
把主界面写完了,是一个丑陋而不失美丽的设计。
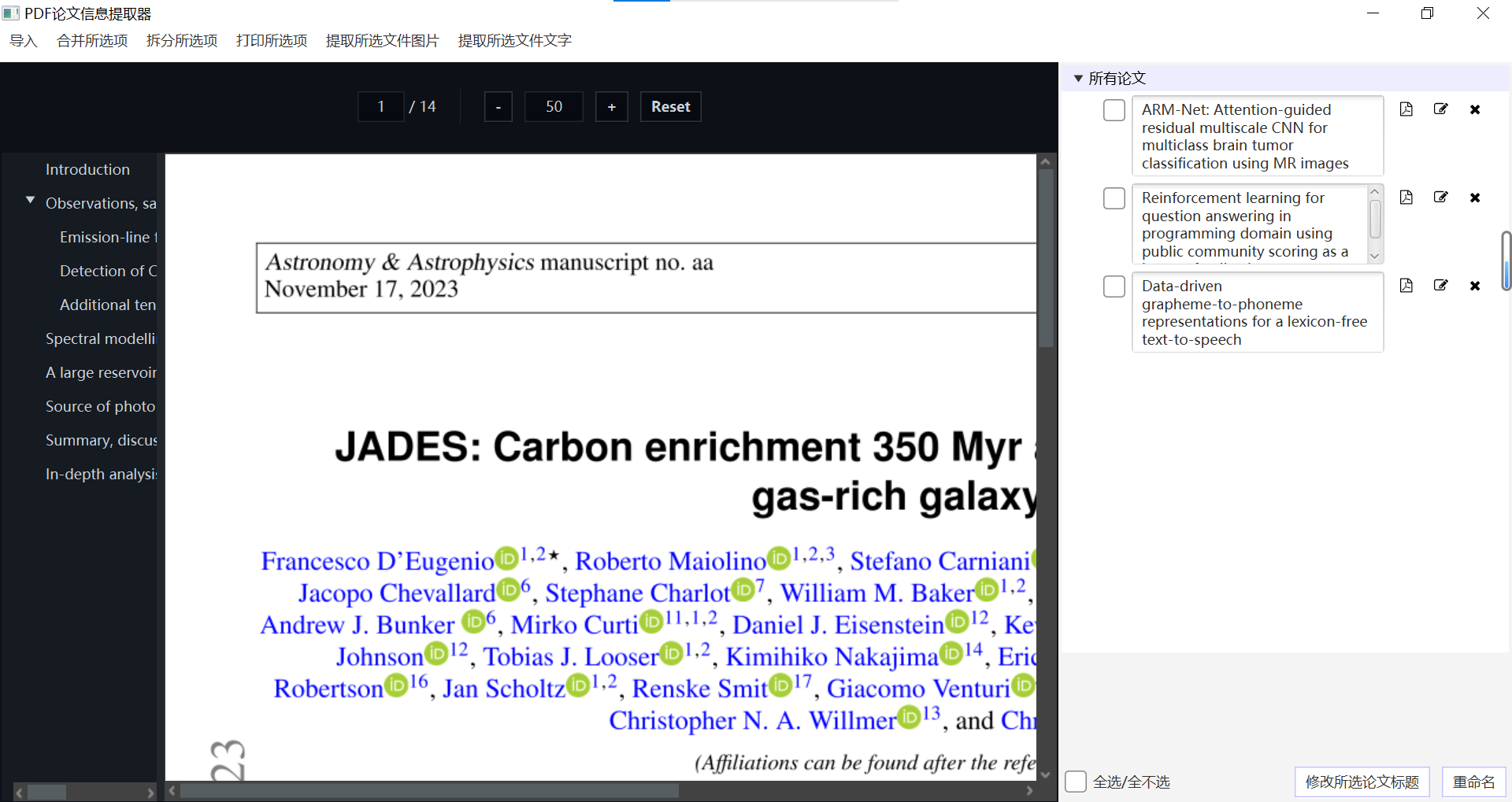
1. 决定用TreeView做右边的文件展示。
关于TreeView:就是常见的树的概念。有一个根节点,根节点可以塞若干子节点,子节点里还能塞子节点。用JavaFX的话说就是
TreeItem<HBox> rootNode = new TreeItem<>(hBox); TreeItem<HBox> node = new TreeItem<>(hBox); rootNode.getChildren().add(node); TreeView<HBox> treeView = new TreeView<>(); treeView.setRoot(rootNode);
考虑根据文件的路径分类,就是把一个文件夹下的文件放一起用TreeView展示。但感觉层数太多屏幕空间不够,好像用处也不大,就没有加。
实际上还有一个TreeTableView,更适合分格子,但TreeTableView的用法是定义每一列,然后加一个方法告诉它怎么获取内容。不如写好组件塞TreeView里。
TreeView里的子节点是要动态添加的,所以写了一个单独的组件,就是每一行,包含一个checkbox,一个TextArea和三个icon。
为了防止展示重复的文件,维护一个HashMap根据路径去重。
2. 找一些icon
用了比较常见的Ikonli,有对应JDK8的2.6.0版本和对应JDK11+的12.3.1版本。添加依赖:
<!--javafx icon--> <dependency> <groupId>org.kordamp.ikonli</groupId> <artifactId>ikonli-javafx</artifactId> <version>12.3.1</version> </dependency> <dependency> <groupId>org.kordamp.ikonli</groupId> <artifactId>ikonli-fontawesome-pack</artifactId> <version>12.3.1</version> </dependency>
加一个ikonli-fontawesome-pack包,这样就可以用这套icon:Fontawesome
使用样例:
<Button> <graphic> <FontIcon iconLiteral="fa-file-pdf-o"/> </graphic> </Button>
3. 屏幕空间分配
PDF预览占70%,文件列表占30%。在父节点里绑定一下。试过node.getParent然后绑定宽度,不太好用。
由于PDFView实际上是一个HBox里套了fxPDF的组件,所以把fxPDF的prefwidth设为10000,填满父容器。
FileView里有一个Scrollpane,不能单纯设成inf来填满父容器。
4. 调整scrollpane
接下来把treeview塞进scrollpane里,防止列表过长。但JavaFX的scrollpane是二维的,横竖都可以滚动。我们并不希望有一个横着的滚动条,所以先
scrollPane.setFitToWidth(true); scrollPane.addEventFilter(ScrollEvent.SCROLL, event -> { if (event.getDeltaX() != 0) { event.consume(); } });
调整宽度,把滚动禁掉,防止里面有一个textarea的情况下越滚越长。
但此时scrollpane的子节点过长还是会显示横向滚动条,试了一圈没找到办法把它禁掉,只能曲线救国试图控制子节点大小。子节点大小取决于TextArea,和最外层宽度绑定一下,两边的checkbox和icons的宽度是固定的,所以把它的宽度设成
content.getTextArea().prefWidthProperty().bind(this.widthProperty().add(-170));
5. TextArea
TextArea也有两个滚动条,JavaFx别惦记你那滚动条了。设置wrapText="true"自动换行,取消横向滚动条。一开始想文本框高度随输入逐渐增高,一种方法是绑定scrollTopProperty,文本框每次向下滚动就根据滚动长度自动增长。但滚动后会出现滚动条,对文字布局产生影响,增长的长度就不够了。思考之后选择固定长度为三行,够看就行。
下次写菜单栏功能的ui。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2022-01-23 Codeforces Round #767 (Div. 2)