超出div宽度部分文字以省略号显示
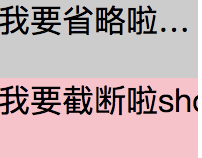
一、效果图

二、实现代码
(关键代码:text-overflow: eclipsis;overflow:hidden;white-wrap:nowrap 使超出div宽度部分文字以省略号显示)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>text-overflow用法</title> <style> .ellipsis, .clip { width: 100px; height: 40px; overflow: hidden; white-space: nowrap; } .ellipsis { background: #ccc; } .clip { background: pink; } </style> </head> <body> <div class="box"> <div class="ellipsis" style="text-overflow: ellipsis;">我要省略啦showtime</div> <div class="clip" style="text-overflow: clip">我要截断啦showTime</div> </div> </body> </html>
致力于前端技术学习与分享,会及时更新博客。



