CSS hack(过滤器)
CSS hack概念: 是针对不同浏览器对同一段代码解析不同的处理方案;<解决兼容性问题>
属性设置在不同版本的IE里会出现不兼容问题,css hack解决兼容主流浏览器和IE
常见的过滤器:
1.下划线属性过滤器
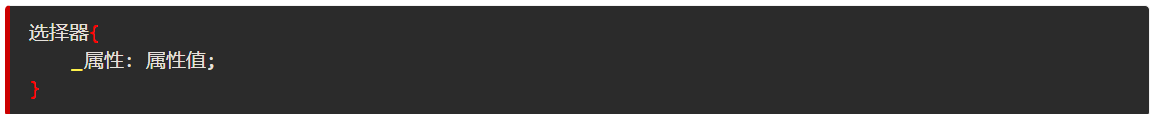
语法:

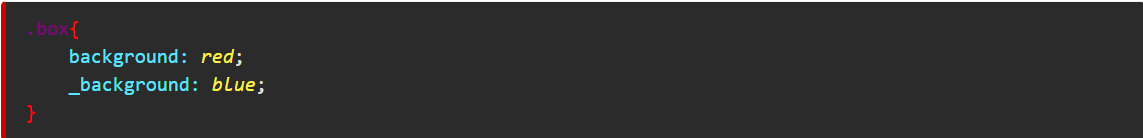
eg:

注:下划线属性过滤器只有IE6识别,其他浏览器都不识别.
2. !important 关键字过滤器
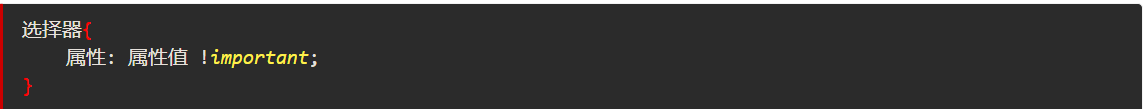
语法:

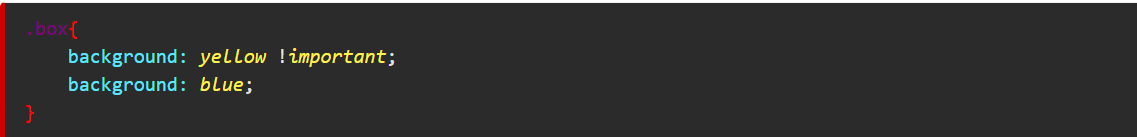
eg:

注:
① !important 过滤器IE6不完全识别,如果标准属性和添加过滤器的属性在一个花括号中,IE6不识别 !important 的过滤器;
② 如果标准属性和加 !important 过滤器的属性分别在两个选择器中,此时IE6是可以是别的;
③ 只有加 !important 过滤器的属性,没有标准属性,此时IE6也可以识别。
3. *属性过滤器
语法:

eg:

注: *属性过滤器只有IE6、IE7识别。
4. \0
语法:

注: IE8及以上浏览器都识别。
通过写博客的方式,我想把对前端编程的感悟记录下来,回顾自己走过的路会对以后要走的路有所启示的。
如果你和我一样是初窥前端的一个怀抱梦想的初学者,我希望我走过的这段路能对你有些许的启示,让你对前端收获一点感悟。
如果你是一个前端的大牛,也由衷的希望你能留下些许的指教。
如果你和我一样是初窥前端的一个怀抱梦想的初学者,我希望我走过的这段路能对你有些许的启示,让你对前端收获一点感悟。
如果你是一个前端的大牛,也由衷的希望你能留下些许的指教。
posted on 2019-08-05 10:28 struggleForLife 阅读(210) 评论(0) 编辑 收藏 举报



