知识点3: 动态数据接入
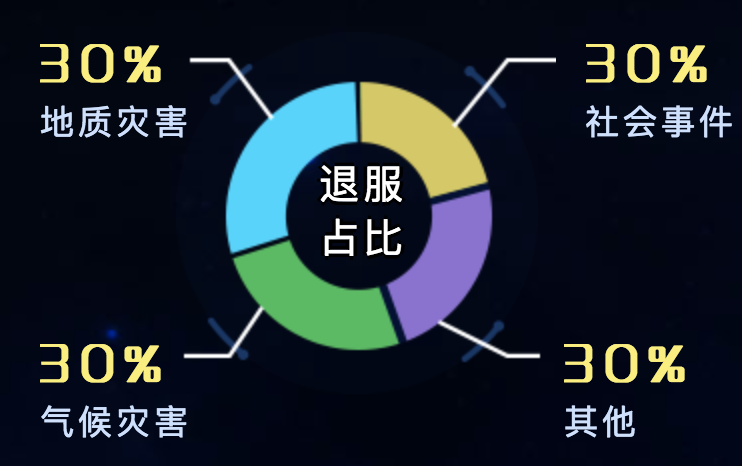
效果图:

html
(事先封装好了counter标签)
<div class="count"> <counter :data="num1" :config="config1"></counter> </div>
js
// num1配置,此处是静态的,尚未接入数据,自己添加一个数字就好
num1: 11,
// config配置
config1: {
justifyContent: "flex-start",
numbers: {
// 数字配置项
textStyle: {
color: "#faef6d",
fontSize: 20,
// fontFamily: "PixelLCD-7",
fontFamily: "MF_LangQian",
fontWeight: "normal"
},
animateFlag: true,
animateType: "scroll",
letterSpacing: 0 // 数字之间间距
},
suffix: {
// 后缀配置项
content: "%",
marginLeft: 2,
textStyle: {
color: "#faef6d",
fontSize: 20,
fontWeight: "normal",
fontFamily: "lihei"
}
}
},
数据接入(sl0061是动态地址)
methods: {
loadData(){
this.$http.indi.get('sl0061', {}, (res) => {
if (res.data.data.length > 0 || res.data.data) {
options.option1.series[0].data[0].name = res.data.data[0].KPI_VALUE4
options.option1.series[0].data[1].name = res.data.data[0].KPI_VALUE2
options.option1.series[0].data[2].name = res.data.data[0].KPI_VALUE1
options.option1.series[0].data[3].name = res.data.data[0].KPI_VALUE3
}
}
}
mounted() {
this.loaddata()
},
致力于前端技术学习与分享,会及时更新博客。


