vue-router路由拦截和导航守卫
vue-router路由拦截和导航守卫
方法
假设有两种类型的角色,“admin”和“user”。 允许用户访问设备页面。 管理员可以管理用户,也可以通过更改 URL 进入设备页面。
在 /router/index.js
mport Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
// 公共路由
export const constantRoutes = [{
path: '/login',
component: () => import("@/view/login/index.vue"),
},
{
path: '/',
component: () => import("@/view/layout/index.vue"),
meta: {
require: true,
},
redirect: '/user',
children: [{
path: '/user',
component: () => import("@/view/user/index.vue"),
meta: {
title: 'User Management',
require: true,
keepAlive: true,
role: 0
}
},
{
path: '/chagePwd',
component: () => import("@/view/changePwd/index.vue"),
meta: {
title: 'Change Password',
require: true,
keepAlive: true,
role: 1
}
},
{
path: '/userDetail',
component: () => import("@/view/user/userDetail.vue"),
meta: {
title: 'User Detail',
require: true,
keepAlive: false,
role: 0
}
},
{
path: '/equipment',
component: () => import("@/view/equipment/index.vue"),
meta: {
title: 'Equipment Resource Management',
require: true,
keepAlive: true,
role: 1
}
},
{
path: '/equipmentDetail',
component: () => import("@/view/equipment/equipmentDetail.vue"),
meta: {
title: 'Equipment Resource Detail',
require: true,
keepAlive: false,
role: 1
}
},
]
},
{
path: '*',
component: () => import("@/view/err/404.vue"),
meta: {
title: '404'
}
}
]
//动态路由添加 Add Dynamic Routers
export const DynamicRouting = {}
const router = new Router({
mode: 'hash',
scrollBehavior: () => ({
y: 0
}),
routes: constantRoutes
})
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
export default router
在main.js中导入这个路由处理
...
import "./router/permission"
...
说明
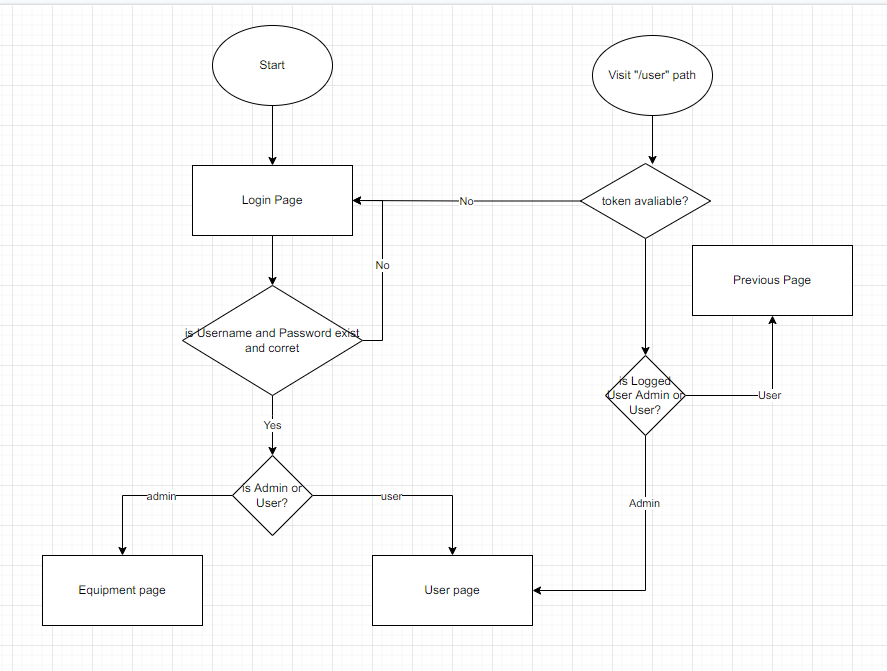
使用一个简单的流程图来说明以上操作逻辑

本文来自博客园,作者:Maji-May,转载请注明原文链接:https://www.cnblogs.com/caozhenfei/p/16343989.html
English Blog: http://flynncao.github.io/

