移动端--h5--关于touch的那些事
-
TouchEvent里的targetTouches、touches、changedTouches的区别的具体体现是?
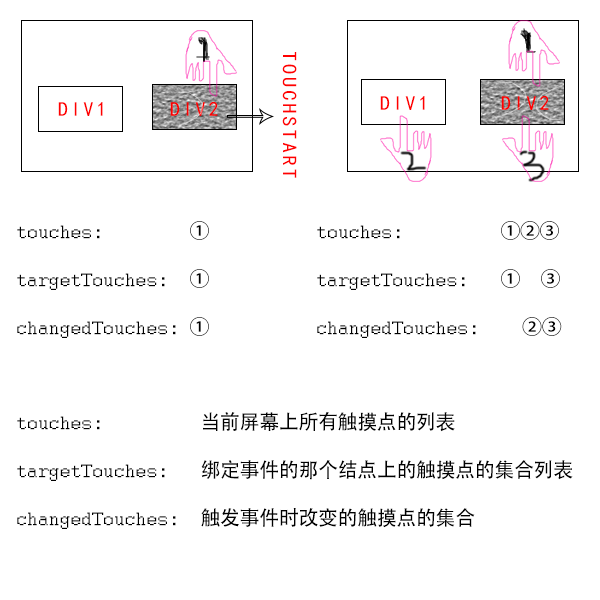
touches是当前屏幕上所有触摸点的列表;
targetTouches是当前对象上所有触摸点的列表;
changedTouches是涉及当前事件的触摸点的列表。

举例来说,比如div1, div2只有div2绑定了touchstart事件,第一次放下一个手指在div2上,触发了touchstart事件,这个时候,三个集合的内容是一样的,都包含这个手指的touch,然后,再放下两个手指一个在div1上,一个在div2上,这个时候又会触发事件,但changedTouches里面只包含第二个第三个手指的信息,因为第一个没有发生变化,而targetTouches包含的是在第一个手指和第三个在div2上的手指集合,touches包含屏幕上所有手指的信息,也就是三个手指。
如若喜欢,欢迎转载,请在文章页面明显位置给出此文链接!
若您觉得这篇文章还不错请点击下右下角的推荐,有了您的支持才能激发作者更大的写作热情,非常感谢!

