vue 结合百度地图(vue-baidu-map)点聚合,并点击开启信息窗口
一、需要注意的是,不能在点聚合的标签上使用 v-for 否则点聚合无效,所以在点聚合标签下定义一个 div 如代码所示,图标也可以自定义,具体看代码注释
1 <template> 2 <div class="mapbox"> 3 <baidu-map 4 class="map" 5 @ready="handler" 6 center="中国" 7 :map-click="false"> 8 <bml-marker-clusterer 9 :averageCenter="true" 10 > 11 <div 12 v-for="(marker, i) of markers" 13 :key="i"> 14 <bm-marker 15 :dragging="true" 16 animation="BMAP_ANIMATION_BOUNCE" 17 :icon="{url: marker.url, size: { width: 300, height: 171 }}" 18 :position="{lng: marker.lng, lat: marker.lat}" 19 @click="infoWindowOpen(marker)" 20 > 21 <bm-info-window 22 title="弹窗信息" 23 :position="{lng: marker.lng, lat: marker.lat}" 24 :show="marker.showFlag" 25 @close="infoWindowClose(marker)" 26 @open="infoWindowOpen(marker)" 27 > 28 <p>123456789</p> 29 <p>123456789</p> 30 <p>123456789</p> 31 <p>123456789</p> 32 <p>123456789</p> 33 </bm-info-window> 34 </bm-marker> 35 </div> 36 </bml-marker-clusterer> 37 </baidu-map> 38 </div> 39 </template> 40 41 <script> 42 // 按需引入点聚合 43 import { BmlMarkerClusterer } from 'vue-baidu-map' 44 // 引入marker 45 import BmMarker from 'vue-baidu-map/components/overlays/Marker' 46 47 // 插入 100 个随机点 48 const markers = [] 49 for (let i = 0; i < 100; i++) { 50 const position = { lng: Math.random() * 40 + 85, lat: Math.random() * 30 + 21, url: 'http://developer.baidu.com/map/jsdemo/img/fox.gif', showFlag: false } 51 const position1 = { lng: Math.random() * 40 + 85, lat: Math.random() * 30 + 21, url: 'https://cdn.tipe.io/tipe/tipe-cat-no-text.svg', showFlag: false } 52 if (i % 2 === 0) { 53 markers.push(position) 54 } else { 55 markers.push(position1) 56 } 57 } 58 const carList = [ 59 {} 60 ] 61 export default { 62 name: 'Bmaptrace', 63 components: { 64 BmlMarkerClusterer, 65 BmMarker 66 }, 67 data () { 68 return { 69 BMap: '', 70 map: '', 71 markers, 72 carList, 73 show: false 74 } 75 }, 76 methods: { 77 handler ({ BMap, map }) { 78 map.enableScrollWheelZoom(true) 79 // map.centerAndZoom('青岛市', 13) 80 // 赋值,方便调用,本节没用到 81 this.BMap = BMap 82 this.map = map 83 }, 84 // 关闭信息窗口 @close 自带的方法 85 infoWindowClose (marker) { 86 marker.showFlag = false 87 console.log(marker) 88 }, 89 // 首先点击marker时开启信息窗口,其实没必要在 bm-info-window 上写 @open 因为如果是关闭状态根本就点不到,所以就无法触发 @open 90 // 如果在 bm-info-window 上写了 @open 在点击marker时会触发两次infoWindowOpen函数,而且可以很明显的看到有延时 91 infoWindowOpen (marker) { 92 marker.showFlag = true 93 console.log(marker) 94 } 95 } 96 } 97 </script> 98 <style scoped> 99 .map { 100 height:800px; 101 } 102 </style>
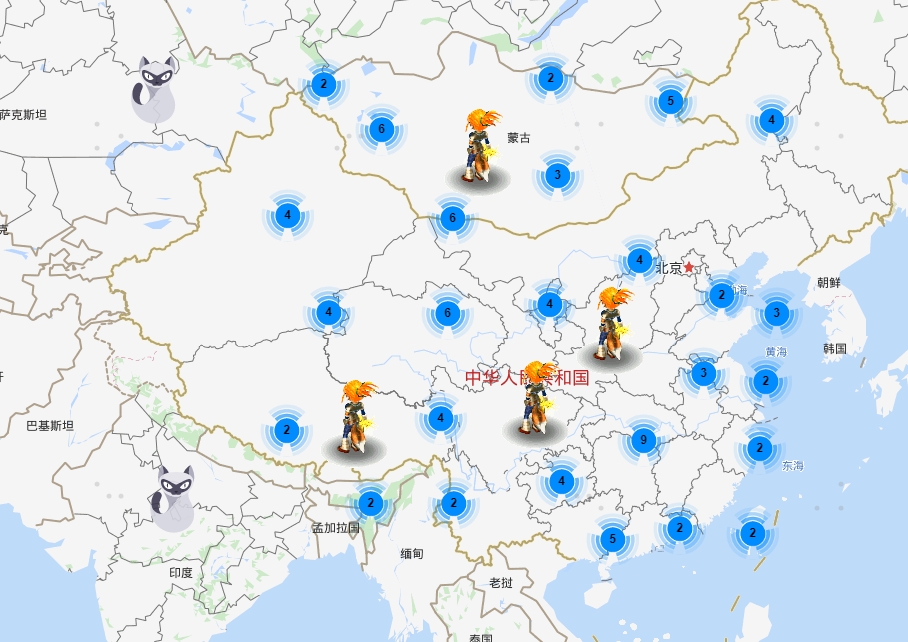
效果如图所示

不要只满足于世界的表象,要勇于探索未知的可能





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现