学习vue的第一天
1下载vscode,然后安装插件(支持中文,html css support,html snippets(html自动填充,open in default browser(打开默认浏览器)) debugger for chrome(谷歌调试))有其他需求的可以自行添加插件
2新建文件夹,在vscode中打开这个文件夹,将下载好的vue.js放在里面(如果不将vue和创建的html文件放在同一个文件夹下面,html死活引用不到,不太明白什么情况),然后可以新建一个html,默认是纯文本,在右下方可以选择,因为是纯前端,所以选html格式就好(设置默认文本在文件->首选项->设置->文本编辑器->文件->default language)其快捷键也是在首选项下面进行设置
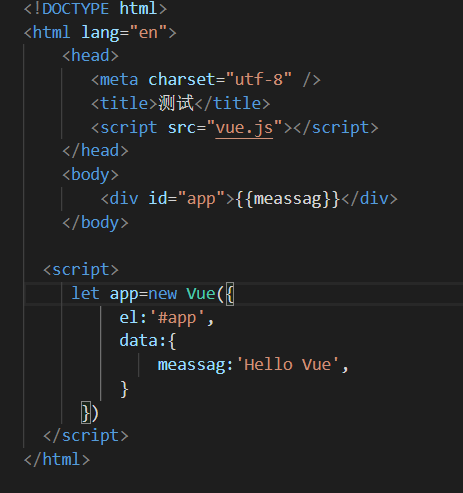
3新建一个非常简单html

vue中的引用可以放head里面(有的可能会报错),也可以放到</body>下面
4 let (es6)和var(es5)的区别 let有块作用域,而var没有块作用域
el表示要挂载的元素后面是要管理的id名称
data表示定义一些数据,也可以从别的地方传过来
5vue是声明式编程,数据和html代码分离,而js,jquery是命名式编程
6数据的修改在页面,console 中
7创建一个vue列表展示
在data中添加一个movie数组
movies:['海贼王','复仇者联盟','x战警','超人','小丑']
然后在div下面添加ul列表(用v-for来循环遍历数据取值)
<ul >
<li v-for='item in movies' >{{item}}</li>
</ul>
8按钮的点击监听事件
<p>{{counter}}</p>
<button v-on:click="Add()">+</button>
<button @click="sub()">-</button> //和上面的效果一样,下面是简写(语法糖)
在vue中有methods添加方法
methods: {
// Add: function () {
// this.counter++;
// },
// sub: function () {
// this.counter--;
// }
//下面是注释中方法的简写
Add() {
this.counter++;
},
sub() {
this.counter--;
}
}
9 vue中的mvvm
v是在html中的 m是data中的数据 vm是new vue({})
10 vue对象中的一些参数的作用比如 常用的el,data,methods,computed等


