小程序之scroll-view用法 - 水平滚动
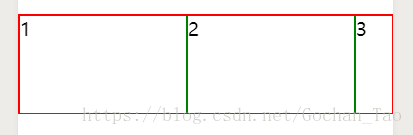
<scroll-view class="box" scroll-x="true" > <view class="box-item" >1</view> <view class="box-item" >2</view> <view class="box-item" >3</view> </scroll-view>
.box { width:100%; hight: 200rpx; /*white-space 不能丢 */ white-space: nowrap; border: 1px solid red; box-sizing: border-box } .box-item { width: 45%; hight:100%; border:2rpx solid green; box-sizing: border-box; display: inline-block }
原文链接:https://blog.csdn.net/Gochan_Tao/article/details/79901339