Extjs Vbox布局方式,以及align种类,flex,pack属性含义简介
VBox布局方式,熟悉下一下几个主要属性:
一、align:字符类型,指示组件在容器内的对齐方式。这个是基于容器的左上角来排列的。pack不同,pack是根据容器的最上边来显示的。
1、left(默认):排列于容器左侧。
2、center :控件在容器水平居中。
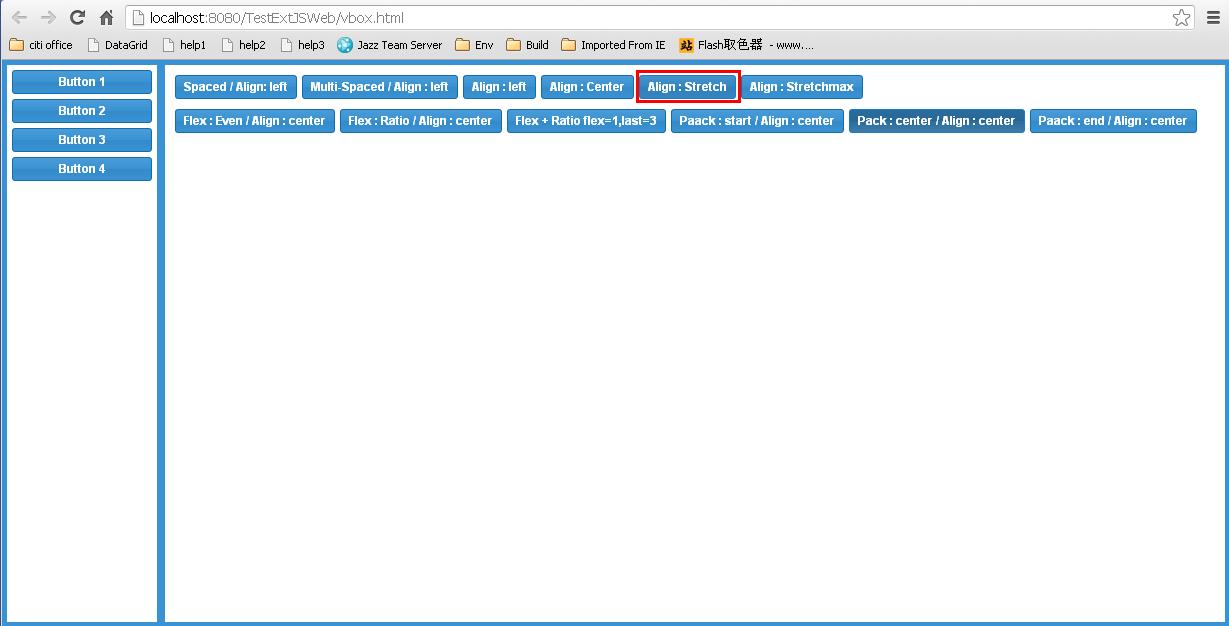
3、stretch:控件横向拉伸至容器大小 。
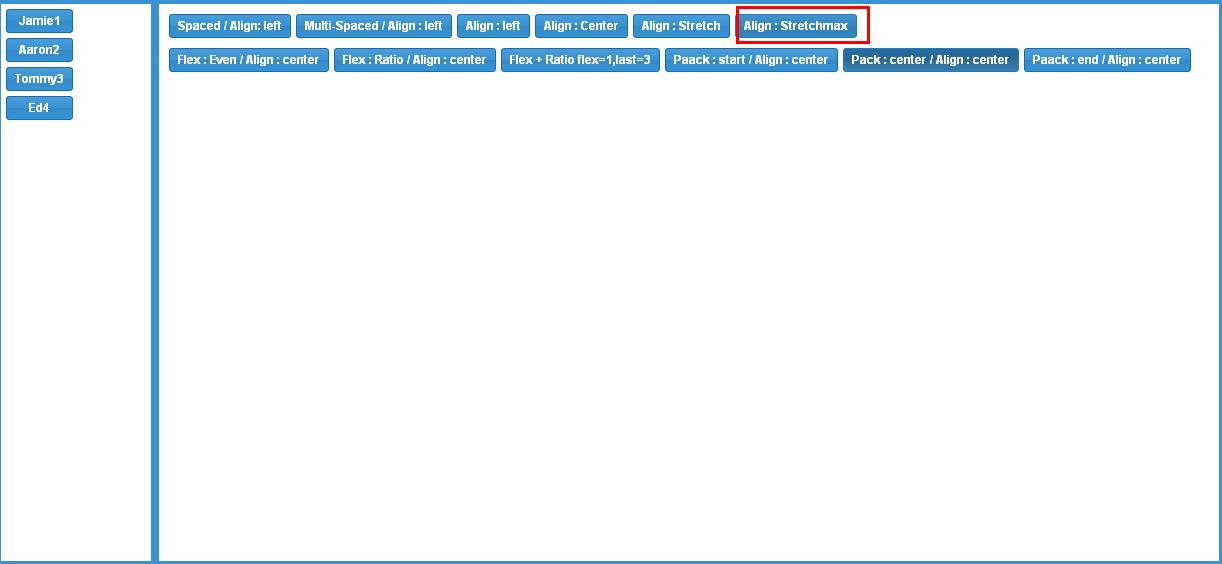
4、stretchmax:控件横向拉伸,宽度为最宽控件的宽。
二、flex:数字类型,指示组件在容器中的呈现方式,就是指示组件在容器中的相对宽度或高度。
如果容器本身排列方式是水平的,那么组件会根据容器的宽度进行显示,单个组件,指定了flex属性值,不论是哪个数值都会充满容器宽度,如果有n个组件,那么就按照每个组件的宽度:
d(i)=w(container)/sum(flex[i]1-n) * flex[i], 即按照比例来显示宽度。竖直方向也类似。
读者们可以自行修改以下代码尝试下,若是本人理解有误,请帮忙指证下,谢谢。
三、pack : 字符类型,指示组件在容器的位置。pack是上边,中边,下边,跟excel表格里的文字对齐方式类似。
1、start(默认):组件在容器上边
2、center:组件在容器中间
3、end:组件在容器的下边
一行行写代码不容易,把代码贴出来,各位博友方便粘过去浏览器玩玩。
html代码(要引入Extjs的js文件):

1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
2 <html>
3 <head>
4 <meta http-equiv="content-type" content="text/html; charset=utf-8">
5 <title>Test Extjs Vbox</title>
6 <script type="text/javascript" src="Ext-4-Lib/datagrid/include-ext.js"></script>
7 <script type="text/javascript" src="Ext-4-Lib/datagrid/options-toolbar.js"></script>
8 <script type="text/javascript" src="Ext-4-Lib/class/vbox.js"></script>
9 </head>
10 <body>
11
12 </body>
13 </html>
Extjs代码,通过看图片就能很清晰了,其中flex数字,

1 Ext.onReady(function(){
2 var currentName;
3 var replace = function(config, name) {
4 var btns = Ext.getCmp('btns');
5 if (name && name != currentName) {
6 currentName = name;
7 btns.remove(0);
8 btns.add(Ext.apply(config));
9 }
10 }
11
12 var viewport = Ext.create('Ext.Viewport', {
13 layout : 'border',
14 items : [
15 {
16 id : 'btns',
17 region : 'west',
18 baseCls : 'x-plain',
19 split : true,
20 width : 150,
21 minWidth : 100,
22 maxWidth : 250,
23 layout : 'fit',
24 margins : '5 0 5 5',
25 items : {
26 baseCls : 'x-plain',
27 html : '<p style="padding:10px;color:#556677;font-size:11px;">点击右边的按钮查看效果</p>'
28 }
29 },
30 {
31 region : 'center',
32 margins : '5 5 5 0',
33 layout : 'anchor',
34 items : [
35 {
36 anchor : '100%',
37 baseCls : 'x-plain',
38 layout : {
39 type : 'hbox',
40 padding : 10
41 },
42 defaults : {
43 margins : '0 5 0 0',
44 prssed : false,
45 toogleGroup : 'btns',
46 allowDepress : false
47 },
48 items : [
49 {
50 xtype : 'button',
51 text : 'Spaced / Align: left',
52 handler : function() {
53 replace({
54 layout : {
55 type : 'vbox',
56 padding : '5',
57 align : 'left'
58 },
59 defaults : {
60 margins : '0 0 5 0'
61 },
62 items : [
63 {
64 xtype : 'button',
65 text : 'Button 1'
66 },
67 {
68 xtype : 'tbspacer',
69 flex : 1
70 },
71 {
72 xtype : 'button',
73 text : 'Button 2'
74 },
75 {
76 xtype : 'button',
77 text : 'Button 3'
78 },
79 {
80 xtype : 'button',
81 text : 'Button 4',
82 margins : '0'
83 }
84 ]
85 }, 'spaced');
86 }
87 },
88 {
89 xtype : 'button',
90 text : 'Multi-Spaced / Align : left',
91 handler : function() {
92 replace(
93 {
94 layout : {
95 type : 'vbox',
96 padding : '5',
97 align : 'left'
98 },
99 defaults : {
100 margins : '0 0 5 0'
101 },
102 items : [
103 {
104 xtype : 'button',
105 text : 'Button 1'
106 },
107 {
108 xtype : 'tbspacer',
109 flex : 1
110 },
111 {
112 xtype : 'button',
113 text : 'Button 2'
114 },
115 {
116 xtype : 'button',
117 text : 'Button 3'
118 },
119 {
120 xtype : 'button',
121 text : 'Button 4',
122 margins : '0'
123 }
124 ]
125 }, 'Multi spaced - align left');
126 }
127 },
128 {
129 xtype : 'button',
130 text : 'Align : left',
131 handler : function() {
132 replace(
133 {
134 layout : {
135 type : 'vbox',
136 padding : '5',
137 align : 'left'
138 },
139 defaults : {
140 margins : '0 0 5 0'
141 },
142 items : [
143 {
144 xtype : 'button',
145 text : 'Button 1'
146 },
147 {
148 xtype : 'button',
149 text : 'Button 2'
150 },
151 {
152 xtype : 'button',
153 text : 'Button 3'
154 },
155 {
156 xtype : 'button',
157 text : 'Button 4',
158 }
159 ]
160 }, 'align left');
161 }
162 },
163 {
164 xtype : 'button',
165 text : 'Align : Center',
166 handler : function() {
167 replace(
168 {
169 layout : {
170 type : 'vbox',
171 padding : '5',
172 align : 'center'
173 },
174 defaults : {
175 margins : '0 0 5 0'
176 },
177 items : [
178 {
179 xtype : 'button',
180 text : 'Button 1'
181 },
182 {
183 xtype : 'button',
184 text : 'Button 2'
185 },
186 {
187 xtype : 'button',
188 text : 'Button 3'
189 },
190 {
191 xtype : 'button',
192 text : 'Button 4'
193 }
194 ]
195 }, 'align center');
196 }
197 },
198 {
199 xtype : 'button',
200 text : 'Align : Stretch',
201 handler : function() {
202 replace(
203 {
204 layout : {
205 type : 'vbox',
206 padding : '5',
207 align : 'stretch'
208 },
209 defaults : {
210 margins : '0 0 5 0'
211 },
212 items : [
213 {
214 xtype : 'button',
215 text : 'Button 1'
216 },
217 {
218 xtype : 'button',
219 text : 'Button 2'
220 },
221 {
222 xtype : 'button',
223 text : 'Button 3'
224 },
225 {
226 xtype : 'button',
227 text : 'Button 4'
228 }
229 ]
230 }, 'align stretch');
231 }
232 },
233 {
234 xtype : 'button',
235 text : 'Align : Stretchmax',
236 handler : function() {
237 replace(
238 {
239 layout : {
240 type : 'vbox',
241 padding : '5',
242 align : 'stretchmax'
243 },
244 defaults : {
245 margins : '0 0 5 0'
246 },
247 items : [
248 {
249 xtype : 'button',
250 text : 'Jamie1'
251 },
252 {
253 xtype : 'button',
254 text : 'Aaron2'
255 },
256 {
257 xtype : 'button',
258 text : 'Tommy3'
259 },
260 {
261 xtype : 'button',
262 text : 'Ed4'
263 }
264 ]
265 }, 'align stretchmax');
266 }
267 }
268 ]
269 },
270 {
271 anchor : '100%',
272 baseCls : 'x-plain',
273 layout : {
274 type : 'hbox',
275 padding : '0 10 10'
276 },
277 defaults : {
278 margins : '0 5 0 0',
279 pressed : false,
280 toggleGroup : 'btns',
281 allowDepress : false
282 },
283 items : [
284 {
285 xtype : 'button',
286 text : 'Flex : Even / Align : center',
287 handler : function() {
288 replace(
289 {
290 layout : {
291 type : 'vbox',
292 padding : '5',
293 align : 'center'
294 },
295 defaults : {
296 margins : '0 0 5 0'
297 },
298 items : [
299 {
300 xtype : 'button',
301 text : 'Button 1'
302 },
303 {
304 xtype : 'button',
305 text : 'Button 2'
306 },
307 {
308 xtype : 'button',
309 text : 'Button 3'
310 },
311 {
312 xtype : 'button',
313 text : 'Button 4',
314 margins : 0
315 }
316 ]
317 }, 'align flex even');
318 }
319 },
320 {
321 xtype : 'button',
322 text : 'Flex : Ratio / Align : center',
323 handler : function() {
324 replace(
325 {
326 layout : {
327 type : 'vbox',
328 padding : '5',
329 align : 'center'
330 },
331 defaults : {
332 margins : '0 0 5 0'
333 },
334 items : [
335 {
336 xtype : 'button',
337 text : 'Button 1',
338 flex : 1
339 },
340 {
341 xtype : 'button',
342 text : 'Button 2',
343 flex : 1
344 },
345 {
346 xtype : 'button',
347 text : 'Button 3',
348 flex : 1
349 },
350 {
351 xtype : 'button',
352 text : 'Button 4',
353 margins : 0,
354 flex : 3
355 }
356 ]
357 }, 'align flex=3 ratio');
358 }
359 },
360 {
361 xtype : 'button',
362 text : 'Flex + Ratio flex=1,last=3',
363 handler : function() {
364 replace(
365 {
366 layout : {
367 type : 'vbox',
368 padding : '5',
369 align : 'stretch'
370 },
371 defaults : {
372 margins : '0 0 5 0'
373 },
374 items : [
375 {
376 xtype : 'button',
377 text : 'Button 1',
378 flex : 1
379 },
380 {
381 xtype : 'button',
382 text : 'Button 2',
383 flex : 1
384 },
385 {
386 xtype : 'button',
387 text : 'Button 3',
388 flex : 1
389 },
390 {
391 xtype : 'button',
392 text : 'Button 4',
393 margins : 0,
394 flex : 3
395 }
396 ]
397 }, 'align flex + stretch');
398 }
399 },
400 {
401 xtype : 'button',
402 text : 'Paack : start / Align : center',
403 handler : function() {
404 replace(
405 {
406 layout : {
407 type : 'vbox',
408 padding : '5',
409 pack : 'start',
410 align : 'center'
411 },
412 defaults : {
413 margins : '0 0 5 0'
414 },
415 items : [
416 {
417 xtype : 'button',
418 text : 'Button 1'
419 },
420 {
421 xtype : 'button',
422 text : 'Button 2'
423 },
424 {
425 xtype : 'button',
426 text : 'Button 3'
427 },
428 {
429 xtype : 'button',
430 text : 'Button 4',
431 margins : 0
432 }
433 ]
434 }, 'align pack start + center');
435 }
436 },
437 {
438 xtype : 'button',
439 text : 'Pack : center / Align : center',
440 handler : function() {
441 replace(
442 {
443 layout : {
444 type : 'vbox',
445 padding : '5',
446 pack : 'center',
447 align : 'center'
448 },
449 defaults : {
450 margins : '0 0 5 0'
451 },
452 items : [
453 {
454 xtype : 'button',
455 text : 'Button 1'
456 },
457 {
458 xtype : 'button',
459 text : 'Button 2'
460 },
461 {
462 xtype : 'button',
463 text : 'Button 3'
464 },
465 {
466 xtype : 'button',
467 text : 'Button 4',
468 margins : 0
469 }
470 ]
471 }, 'align pack center + center');
472 }
473 },
474 {
475 xtype : 'button',
476 text : 'Paack : end / Align : center',
477 handler : function() {
478 replace(
479 {
480 layout : {
481 type : 'vbox',
482 padding : '5',
483 pack : 'end',
484 align : 'center'
485 },
486 defaults : {
487 margins : '0 0 5 0'
488 },
489 items : [
490 {
491 xtype : 'button',
492 text : 'Button 1'
493 },
494 {
495 xtype : 'button',
496 text : 'Button 2'
497 },
498 {
499 xtype : 'button',
500 text : 'Button 3'
501 },
502 {
503 xtype : 'button',
504 text : 'Button 4',
505 margins : 0
506 }
507 ]
508 }, 'align pack end + center');
509 }
510 }
511 ]
512 }
513 ]
514 }
515 ]
516 });
517 });
效果图片:






参考文章:http://wenku.baidu.com/view/914508e94afe04a1b071de0a.html?pn=51
草原战狼淘宝小店:http://xarxf.taobao.com/ 淘宝搜小矮人鞋坊,主营精致美丽时尚女鞋,为您的白雪公主挑一双哦。谢谢各位博友的支持。
=================================================================================================
======================== 以上分析仅代表个人观点,欢迎指正与交流 ===============
======================== 尊重劳动成果,转载请注明出处,万分感谢 ================
=================================================================================================




