0.序
今天心血来潮想玩4399,于是打开flash大厅玩了会儿大鱼吃小鱼。突然想到edge不是有插件吗,能不能下个插件支持一下falsh,这样就可以把flash大厅删了。顺带一提学校交作业也要flash,令人头皮发麻。
一玩就玩了好几个小时,本来准备晚上看鬼都不会的大物的
1.草草结束的flash
edge下插件很方便啦,看上什么下就完了。chrome还要FQ。这期间试了好几个flash插件,一个都不能玩4399,差评。
2.目测要吃灰的加速器
翻着翻着翻到了加速器,想起来好久没逛p站(blue)了,整个免费的上去看看。于是下载了这个东西,给我连了澳大利亚面,我儿最爱的食物的网。

虽然网速堪忧但真的连上了p站,surprise。
事故发生在快乐地逛完之后。点击断开,好,断不了了。但问题不大,关了浏览器就自己掉了。再打开浏览器,这网页怎么这么慢。不过在22号楼,倒也正常。断开校园网重连,发现还是这么慢。我觉得事情有些不对,问室友你有网吗,室友说有啊。好,大概是这个加速器把端口不知道改到哪里去了,改改dns看。然而打开一看dns都是自动获取,不知道能改点什么。我从未如此渴望过学计网。最后把这个免费的玩意删了,网速正常了,果然便宜没好货qaq
最后找到一个都说没问题的付费的,什么时候有钱了试试(

3.Tampermonkey
跟逛淘宝一样开始搜有什么好玩的插件,那必然绕不过油猴。油猴,是一个脚本管理器插件,能整出很多花活。虽然看到这两个字真的想吃油桃。

然后看到了很多好东西,比如网盘不限速下载啊,网页去广告啊。决定先整个网盘不限速下载试试,我必不可能再给百度氪一分金。
有很多好东西的网站:Greasy Fork
听说edge和chrome很多插件是通用的可以直接复制,不过我没试。
4.网盘直链下载助手
先丢个教程。网盘直链下载助手
从这里下要关注个公众号,然后它给你密码,输进去就能用了,还是挺方便的。
总体来说就是先添加脚本进油猴,可以直接安装,也可以点这个加号![]() 然后把代码复制进去。这时候打开百度盘就已经能看到下载按钮了。
然后把代码复制进去。这时候打开百度盘就已经能看到下载按钮了。

四个下载对应四个不同的方式。再下一个Xdown,对应Aria下载。点它会出来一个链接,把这个链接放在Xdown里就可以下了。应该是快了一些的,但宿舍网太拉,看不出来,哪天去教学楼下个电影试试。
upd:它失效了(痛哭
(中途搜索记录:
我从未如此渴望学计网*2。
5.百度文档vip
最近百度文档都要收费了,前两天我做数电的时候还能看资料,室友做的时候就要vip才能继续观看。以上是伏笔。
1.禁用js(不行
这应该是最普遍最简单的方法,但行不通。一禁用js整体都复制不了。还是贴一下禁用方法:here
2.转翻译(单看复制,行
很草。
![]() 这里,点翻译。
这里,点翻译。
 再点左下角百度翻译。好了可以复制了。
再点左下角百度翻译。好了可以复制了。
3.有选择地关js(不行
来源于这篇:here
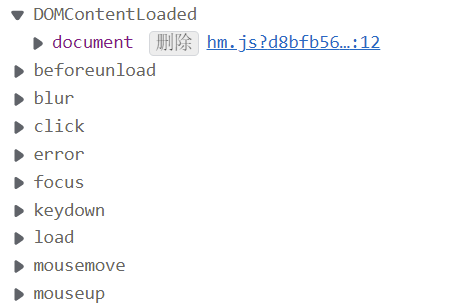
好玩是很好玩啦但是不行,或许以前可以。准确来说以前这些方法都可以。打开百度文库全是document

顺带一提全关js会动不了大概是因为中间显示那块是个画布。百度,真有你的。

4.插件(不行
曾几何时插件是有用的,比如Simple Allow Copy

点右上角的小三角,亮了就说明可以复制了。然后打开百度文库,点,点不亮。册那。
5.脚本:网页限制解除(不行
网页限制解除和改进版本网页限制解除(改 一度能适用于道客巴巴,百度文档,但现在这两个都不行了,晋江文学城倒是还能用,其他老一点的网站应该也行。
安装地址:网页限制解除
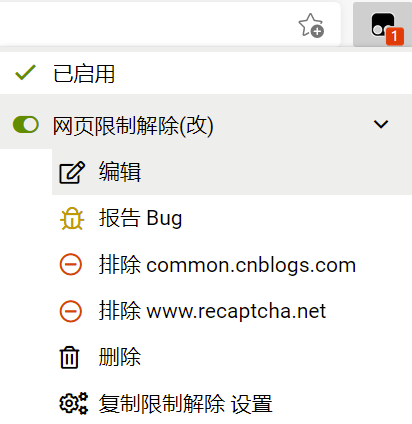
 长这样。左上角有个透明的很难找的图标,放上去才能看到:
长这样。左上角有个透明的很难找的图标,放上去才能看到:
 对,就是那个有点灰的地方。
对,就是那个有点灰的地方。
 用的时候打勾,刷新页面。
用的时候打勾,刷新页面。
为了寻找它到底哪里不行,我仔细研究了一下代码(虽然也没看太明白
---------------分割线--------------

1 // ==UserScript== 2 // @namespace https://www.github.com/Cat7373/ 3 4 // @name 网页限制解除 5 // @name:en Remove web limits 6 // @name:zh 网页限制解除 7 // @name:zh-CN 网页限制解除 8 // @name:zh-TW 網頁限制解除 9 // @name:ja ウェブの規制緩和 10 11 // @description 通杀大部分网站,可以解除禁止复制、剪切、选择文本、右键菜单的限制。 12 // @description:en Pass to kill most of the site, you can lift the restrictions prohibited to copy, cut, select the text, right-click menu. 13 // @description:zh 通杀大部分网站,可以解除禁止复制、剪切、选择文本、右键菜单的限制。 14 // @description:zh-CN 通杀大部分网站,可以解除禁止复制、剪切、选择文本、右键菜单的限制。 15 // @description:zh-TW 通殺大部分網站,可以解除禁止復制、剪切、選擇文本、右鍵菜單的限制。 16 // @description:ja サイトのほとんどを殺すために渡し、あなたは、コピー切り取り、テキスト、右クリックメニューを選択することは禁止の制限を解除することができます。 17 18 // @homepageURL https://cat7373.github.io/remove-web-limits/ 19 // @supportURL https://github.com/Cat7373/remove-web-limits/issues/ 20 21 // @author Cat73 22 // @version 1.3 23 // @license LGPLv3 24 25 // @compatible chrome Chrome_46.0.2490.86 + TamperMonkey + 脚本_1.3 测试通过 26 // @compatible firefox Firefox_42.0 + GreaseMonkey + 脚本_1.2.1 测试通过 27 // @compatible opera Opera_33.0.1990.115 + TamperMonkey + 脚本_1.1.3 测试通过 28 // @compatible safari 未测试 29 30 // @match *://*/* 31 // @grant none 32 // @run-at document-start 33 // ==/UserScript== 34 (function() { 35 'use strict'; 36 37 // 域名规则列表 38 var rules = { 39 black_rule: { 40 name: "black", 41 hook_eventNames: "", 42 unhook_eventNames: "" 43 }, 44 default_rule: { 45 name: "default", 46 hook_eventNames: "contextmenu|select|selectstart|copy|cut|dragstart", 47 unhook_eventNames: "mousedown|mouseup|keydown|keyup", 48 dom0: true, 49 hook_addEventListener: true, 50 hook_preventDefault: true, 51 hook_set_returnValue: true, 52 add_css: true 53 } 54 }; 55 // 域名列表 56 var lists = { 57 // 黑名单 58 black_list: [ 59 /.*\.youtube\.com.*/, 60 /.*\.wikipedia\.org.*/, 61 /mail\.qq\.com.*/, 62 /translate\.google\..*/ 63 ] 64 }; 65 66 // 要处理的 event 列表 67 var hook_eventNames, unhook_eventNames, eventNames; 68 // 储存名称 69 var storageName = getRandStr('qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM', parseInt(Math.random() * 12 + 8)); 70 // 储存被 Hook 的函数 71 var EventTarget_addEventListener = EventTarget.prototype.addEventListener; 72 var document_addEventListener = document.addEventListener; 73 var Event_preventDefault = Event.prototype.preventDefault; 74 75 // Hook addEventListener proc 76 function addEventListener(type, func, useCapture) { 77 var _addEventListener = this === document ? document_addEventListener : EventTarget_addEventListener; 78 if(hook_eventNames.indexOf(type) >= 0) { 79 _addEventListener.apply(this, [type, returnTrue, useCapture]); 80 } else if(this && unhook_eventNames.indexOf(type) >= 0) { 81 var funcsName = storageName + type + (useCapture ? 't' : 'f'); 82 83 if(this[funcsName] === undefined) { 84 this[funcsName] = []; 85 _addEventListener.apply(this, [type, useCapture ? unhook_t : unhook_f, useCapture]); 86 } 87 88 this[funcsName].push(func); 89 } else { 90 _addEventListener.apply(this, arguments); 91 } 92 } 93 94 // 清理循环 95 function clearLoop() { 96 var elements = getElements(); 97 98 for(var i in elements) { 99 for(var j in eventNames) { 100 var name = 'on' + eventNames[j]; 101 if(elements[i][name] !== null && elements[i][name] !== onxxx) { 102 if(unhook_eventNames.indexOf(eventNames[j]) >= 0) { 103 elements[i][storageName + name] = elements[i][name]; 104 elements[i][name] = onxxx; 105 } else { 106 elements[i][name] = null; 107 } 108 } 109 } 110 } 111 } 112 113 // 返回true的函数 114 function returnTrue(e) { 115 return true; 116 } 117 function unhook_t(e) { 118 return unhook(e, this, storageName + e.type + 't'); 119 } 120 function unhook_f(e) { 121 return unhook(e, this, storageName + e.type + 'f'); 122 } 123 function unhook(e, self, funcsName) { 124 var list = self[funcsName]; 125 for(var i in list) { 126 list[i](e); 127 } 128 129 e.returnValue = true; 130 return true; 131 } 132 function onxxx(e) { 133 var name = storageName + 'on' + e.type; 134 this[name](e); 135 136 e.returnValue = true; 137 return true; 138 } 139 140 // 获取随机字符串 141 function getRandStr(chs, len) { 142 var str = ''; 143 144 while(len--) { 145 str += chs[parseInt(Math.random() * chs.length)]; 146 } 147 148 return str; 149 } 150 151 // 获取所有元素 包括document 152 function getElements() { 153 var elements = Array.prototype.slice.call(document.getElementsByTagName('*')); 154 elements.push(document); 155 156 return elements; 157 } 158 159 // 添加css 160 function addStyle(css) { 161 var style = document.createElement('style'); 162 style.innerHTML = css; 163 document.head.appendChild(style); 164 } 165 166 // 获取目标域名应该使用的规则 167 function getRule(url) { 168 function testUrl(list, url) { 169 for(var i in list) { 170 if(list[i].test(url)) { 171 return true; 172 } 173 } 174 175 return false; 176 } 177 178 if(testUrl(lists.black_list, url)) { 179 return rules.black_rule; 180 } 181 182 return rules.default_rule; 183 } 184 185 // 初始化 186 function init() { 187 // 获取当前域名的规则 188 var url = window.location.host + window.location.pathname; 189 var rule = getRule(url); 190 191 // 设置 event 列表 192 hook_eventNames = rule.hook_eventNames.split("|"); 193 // TODO Allowed to return value 194 unhook_eventNames = rule.unhook_eventNames.split("|"); 195 eventNames = hook_eventNames.concat(unhook_eventNames); 196 197 // 调用清理 DOM0 event 方法的循环 198 if(rule.dom0) { 199 setInterval(clearLoop, 30 * 1000); 200 setTimeout(clearLoop, 2500); 201 window.addEventListener('load', clearLoop, true); 202 clearLoop(); 203 } 204 205 // hook addEventListener 206 if(rule.hook_addEventListener) { 207 EventTarget.prototype.addEventListener = addEventListener; 208 document.addEventListener = addEventListener; 209 } 210 211 // hook preventDefault 212 if(rule.hook_preventDefault) { 213 Event.prototype.preventDefault = function() { 214 if(eventNames.indexOf(this.type) < 0) { 215 Event_preventDefault.apply(this, arguments); 216 } 217 }; 218 } 219 220 // Hook set returnValue 221 if(rule.hook_set_returnValue) { 222 Event.prototype.__defineSetter__('returnValue', function() { 223 if(this.returnValue !== true && eventNames.indexOf(this.type) >= 0) { 224 this.returnValue = true; 225 } 226 }); 227 } 228 229 console.debug('url: ' + url, 'storageName:' + storageName, 'rule: ' + rule.name); 230 231 // 添加CSS 232 if(rule.add_css) { 233 addStyle('html, * {-webkit-user-select:text!important; -moz-user-select:text!important;}'); 234 } 235 } 236 237 init(); 238 })();
两百来行,主要是覆盖原来的js函数和css,让它失去或者恢复原来的功能。在它执行这个函数之前把它的指针抢过来执行我的函数,那原来的功能就失效了。
主函数是init。流程大致如下:先获取url,判断在不在黑名单上(getRule方法)。在黑名单上的不进行任何操作,不在的开始覆盖。(这个版本是黑名单,改进的版本是白名单,也就是只有名单上的要操作。)
然后是下面四个if。
- 先是DOM0。DOM0就是直接通过 onclick写在html里面的事件。每30秒执行一遍clearLoop,2.5秒后再执行一遍。同时加一个监听,一有load就继续清理。但是clearLoop没看太懂。设断点跟了一下,百度文库里捕捉到的关键词就没进if条件。。。
- 然后把它的监听换掉。自己写一个监听,也没看懂它写的什么,但问题不大。
- event.preventDefault()是通知浏览器不要执行与事件关联的默认动作。也取消掉。
- returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口(模式窗口就是打开后不能操作父窗口,只能等模式窗口关闭时才能操作)时,用于返回窗口的值。也改成true
以上出处:returnValue的含义及传递值
- 最后add_css,有的不能复制是因为有不能选择的属性,body {-moz-user-select: none;-webkit-user-select: none;},覆盖为{-webkit-user-select:text!important; -moz-user-select:text!important;}
注:这个方法里document.head.appendChild(style);控制台会报错,改成document.getElementsByTagName('head')[0].appendChild(style);就好了(虽然没有什么卵用
改进版功能更全,并且针对了不同网站。网页限制解除(改
-----------分割结束------------
fine,看完了。还是不知道哪里不对。途中怀疑是浏览器兼容的问题还下了个chrome,但chrome一样复制不了。决定换个思路,先找找到底触发了什么百度不让我复制。
打开页面源代码,给能找到的js设个断点。刷新,启动!点击复制,黄窗口pia地就跳出来了,一个都没有触发。麻了。

6.文库下载助手(行,能看全文
我一直很疑惑,有的方法明明是今年十二月初发的,为什么失效得这么快。直到打开b站。“百度最近进行了一次更新。”
行吧。此处呼应伏笔。
文末发了一个网页,能用。今天的事故到此结束,谢谢网友。
链接:文库下载助手
6.尾
怎么说,感想就是,


还有我这博客显示的页面好丑啊,有空改改。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?