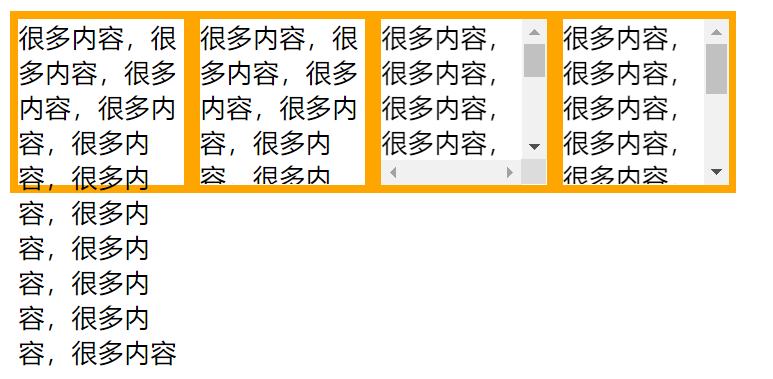
一、设置溢出内容的样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客测试</title> <style> #t1 { float: left; height: 100px; width: 100px; border: 5px orange solid; overflow: visible; /*溢出部分可见,不做声明则按此默认设置*/ } #t2 { float: left; height: 100px; width: 100px; border: 5px orange solid; overflow: hidden; /*溢出部分隐藏*/ } #t3 { float: left; height: 100px; width: 100px; border: 5px orange solid; overflow: scroll; /*使用滚动条,有上下滚动条,也有左右滚动条*/ } #t4 { float: left; height: 100px; width: 100px; border: 5px orange solid; overflow: auto; /*使用滚动条,只有上下滚动条*/ } </style> </head> <body> <div id="t1">很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容</div> <div id="t2">很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容</div> <div id="t3">很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容</div> <div id="t4">很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容</div> </body> </html>

二、设置定位的方式
1、静态:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客测试</title> <style> #t1 { height: 100px; width: 100px; border: 5px orange solid; position: static; /*静态,不可移动,不做声明则按此默认设置*/ } </style> </head> <body> <div id="t1"></div> </body> </html>

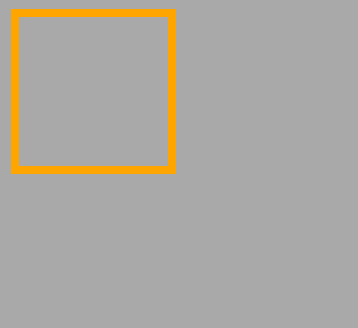
2、相对定位:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客测试</title> <style> body { background: darkgray; } #t1 { height: 100px; width: 100px; border: 5px orange solid; position: relative; /*相对定位,相对于标签本该存在的位置移动,原来的位置依然存在,占据着位置*/ left: 50px; top: 50px; } </style> </head> <body> <div id="t1"></div> </body> </html>

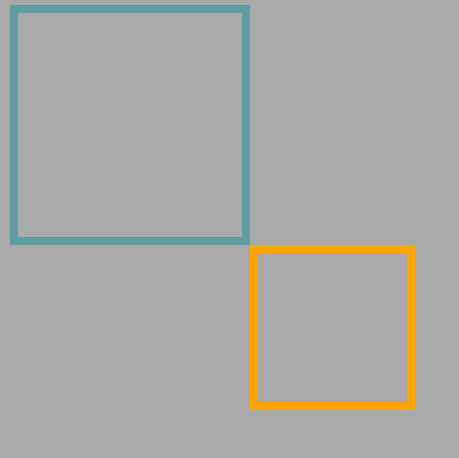
3、绝对定位:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客测试</title> <style> body { background: darkgray; } #t1 { height: 150px; width: 150px; border: 5px cadetblue solid; position: relative; } #t2 { height: 100px; width: 100px; border: 5px orange solid; position: absolute; /*绝对定位,相对于已定位过的父级标签移动,若没有父级标签,或父级标签没有设置为定位标签,则参照稿纸移动,不占据本该存在的位置*/ left: 155px; top: 155px; } </style> </head> <body> <div id="t1"> <div id="t2"></div> </div> </body> </html>

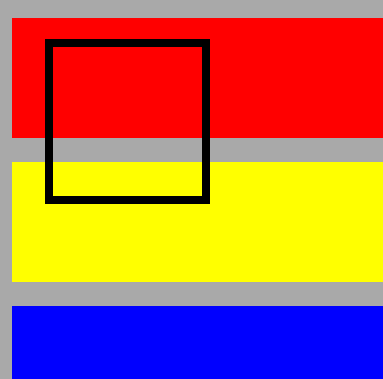
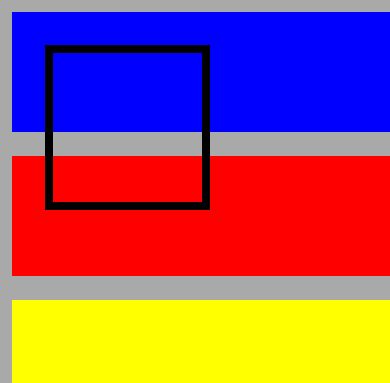
4、固定定位:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客测试</title> <style> body { background: darkgray; } #t1 { height: 100px; width: 100px; border: 5px black solid; position: fixed; /*固定定位,会一直处于相对于浏览器窗口的固定位置,不占据本来存在的位置*/ top: 30px; left: 30px; } .t2 { height: 80px; background: red; } .t3 { height: 80px; background: yellow; } .t4 { height: 80px; background: blue; } </style> </head> <body> <div id="t1"></div> <p class="t2"></p> <p class="t3"></p> <p class="t4"></p> <p class="t2"></p> <p class="t3"></p> <p class="t4"></p> <p class="t2"></p> <p class="t3"></p> <p class="t4"></p> <p class="t2"></p> <p class="t3"></p> <p class="t4"></p> </body> </html>


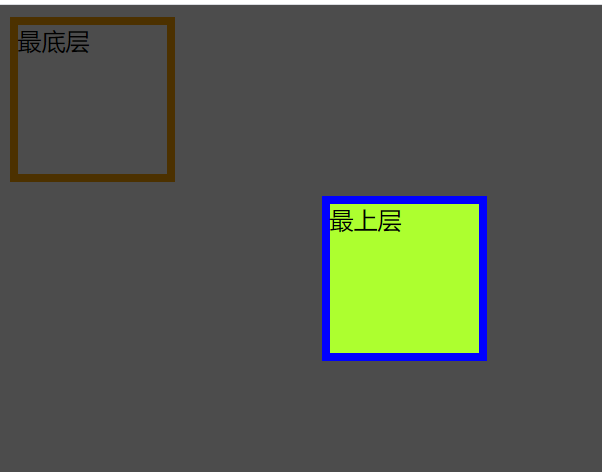
三、设置模态框z-index:即根据z轴定位,越上层离用户所见越近。
1、实例:百度登录界面的三层结构
①最底部是页面内容:z=0
②中间是半透明区:z=1
③最上层是登录界面:z=2

2、代码实现:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客测试</title> <style> #t1 { height: 100px; width: 100px; border: orange 5px solid; } #t2 { position: fixed; /*设置模态框,需要先脱离稿纸*/ left: 0; top: 0; right: 0; bottom: 0; height: 100%; width: 100%; background: rgba(0,0,0,0.7); z-index: 1; } #t3 { position: fixed; left: 15%; top: 15%; height: 100px; width: 100px; border: blue 5px solid; background: greenyellow; z-index: 2; } </style> </head> <body> <div id="t1">最底层</div> <div id="t2"></div> <div id="t3">最上层</div> </body> </html>

四、设置透明度:
1、rgba(x,y,z,透明度):背景颜色和字体颜色需要分别设置。
2、opacity属性:透明值,设置此值同时影响背景颜色和字体颜色。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客测试</title> <style> #t1 { background: rgb(220,80,70); color: rgb(0,120,215); } #t2 { background: rgba(220,80,70,0.5); color: rgba(0,120,215,0.5); } #t3 { background: rgb(220,80,70); color: rgb(0,120,215); opacity: 0.5; } </style> </head> <body> <div id="t1">文字文字</div> <hr> <div id="t2">文字文字</div> <hr> <div id="t3">文字文字</div> </body> </html>


