querySelector(".text").offsetWidth;
toScrollLeft();
};
function toScrollLeft() {
// 如果文字长度大于滚动条距离,则递归拖动
if (textWidth > box.scrollLeft) {
box.scrollLeft++;
setTimeout("toScrollLeft()", 18);
} else {
box.scrollLeft = 0;
}
}
</script>css动画文字向左滚动
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.wrap {
position: relative;
width: 40%;
height: 40px;
background: #ddd;
font-size: 0;
overflow: hidden;
}
.wrap .cont {
position: absolute;
top: 0;
left: 0;
/* 宽度 大于容器的两倍即可 */
width: 200%;
}
.wrap .anim {
-webkit-animation: 5s move infinite linear;
}
.wrap .txt {
font-size: 18px;
color: #fff;
display: inline-block;
/* 宽度 等于容器的宽度 */
width: 50%;
height: 30px;
border-left: 1px solid #fff;
line-height: 30px;
text-align: center;
margin-top: 5px;
background: #000;
}
.wrap:hover .cont {
-webkit-animation-play-state: paused;
}
@-webkit-keyframes move {
/* 原理 left值的变化 移动一个容器的宽度 */
0% {
left: 0;
}
100% {
left: -100%;
}
}
</style>
<div class="wrap">
<div class="cont">
<p class="txt">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
<p class="txt">2.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
</div>
</div>
<script>
const cont = document.querySelector(".cont");
setTimeout(() => {
cont.classList.add("anim");
}, 3000);
setTimeout(() => {
cont.classList.remove("anim");
}, 10000);
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix