解决el-table包裹el-popover,无法吊起弹窗问题
我们在开发中,大多数需求都要求在列表中进行删除操作,但是又不能一点击,就直接删除。因此我们需要用到 el-popover 来给用提示,再次确认之后,进行删除操作。
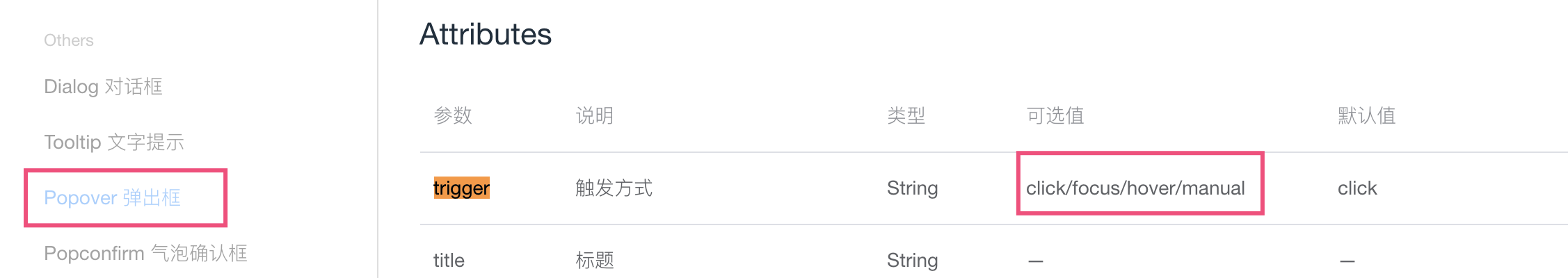
但是问题也随着来了,在使用 el-table 表格循环列表中嵌套使用 el-popover ,并且在 el-table-column 属性添加 fixed 的时候,发现再次确认弹窗无法吊起,多方验证之后,发现只要在 el-popover 标签的 trigger 属性改为 hover 即可。
<el-popover placement="top" width="160" v-model="scope.row.delVisible" trigger="hover" > </el-popover>