js子节点children和childnodes的用法
想要获取子节点的数量,有几种办法。
childNodes
它会把空的文本节点当成节点,
<ul>
文本节点
<li>元素节点</li>
文本节点
<li>元素节点</li>
文本节点
</ul>
所以childNodes.length就是5
而另一种方法
Children
就不用担心
它只显示元素节点即使是非空的文字节点也不显示。
最后,还有一种方法。
NodeType、节点类型。
nodeType=3-------------->文本节点
nodeType=1------------->元素节点
请注意子节点只算第一层的,孙子节点不在子节点的范畴内。
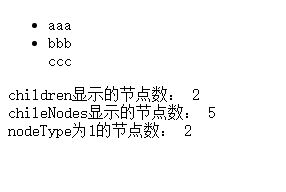
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <script type="text/javascript"> 9 window.onload=function(){ 10 var oUl=document.getElementById("ul"); 11 var span1=document.getElementById("span1"); 12 var span2=document.getElementById("span2"); 13 var span3=document.getElementById("span3"); 14 var sum=0; 15 span1.innerHTML=oUl.children.length+""; 16 span2.innerHTML=oUl.childNodes.length+""; 17 for(var i=0;i<oUl.childNodes.length;i++){ 18 if(oUl.childNodes[i].nodeType==1){ 19 sum++; 20 } 21 } 22 span3.innerHTML=sum+""; 23 24 } 25 </script> 26 </head> 27 <body> 28 <ul id="ul"> 29 <li>aaa</li> 30 <li>bbb</li> 31 ccc 32 </ul> 33 children显示的节点数: 34 <span id="span1"></span> 35 <br/> 36 chileNodes显示的节点数: 37 <span id="span2"></span> 38 <br/> 39 nodeType为1的节点数: 40 <span id="span3"></span> 41 <br/> 42 </body> 43 </html>

贵有恒何必三更眠五更起,最无益只怕一日曝十日寒。




