chrome调试vue.js的插件:vue.js devtools
1.什么是vue.js devtools?
vue.js devtools是chrome的一款插件,用来调试vue的一款神器。
2.为什么下载vue.js devtools?
由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么。
但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试。
3.如何下载并安装vue.js devtools?
方法一:如果可以打开chrome应用商店,
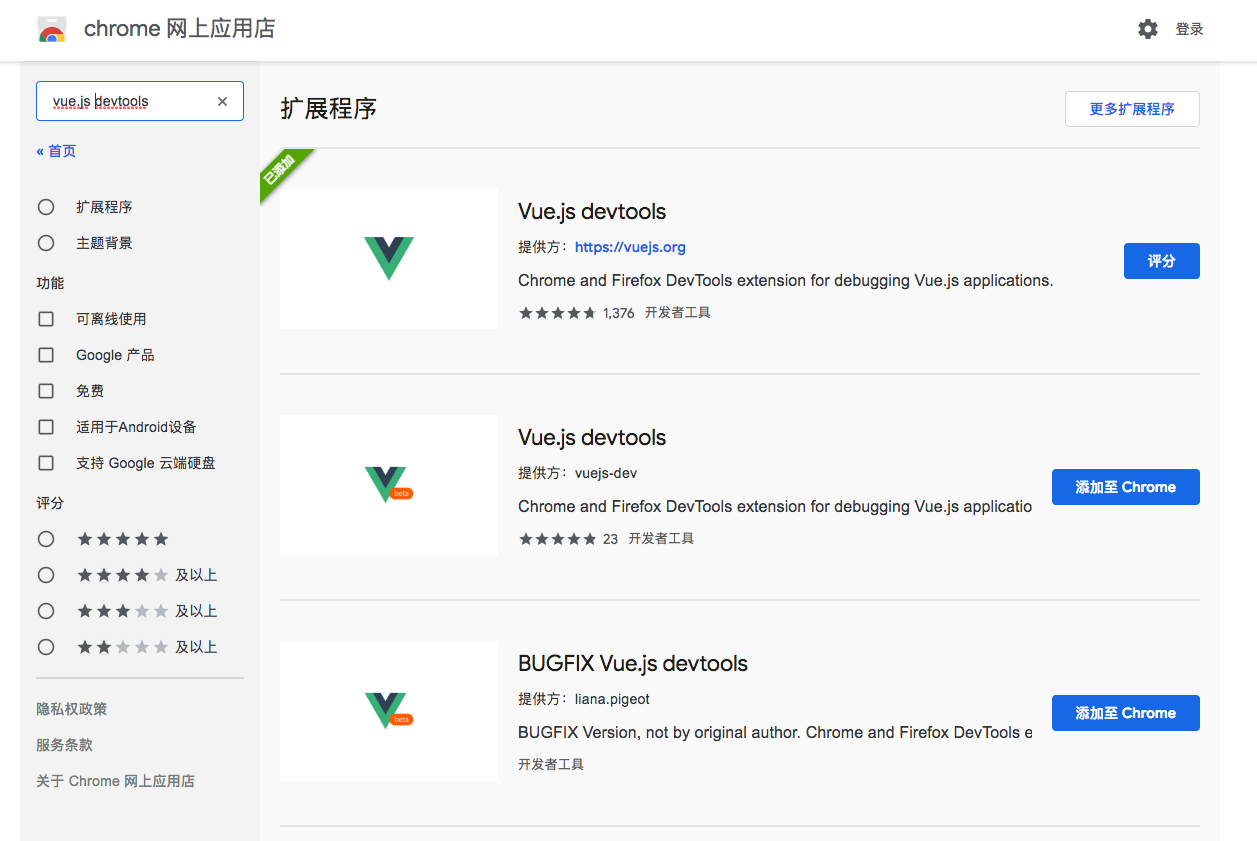
- 第一步:直接打开应用商店(点击浏览器左上角“应用”,进入应用商店),搜索vue.js devtools,查询结果如下:

- 第二步:选择vue.js devtools添加至chrome,浏览器会自动下载一个后缀是.crx的文件。
- 第三步:打开chrome的拓展程序(点击chrome右上角三个点--点击更多工具--点击拓展程序),在这里可以看到你的chrome已经安装好的拓展程序。
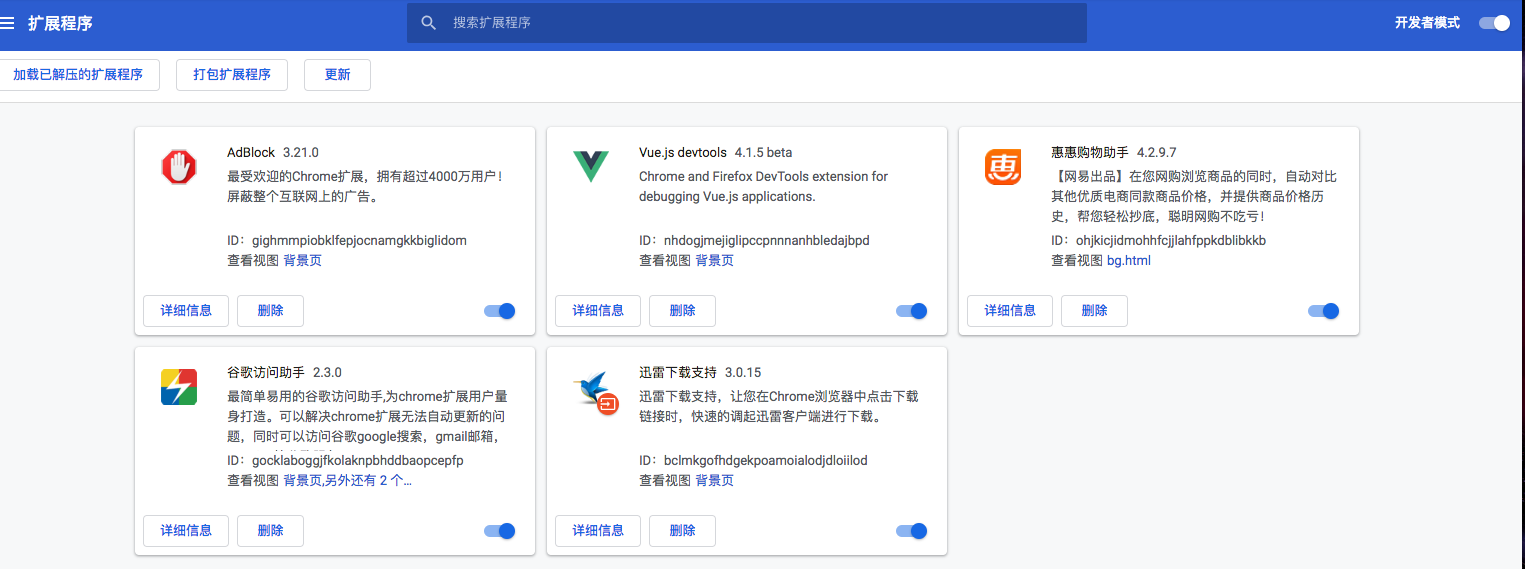
- 第四步(至关重要):打开开发者模式(默认是关闭的),截图如下。
![]()
- 第五步:将下载好的.crx文件拖拽到拓展程序中,即安装完毕。安装成功,vue.js devtools即出现在拓展程序中。

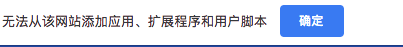
- tips:如果不执行第四步,直接执行第五步,那么插件会无法成功安装,chrome会提示如下:

所以一定要先打开开发者模式。
方法二:如果chrome无法直接打开应用商店。
- 第一步:先下载谷歌访问助手(这是chrome的一款优秀的插件,可以用来访问Google应用商店、Google搜索、Gmail邮箱等),即可打开应用商店。
下载地址,点击下载以后,会自动下载一个.crx文件。
- 第二步:打开chrome的拓展程序(点击chrome右上角三个点--点击更多工具--点击拓展程序),在这里可以看到你的chrome已经安装好的拓展程序。
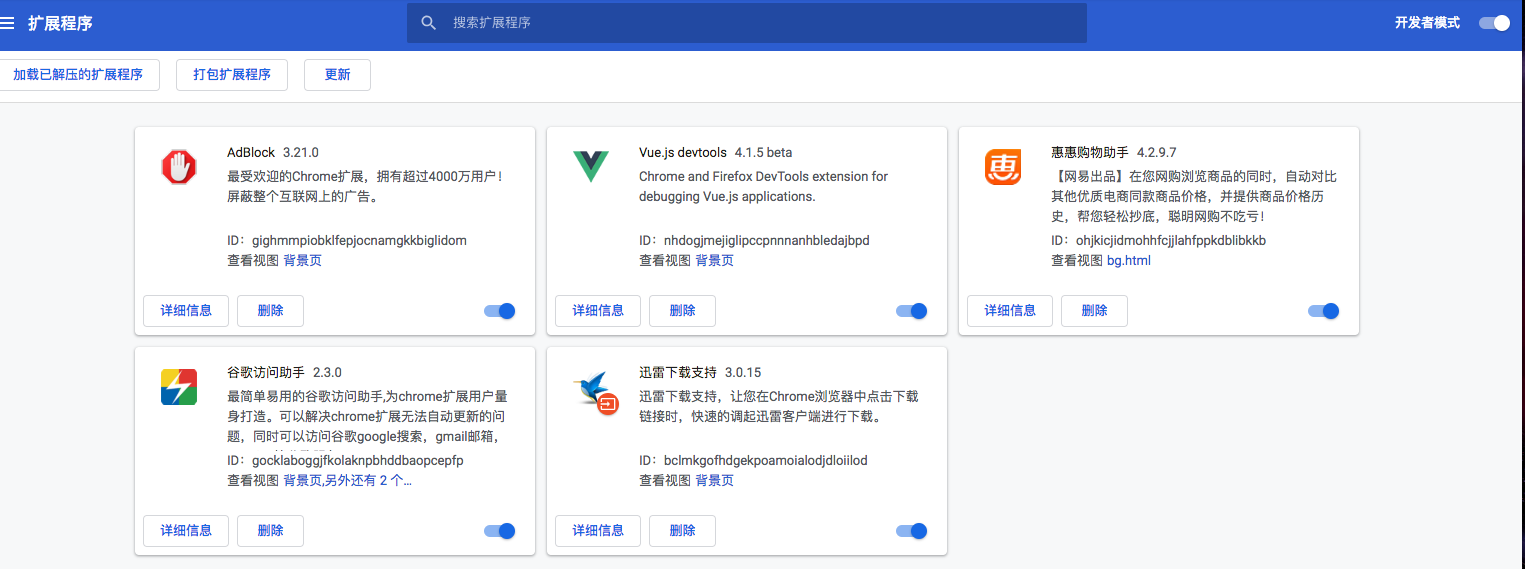
- 第三步(至关重要):打开开发者模式(默认是关闭的),截图如下。
![]()
- 第四步:将下载好的.crx文件拖拽到拓展程序中,即安装完毕。安装成功,谷歌访问助手即出现在拓展程序中。

- 第五步:现在已经可以访问谷歌应用商店了。从应用商店下载vue.js devtools的步骤请参考方法一。
- tips: 谷歌访问助手会提示免费使用12小时,你可以选择永久免费,激活方式按提示的方法做即可。
方法三:Github上下载,使用命令行安装。方法可参考脚本之家: https://www.jb51.net/article/118557.htm
致力于前端技术学习与分享,会及时更新博客。


