创建vue3项目的详细过程
随着时间的推演,vue3官方文档正式上线,忙里偷闲准备做一个使用vue3的小项目。
首先,我们要全局安装最新的vue-cli,建议安装过旧版本的小伙伴,卸载掉旧版本,
安装最新的脚手架,我们使用vue -V回车查看版本。

版本过低使用npm uninstall vue-cli -g全局卸载脚手架;
然后再全局安装安装脚手架npm install -g @vue/cli
安装完成后,使用vue -V 查看是否为最新版本
接下来我们创建vue项目,使用vue create myproject(项目名);我们也可以使用yarn来进行安装,推荐使用npm进行安装。
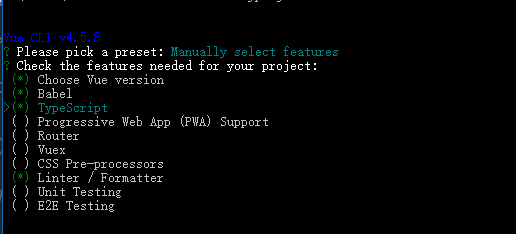
安装事项:这里是询问我们使用哪个模板进行安装,我们选择自定义安装的方法

选择自定义方法是移动到选择项,按空格即可选择。

这里我只选择了TypeScript语法,可根据自己的需要进行选择。
() Choose Vue version 选择Vue版本
() Babel JavaScript 的编译器
(*)TypeScript TypeScript语法
( )Progressive Web App (PWA) Support 先进的Web应用程序(PWA)支持
( )Router 路由
( )Vuex 状态管理
( )CSS Pre-processors CSS预处理程序
( )Linter / Formatter 格式化程序
( )Unit Testing 单元测试
( )E2E Testing E2E测试
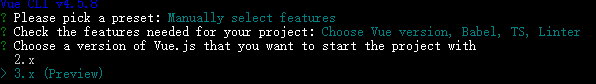
接下来会让我们选择一个你想要的vue版本,选择vue3.x的项目版本。

使用类样式的组件语法。

是否选择使用我们TypeScript和Babel编译我们的jsx,这里选择No

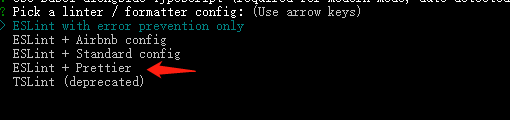
然后选择我们的代码规范,一般来说我们选择的是ESLint + Prettier来统一前端代码风格。
这里我选择的是ESLint with error prevention only不加规范的,哈哈,这是一个缺点哈,大家不要学习!

在我们保存时进行代码设置,我们直接回车

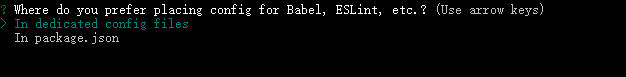
把我们设置好的配置单独写一个文件还是写入我们的package.json文件中,可以根据自己的需要进行选择。

询问是否保存我们刚才的设置,方便下一次创建使用,我们不需要的话选择No

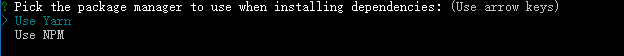
如果你同时安装了yarn和npm,它会询问选择一个方式下载构建,这里我选择的是yarn,因为我觉得yarn方式更好一点
1.yarn安装依赖不会存在丢包问题,npm偶尔丢包;
2.yarn在安装依赖的时候会进行缓存,而npm则不会。例如在安装依赖的时候因网络原因或者误操作将IDE工具关闭等等,
在下一次安装的时候,yarn会从之前已经下载好的地方继续下载,而npm和cnpm则会将之前的删除重新下载。

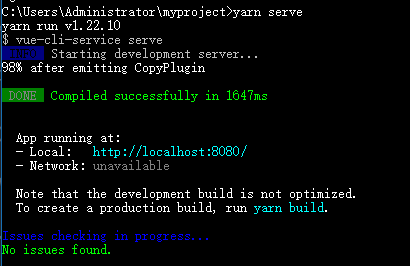
下载创建完成以后,我们接下来将命令移动到刚刚创建的项目中 cd myproject,然后使用yarn serve就可以运行我们创建好的项目了。

接下来我们访问本地地址就好啦