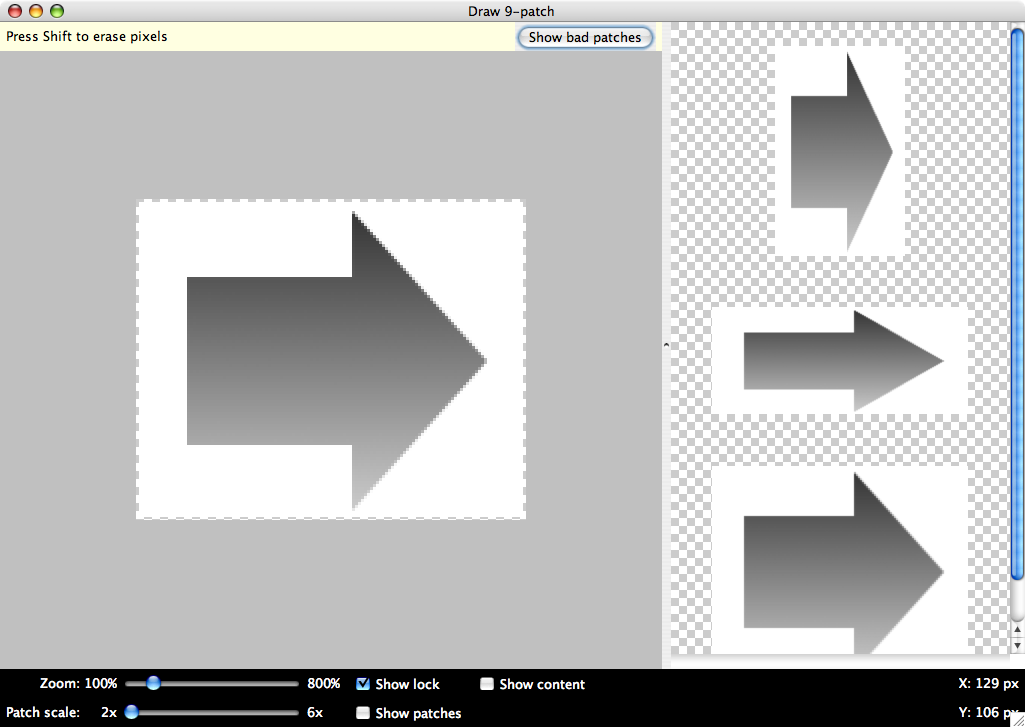
用自带的tools/draw9patch.bat 打开一张png图片,我们可以在png图片最外面的空格画一个像素宽的黑线。左边是编辑区,在左边的图中,左边黑线的高度决定了垂直拉升时的扩展区域,也 即当垂直拉伸时,只有这个区域的图片会被拉伸。同理图片上边的黑线长度决定了水平拉升时的扩展区域。右边区域是拉升的效果图,从上之下分别为垂直拉伸,水 平拉伸,以及两个方向的拉升。该工具提供了所见即所得的nine patch png编辑方式 。

把编辑后的png保存为 9.png到工程目录的res/drawable目录下,如果你的9.png中没有黑线,那么eclipse是会报错的。
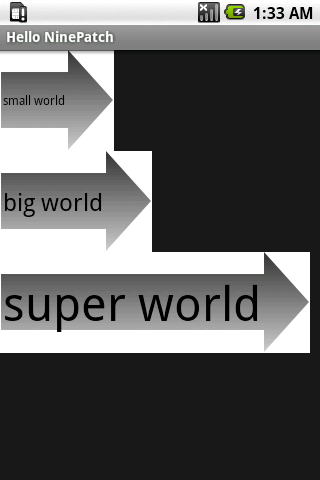
效果图如下。从中我们也可以理解为什么叫 nine patch,相当于把一张png图分成了9个部分,分别为4个角,4条边,以及一个中间区域,4个角是不做拉升的,所以还能一直保持圆角的状态,而2条水 平边和垂直边分别只做水平和垂直拉伸,所以不会出现边会被拉粗的情况,只有中间用黑线指定的区域做拉伸。结果是图片不会走样

NinePatch是一種「可延展」的PNG圖檔。NinePatch圖檔的用途是製作「可隨文字大小縮放」的圖片,如圖1。

圖1: 文字背景可隨著文字大小縮放
NinePatch是很有用的圖片格式,可做為widget的「背景圖」。如圖1的範例,其應用程式的設計如下:
- 文字部份使用TextView元件
- 使用TextView的XML attribute來設定文字大小
- 使用TextView的XML attribute來設定一張背景圖
- 使用NinePatch圖片做為背景圖,如此一來背景圖就可以隨著文字大小縮放
首先,第一個工作就是「製作NinePatch圖檔」,方式如下。
Step 1. 準備一張原始的PNG圖檔,如圖2。

圖2: 原始PNG圖檔(arrow.png)
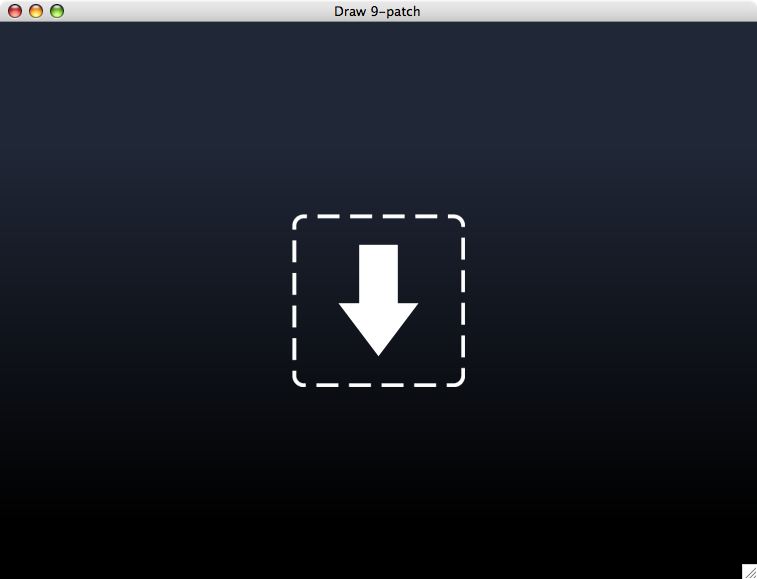
Step 2. 啟動Android提供的draw9patch工具,直接執行Android SDK tools/目錄下的draw9patch執行檔即可,如圖3。

圖3: Android SDK提供的draw9patch工具(點擊看原圖)
Step 3. 開啟原始PNG圖檔,編輯圖檔,如圖4。
如何編輯NinePatch圖檔
NinePatch圖檔的製作方式是「繪製二條線」,分別在原始圖檔的上方與左方繪出二條「黑線」,黑線所交集的區域即為「可延展」區域。如下圖的粉紅色區域。

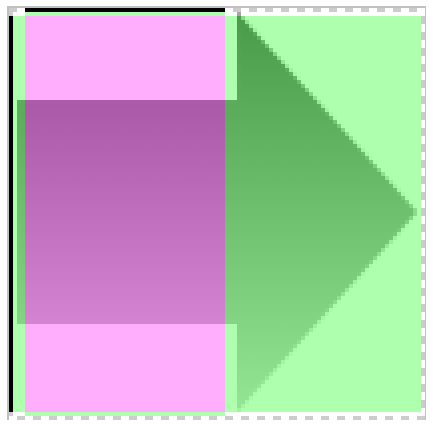
圖5: 定義延展區
「可延展區」是Android框架用來擺放文字的區域,換句話說,文字(TextView)只會被放置在粉紅色區域,並且擺放的原則是「對準粉紅區域的中心點」,即上下置中、左右也置中。非「可延展區」,即綠色部份,並不會隨著文字的大小縮放。所以:
1. 綠色區域是固定大小區域
2. 粉紅色區域是可延展區域、文字擺放於此
圖中的「二條黑線」是怎麼畫出來的呢?方式如下。
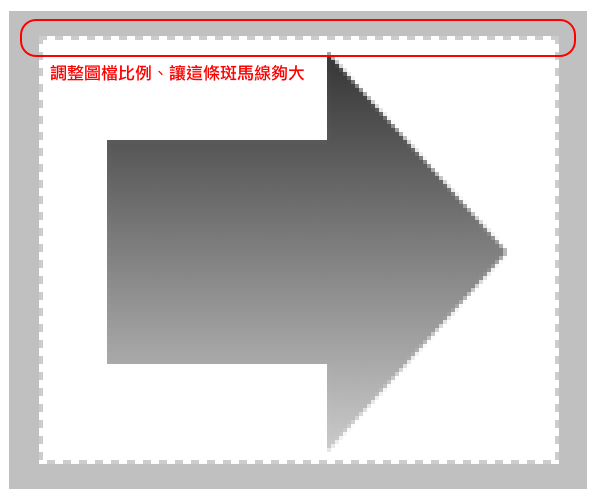
Step 4. 移動「Zoom」調整圖檔比例,讓「斑馬線」的大小能適中,如圖6。

圖6: 調整比例
Step 7: 畫黑線
斑馬線是用來畫黑線的區域,怎麼畫黑線呢?用滑鼠點斑馬線就可以了。要怎麼刪除黑線上?按住「Shift」再點斑馬線即可。斑馬線很不好點,所以如果不是要特意訓練操作滑鼠的技巧以及考驗眼力,善用「Zoom」功能可以幫助黑線的繪製。
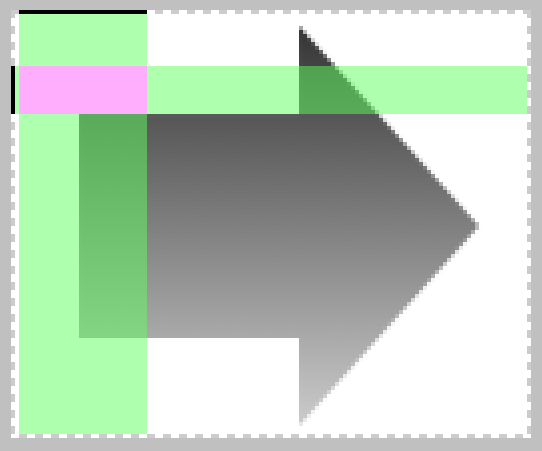
勾選「Show patches」選項,即可顯示粉紅色區域,如圖7。

圖7: 即時顯示可延展區
在draw9patch的右邊也會有縮放的展示圖。
Step 8: 完成NinePatch圖檔
儲存完成的NinePatch圖檔,draw9patch會自動將圖檔的副檔名儲存為*.9.png。完成NinePatch圖檔後,就可以開始寫程式了。
|
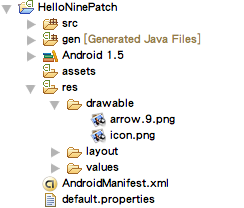
開始寫程式: HelloNinePatch 範例HelloNinePatch的實作方式如下。 Step 1. 建立一個新的Android專案,命名為HelloNinePatch。 Step 2. 將arrow.9.png托曳(drag)到HelloNinePatch專案裡的「res/drawable」目錄下。如圖1。
Step 3. 修改UI(res/layout/main.xml),設計出上一篇教學(#30)裡的圖2畫面。main.xml的內容如下。 <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="small world"
android:textSize="12sp"
android:background="@drawable/arrow"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="big world"
android:textSize="24sp"
android:background="@drawable/arrow"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="super world"
android:textSize="48sp"
android:background="@drawable/arrow"
/>
</LinearLayout>
這裡的做法是,在UI上擺放Button元件,並設定Button上的文字及大小。透過「android:background」屬性的設定,我們將Button的背景設定為「@drawable/arrow」,即「drawable資源(drawable/目錄下)裡的arrow圖檔」,Android框架會去找到arrow.9.png檔案。 因為arrow.9.png是一張NinePatch圖檔,因此會隨著Button上的文字大小延展。 Step 4: 完成HellNinePatch 程式碼不需要做任何修改,直接執行HelloNinePatch專案即可。 |