什么是高度塌陷? 页面布局中高度塌陷的四种解决方法
什么是高度塌陷?
父元素高度自适应,子元素 float 后,造成父元素高度为0,称为高度塌陷问题。
如何来解决高度塌陷?
方案一:给父元素一个固定的高度
缺点:给父元素固定高度违背了高度自适应的原则,不够灵活,不推荐使用。
方案二:给父元素添加属性 overflow: hidden;
优点:浏览器支持好,简单;
缺点:当子元素有定位属性时,设置 overflow: hidden; 容器以外的部分会被裁剪掉。
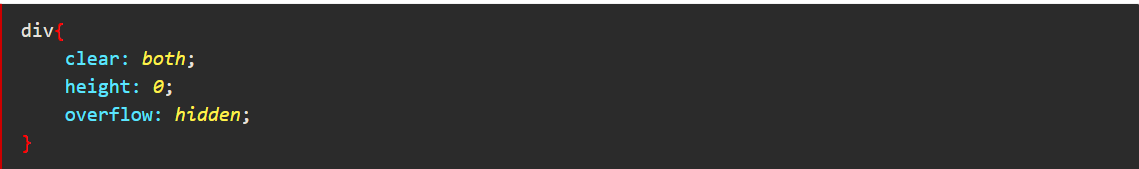
方案三:在子元素的末尾添加一个空的 div ,并设置下方样式

优点:所有浏览器都支持,并且容器溢出不会被裁剪;
缺点:在页面中添加无意义的div,容易造成代码冗余。
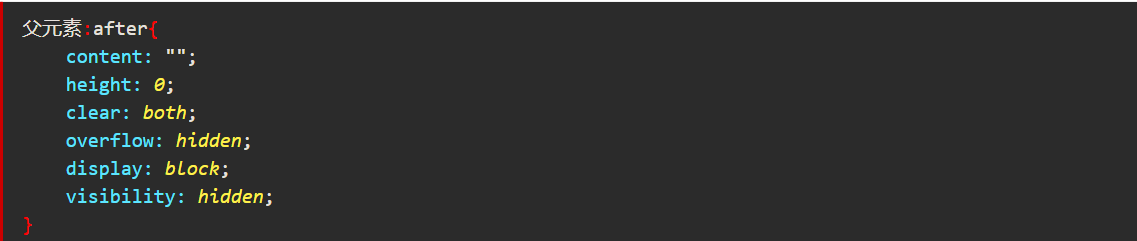
方案四:万能清除浮动法
在父元素中内容的最后添加一个伪元素来实现第三种方案的功能,具体设置样式如下:

优点:不会造成代码冗余,剩余代码性能优化,推荐使用。
推荐前端博客:http://www.sharedblog.cn/?sort=5&page=5
通过写博客的方式,我想把对前端编程的感悟记录下来,回顾自己走过的路会对以后要走的路有所启示的。
如果你和我一样是初窥前端的一个怀抱梦想的初学者,我希望我走过的这段路能对你有些许的启示,让你对前端收获一点感悟。
如果你是一个前端的大牛,也由衷的希望你能留下些许的指教。
如果你和我一样是初窥前端的一个怀抱梦想的初学者,我希望我走过的这段路能对你有些许的启示,让你对前端收获一点感悟。
如果你是一个前端的大牛,也由衷的希望你能留下些许的指教。
posted on 2019-08-05 11:30 struggleForLife 阅读(1678) 评论(0) 编辑 收藏 举报



