一. 安装以及环境配置
安装路径
多种环境选择

环境变量的配置
Step1
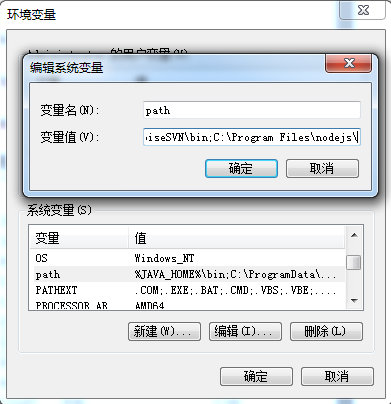
先检查环境变量中的系统变量里面的path,查看是否加入了node.js
例如我的node.js安装路径是C:\Program Files\nodejs
那么,这个path里面就应该加入C:\Program Files\nodejs\

Step2
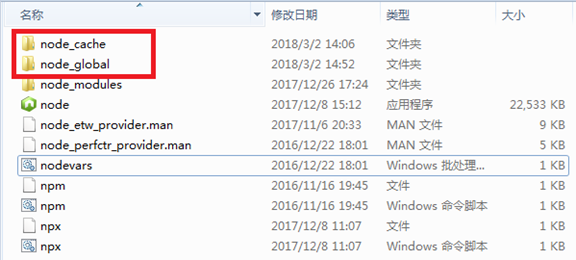
新建node_global以及node_cache放全局module
Npm config set prefix “C:\Program Files\nodejs\node_global”
Npm config set cache “C:\Program Files\nodejs\node_cache”
这两步执行之后会在node.js的安装目录下出现新的文件夹

这时,如果需要安装全局module提供给这个电脑环境的所有node相关项目使用,
可以使用命令 如 npm install express -g将bootstrap 安装到node_global文件夹里面
-g表示global全局的
Step3
如果这时想查看express是否安装成功了,需要配置环境变量
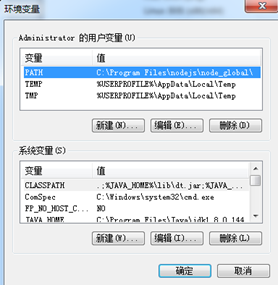
首先在环境变量中的系统变量里新增一个参数NODE_PATH,值指向node.js安装目录里面的node_modules,如安装目录是 C:\Program Files\nodejs,那么NODE_PATH的值就是 C:\Program Files\nodejs\node_modules

然后配置环境变量中的用户变量PATH

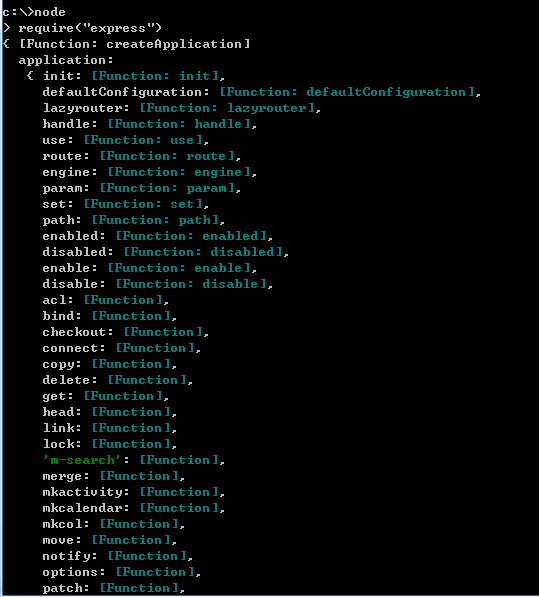
之后就可以使用node 命令进入node,然后使用require(“express”)来确定express是否安装成功,如果安装成功,将会显示express相关信息

二 新建一个node项目
在本地磁盘中新建一个文件夹来放node项目
如 C:\nodeWorkspace
然后使用cmd进入命令行,再指向的项目里面

使用npm init 命令来初始化此项目信息,npm会创建一个package.json文件将信息保存到里面
License 信息可以填MIT
Test可以填npm run unit



