antdUI修改弹窗默认样式(地址选择器等)
本例子是react,scss;要牢记一定要在最外层声明!!!再就是本身api也可以更改一些,但是作用不大~
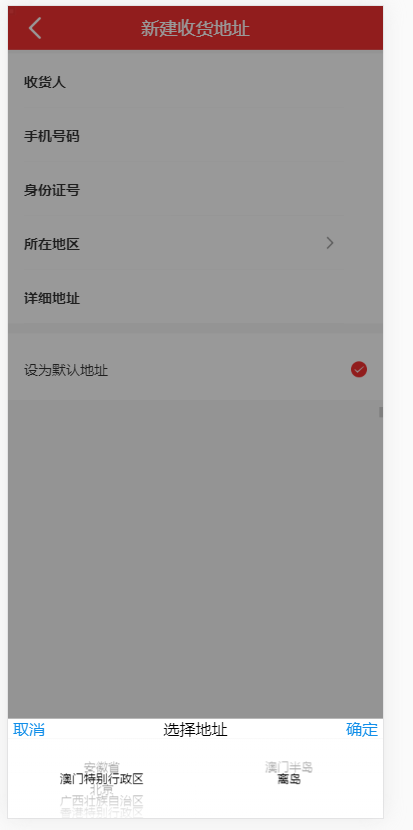
效果图:

:global(.am-picker-popup-header){
height: 60px;
}
:global(.am-picker-popup-item){
font-size: 48px;
}
本身的itemStyle,indicatorStyle,cols等等~
<Picker
extra="请选择(可选)"
data={district}
title="选择地址"
// {...getFieldProps('district', {
// initialValue: ['340000', '341500', '341502'],
// })}
onOk={(e) => console.log("ok", e)}
onDismiss={(e) => console.log("dismiss", e)}
// indicatorStyle={{fontSize:'48px'}}
itemStyle={{fontSize:'36px'}}
className={styles.Adress}
cols='2'
>
<img className={styles.img} src={rightBlack} alt="" />
</Picker>


