简介:想给加一个富文本编辑器到页面上,选择了summernote。接下来开始把summernote往vue这个框架里塞,死活塞不进去。最后把vue3回退到vue2,世界清净了。
大致过程:下载相关包,引入到main.js,script里.summernote()初始化一下,按理说就可以使用了。参考资料:Summernote编辑器的使用
这个代码可以直接运行,但是呢塞到vue3里是不能跑的,首先会出现jQuery和jquery重名,解决了这个问题也不知道为什么就是找不到.summernote()函数。
还有一个封装好的保姆级教程,在vue2里照着做就好了:vue-summernote
如果提示:
warning in ./node_modules/jQuery/dist/jquery.js
There are multiple modules with names that only differ in casing.
This can lead to unexpected behavior when compiling on a filesystem with other case-semantic.
Use equal casing. Compare these module identifiers:
* xxx\node_modules\jQuery\dist\jquery.js
Used by 1 module(s), i. e.
xxx\node_modules\summernote\dist\summernote.js
* xxx\node_modules\jquery\dist\jquery.js
Used by 15 module(s), i. e.
xxx\node_modules\vue-summernote\src\plugins\editer\index.js
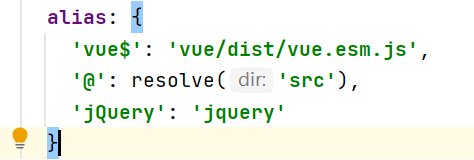
就在webpack.base.conf.js里的alias里加一条:

给jQuery起个别名叫jquery即可。
整出来以后实在懒得试自己添加依赖到底行不行了,随便吧。好消息是很快熟悉了vue,记录一下:
webpack
一个打包器。一个项目最终是要打包上线的,这个过程由webpack来处理。
目录结构


webpack.base.conf.js:打包基础配置
packag.json:包管理,配置完npm install就会按照这个自动管理依赖,多的删,少的下载。
less,sass和css
less和sass在css的基础上增加了一些好用的东西,编译后会变成css。sass在服务端处理,而less在客户端处理。
CDN方法引入js
类似于这样东西:<script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script>
引用后就可以直接用jquery,而不用下载。
关于内容分发网络(CDN):
CDN 利用全局负载均衡技术将用户的访问指向离用户最近的工作正常的流媒体服务器上,由流媒体服务器直接响应用户的请求。服务器中如果没有用户要访问的内容,会根据配置自动从原服务器抓取相应的内容并提供给用户。
类似缓存的东西。
--legacy-peer-deps
npm install xxxx --legacy-peer-deps到底做了些什么?
两个插件可能依赖同一个包,为了不多次下载,npm默认将同一个依赖包提取出来,和两个插件放在同一目录下。但当依赖版本不同时会发生冲突,需要加这个选项解决。
父组件向子组件传值
虚拟dom与diff算法
虚拟dom:有一个很重要的需求叫数据绑定,即数据更新后页面显示也更新。为了解决js中用来更新数据dom操作令人眼花缭乱的问题,很容易想到写一个程序去比对原先和当前页面要改动的地方,然后一起更新。
npm i -S与-D
-S --save 将保存配置信息到pacjage.json的dependencies节点中。
-D --save-dev 将保存配置信息到pacjage.json的devDependencies节点中。
jquery和jQuery
npm中有jquery和jQuery,但jQuery现在被淘汰了,用jquery就行。
mounted,watch,和toRefs
mounted为页面元素初始化后执行;相对的created是初始化之前执行。
watch为数据变动后执行的函数。
toRefs:这个功能是vue3中的,先了解下响应式对象。
响应式对象就是一个它改变了,页面引用它的部分都会重新渲染的对象。但这个对象的属性值不是响应式的,toRefs将属性从对象里剖出来,使其也变成响应式,修改它时源数据也会改变,但视图不会更新。
*bootstrap.esm.js和You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file.
很奇怪,不知道为什么编译到bootstrap.esm.js的的时候就报错,也不知道哪解析不了。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?