vue.js实现自定义输入分页
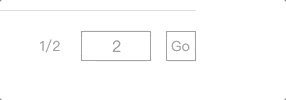
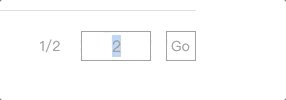
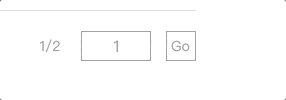
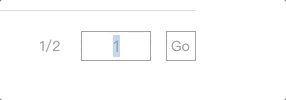
效果如下:

html:
<input type="text" value="1" v-model="page.page_my_selected" @blur="onBlur">
js:
dara(){ return { page:{page_my_selected:1} } } onBlur() { if ( this.page.page_my_selected == null || this.page.page_my_selected == undefined || this.page.page_my_selected == "" ) { this.page.page_my_selected = 1; } let reg = /^\d+$/; // 输入字符串 if (!reg.test(this.page.page_my_selected)) { if (reg.test(this.page.page_my_selected.substr(0, 1))) { this.page.page_my_selected = parseInt(this.page.page_my_selected); } else { this.page.page_my_selected = 1; } } / / console.log(reg.test(this.page.page_my_selected)) },

