xpath与css_selector定位详解
例题:分别用xPath和css_selector定位下图的img标签
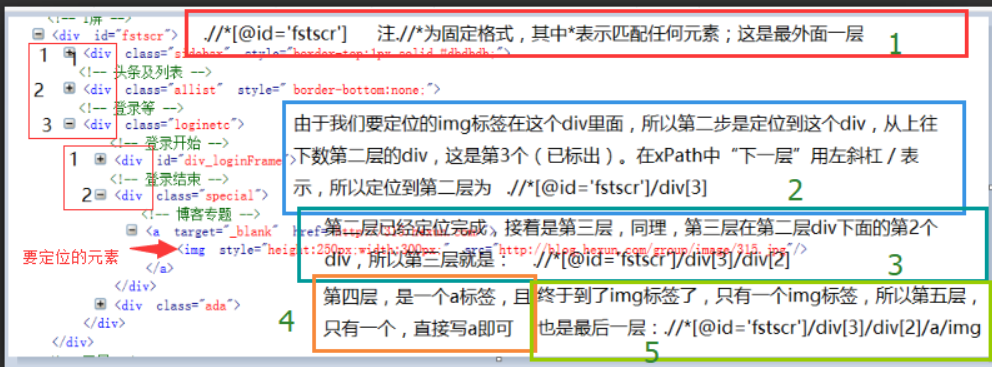
答案: xpath:.//*[@id='fstscr']/div[3]/div[2]/a/img
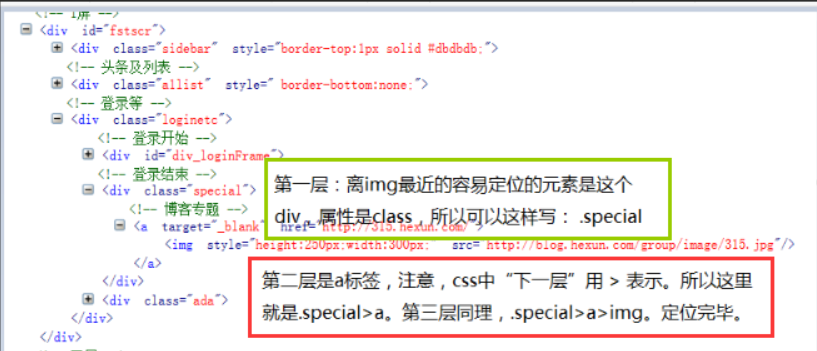
css_selector: .special>a>img
(一)xPath详解:

xpath:.//*[@id='fstscr']/div[3]/div[2]/a/img
(二)css_selector详解:

用css定位就不需要从最上面一层开始定位了,可以从当前层最近的容易定位的元素(class或者id)开始。还要记住,在css定位中,点.表示class,#表示id。我的记法是“点class”,记住了这个自然就知道#井号表示id了。
css_selector: .special>a>img
大家一时记不住不用着急,只需要多用那个Firefox的工具,看看它是怎么写的就好,说实在的,我现在定位时从来不自己去写,全都是复制过来的xPath,嫌xPath太长了就改用css_selector,或者有id时就用id,总之很少自己写。![]()
微信公众号搜索“自动化测试实战”或扫描下方二维码添加关注~~~



