浅谈CSS高度坍塌
高度坍塌情况:
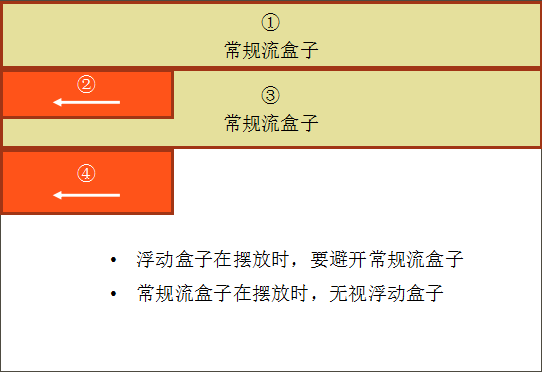
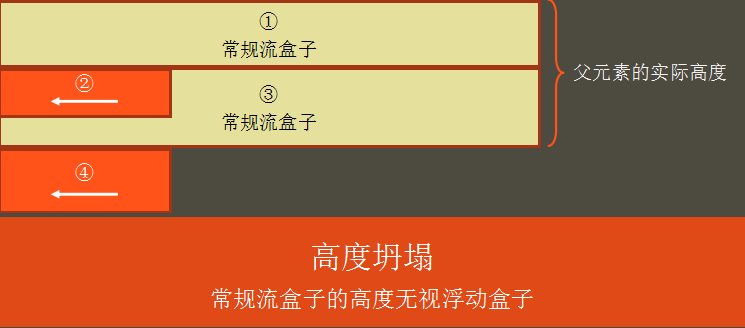
当父元素没有设置高度,且子元素块都向左(右)浮动起来,那么父元素就会出现坍塌的现象。


解决办法:
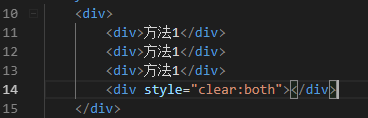
在父元素包含块中加一个div:

优点:兼容性强,适合初学者。
缺点:不利于优化。
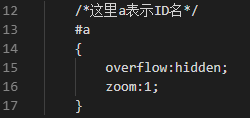
方法二:overflow+room

优点:兼容性强。
缺点:对margin属性有影响,不能设负值,设负值无效。负值绝对定位也不行。
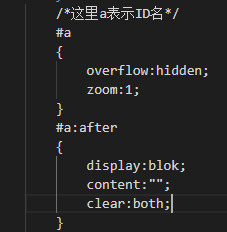
方法三:after+room(最好用,最方便,推荐)

原文链接:https://www.cnblogs.com/leidan/p/9690129.html


