vue+elemnet开发遇到的问题
1 选择时间时,代码
<el-form-item label="订货日期" label-width="80px"> <el-date-picker size="small" type="daterange" v-model="OrderDate" value-format="yyyy-MM-dd" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期"> </el-date-picker> </el-form-item>
在js初始化
var app = new Vue({ el: "#app", data() { return { OrderDate: '', }; } })

获取这个值的是传到后端
var url = "/OrderingArea/SearchData?orderDate=" + _this.OrderDate ; //第一种方式 var date = _this.OrderDate == "" ? "" : _this.OrderDate.join(","); //选择的时间是数组,需要转换
var url = "/OrderingArea/SearchData";
$.ajax({
url: url,
type:"POST" //一般为post,用get会有问题,容易被截取内容
async:false,
dataType:"json",
data:{orderDate:date},
success:function(result){
// 里面写业务逻辑
}
});
2将查找出来的datatable转化为list的帮助类(这样可以避免一行一行的赋值)(需要注意的是c#区分大小写,而sql不区分,会出现问题)
public static IList<T> ConvertToModel(DataTable dt) { // 定义集合 IList<T> ts = new List<T>(); // 获得此模型的类型 Type type = typeof(T); string tempName = ""; foreach (DataRow dr in dt.Rows) { T t = new T(); // 获得此模型的公共属性 PropertyInfo[] propertys = t.GetType().GetProperties(); foreach (PropertyInfo pi in propertys) { tempName = pi.Name; // 检查DataTable是否包含此列 if (dt.Columns.Contains(tempName)) { // 判断此属性是否有Setter if (!pi.CanWrite) continue; object value = dr[tempName]; if (value != DBNull.Value) pi.SetValue(t, value, null); } } ts.Add(t); } return ts; }
3 查询出来的时间转化
从后端传过来的数据是datetime类型的(当然可以直接将类型.tostring()格式化)
前端显示是这样的

第一步下载moment.js (地址:http://momentjs.cn/),也可以新建js,直接复制过来
第二步
<el-table-column label="需求日期" prop="绑定的列名" :formatter="dateFormat"> </el-table-column>
第三步
在vue中的methods方法中
//格式化时间 dateFormat: function (row, column) { var date = row[column.property]; if (date == undefined) { return '' }; return moment(date).format("YYYY-MM-DD") },
4在table中有需要有可以编辑的列(使用slot-scope,然后绑定)
<el-table-column label="单价(元)" width="120"> <template slot-scope="scope"> <el-input v-model="scope.row.price" placeholder="请输入价格"></el-input> </template> </el-table-column>
另外还有一种传过来的是这样的(/Date(1600012800000)/)
就需要用到filters
<td><el-lable>{{item.OutDate | formatDate}}</el-lable></td>
filters: { formatDate(time) { if (time != null) { var date = new Date(parseInt(time.replace("/Date(", "").replace(")/", ""), 10)); var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1; var currentDate = date.getDate < 10 ? "0" + date.getDate() : date.getDate(); return date.getFullYear() + "-" + month + "-" + currentDate; } return ""; } },
5前端传一个对象给到后端(注意从后端传过来的对象和前端传过去的对象要一致,后端用list<object> 接收)
$.ajax({ url: url, type: "POST", async: false, contentType: "application/json",//必选 dataType: "JSON",//可选 data: JSON.stringify(_this.multipleSelection), //必选 success: function (result) { if (result == 1) { alert("成功") } } })
6删除table中的一行数据
<el-table-column label="操作" width="100"> <template slot-scope="scope"> <el-button type="danger" icon="el-icon-delete" @@click="handleDelete(scope.$index,scope.row)" circle>删除</el-button> </template> </el-table-column>
//删除行 handleDelete(val, row) { this.$confirm("是否确认删除本条数据?", "提示", { confirmButtonText: "确认", cancelButtonText: "取消", type: "info" }).then(() => { //此为假删除。只是删除了模态框中当前行的数据,并没有真正删除表格数据 this.tableData.splice(val, 1); } ) }
7一个页面的数据保存,然后在另一个页面使用(window.sessionStorage)
8 tableRowClassName方法可以获取每一行的index 声明
:row-class-name="tableRowClassName" //element官方有这个方法 tableRowClassName({ row, rowIndex }) { //把每一行的索引放进row row.index = rowIndex; },
9声明一个对象
var object={AName:AValue;bName:BValue;CName:CValue} //声明一个对象并赋值
var object={};//声明
object.prop=a; //赋值
object.prop1=b;
10 ve-line的使用,图像表示法
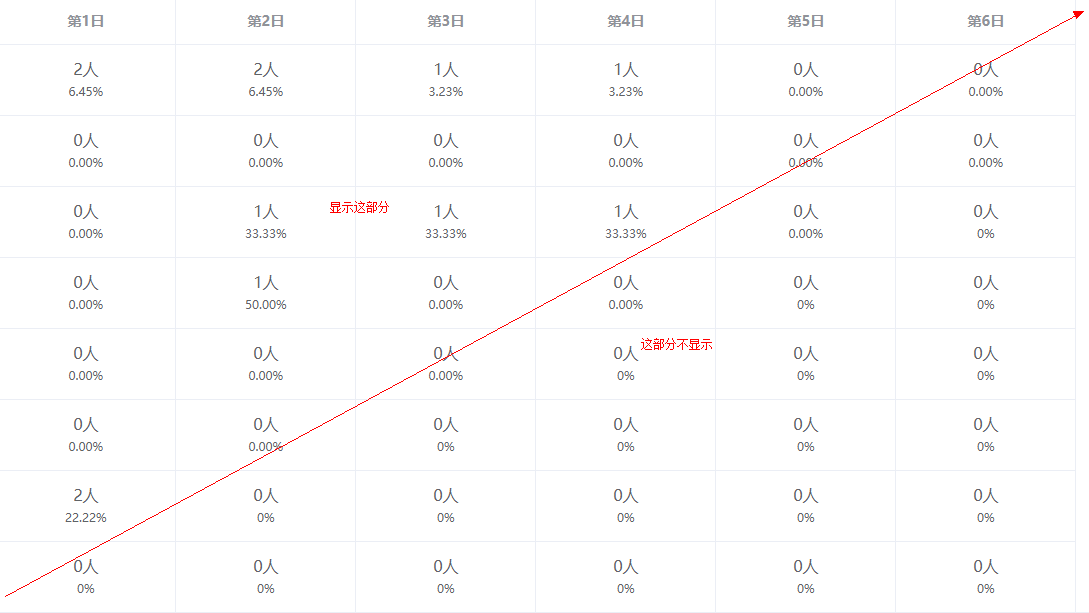
11如何让table只显示左上的一半,右下的一半不显示

12点击v-for中的某一行,设置点击事件并且带参数 (疑惑的是为什么只能传item,不能传item.id这个)
<td style="text-align:right"><el-link @@click="Modify(item)">修改</el-link>
js中代码
Modify(e) { var id = e.id; //代表item的属性 alert("修改出货单" + id); },
样式的绑定
:class="['固定样式', onfoces?'样式1':'样式2'] "
:class="{样式1:true,样式2:!onfoces}">
在vue中的input,当type=number 或text时,maxlength属性无效
v-on:input="maxPhoneLength"
@@input="maxPhoneLength"
设置button不可点击事件
<template> <button type="button" @@click="getCode" id="btn" v-bind:disabled="disabled" :class="[disabled?'clicksubmitBtn':'codeBtn']">{{buttonName}} </button> </template>


