知识点4: 配置echarts折线图和饼图
- 折线图
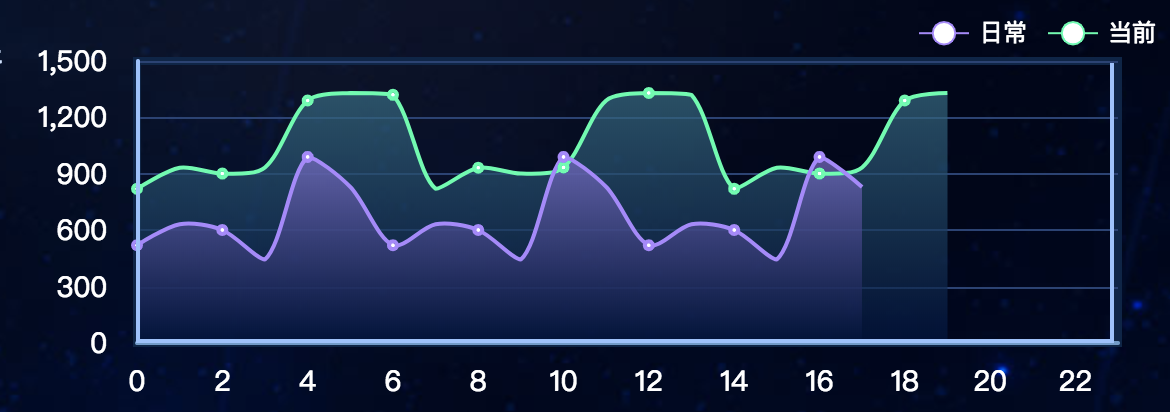
效果图

html
<template> <div id="v11-charts3"></div> </template>
js
export default {
methods: {
// 初始化
init(){
this.chart3 = echarts.init(document.getElementById('v11-charts3'));
this.chart3.setOption(option3);
}
},
option3: {
// 直角坐标系内绘制表格
grid: {
show: true,
left: 23,
top: 25,
right: 24,
bottom: 14,
borderColor: '#0a2549',
containLabel: true,
borderWidth: 4
},
// 图例组件
legend: {
left: 'right',
textStyle: {
color: '#fff'
},
// 图例的数据数组
data:[
{
name: '日常'
},
{name: '当前'}
]
},
// 图例的 tooltip 配置
tooltip: {
show: true,
trigger: 'axis',
axisPointer: {
type: 'line'
}
},
// 直角坐标系 grid 中的 x 轴
xAxis: {
type: 'category',
// name: '(TB)',
nameLocation: 'start',
nameGap: 30,
boundaryGap: false,
// 坐标轴轴线相关设置
axisLine: {
show: true,
lineStyle: {
color: '#6a9bcc',
width: 2
}
},
// 坐标轴刻度标签的相关设置
axisLabel: {
show: true,
fontSize: 14,
margin: 12,
fontFamily: 'Microsoft YaHei',
color: '#ffffff'
},
// 坐标轴刻度相关设置
axisTick: {
show: false
},
data: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23]
},
// 直角坐标系 grid 中的 y 轴
yAxis: {
type: 'value',
show: true,
splitNumber: 4,
//y轴颜色
axisLine: {
show: true,
lineStyle: {
color: '#99c2ff',
width: 2
}
},
axisLabel: {
show: true,
fontSize: 14,
margin: 15,
fontFamily: 'Microsoft YaHei',
color: '#ffffff'
},
// 坐标轴在 grid 区域中的分隔线
splitLine: {
show: true,
lineStyle: {
color: '#294277',
width: 1,
type: 'solid'
}
},
axisTick: {
show: false
}
},
// 系列列表
series: [
{
type: 'line',
name: '当前',
symbolSize: 2,
smooth: true,
itemStyle: {
normal: {
color: '#00ffaa',
// lineStyle: {
// color: "#2ec7c9"
// }
borderColor:'#00ffaa',
borderWidth:'4',
// 线条样式
lineStyle: {
normal: {
color: '#00ffaa',
width: 2
}
},
}
},
// 区域填充样式
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
// color: 'rgba(101, 84, 170, 0.3)' // 0% 处的颜色
color: '#276d85'
}, {
offset: 1,
// color: 'rgba(16, 27, 77, 0)' // 100% 处的颜色
color: '#011441'
}], false)
}
},
data: [820, 932, 901, 934, 1290, 1330, 1320, 820, 932, 901, 934, 1290, 1330, 1320, 820, 932, 901, 934, 1290, 1330,]
},
{
type: 'line',
name: '日常',
symbolSize: 2,
smooth: true,
//拐点样式
itemStyle: {
normal: {
//本应该是拐点颜色,此处成了线条颜色,不知道啥原因
color: '#ad85ff',
//拐点边框颜色
borderColor:'#ad85ff',
borderWidth:'4',
// 线条样式
lineStyle: {
normal: {
// color: '#ac84fe',
width: 2
}
},
}
},
//区域样式
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
// color: 'rgba(12, 42, 82, 0.8)' // 0% 处的颜色
color: '#836bcd'
}, {
offset: 1,
// color: 'rgba(3, 243, 167, 0)' // 100% 处的颜色
color: '#00123b'
}], false)
}
},
data: [520, 632, 601, 444, 990, 830, 520, 632, 601, 444, 990, 830, 520, 632, 601, 444, 990, 830]
}
]
},
- 饼图(option配置不同)
效果图

option1: {
series: [
{
type: 'pie',
silent: true,
radius: ['30%', '60%'],
startAngle: 0,
label: {
normal: {
show: true,
position: 'outside',
fontSize: 20,
align: 'center',
fontFamily: 'MF_LangQian',
// formatter: '{b}',
formatter: function(params) {
if (params.name === '') {
return 0 + '%'
}
}
}
},
labelLine: {
normal: {
show: true,
length: 40,
lineStyle: {
width: 2
}
}
},
itemStyle: {
normal: {
borderWidth: 3,
borderColor: 'rgba(1,9,22,0.9)'
},
emphasis: {
borderWidth: 0,
shadowBlur: 5,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.2)'
}
},
data: [
{
value: 55,
name: '0',
itemStyle: {
normal: {
// 图形的颜色
color: '#faef6f'
// color: 'yellow'
}
}
},
{
value: 55,
name: '59',
itemStyle: {
normal: {
color: '#00d5ff'
}
}
},
{
value: 55,
name: '51',
itemStyle: {
normal: {
color: '#26bd59'
}
}
},
{
value: 55,
name: '14',
itemStyle: {
normal: {
color: '#d6c956'
}
}
}
]
}
]
}
致力于前端技术学习与分享,会及时更新博客。


