关于CSS的知识
这两天在学习关于HTML的知识,今天学习到CSS的知识,将自己所收获的知识点归纳一下:
首先,
CSS声明学习:
1、在head标签中使用style标签声明:
作用:此声明一般声明当前网页的公共样式或者给某个标签的单独样式
2、在标签上使用style属性进行声明:
作用:此声明会将css样式直接作用于当前标签。
3、在head标签中使用link标签引入外部声明好的css文件
作用:此声明相当于调用,解决了不同网页间样式重复使用的问题
一次声明,随处使用
问题:
不同的声明给同一个标签操作了同一个样式,会使用谁的?
如果CSS的声明全部在head标签中,则遵循就近原则,谁离标签近,谁就会被显示。
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
CSS选择器,常用的四种需要我们掌握
css的选择器学习:
标签选择器:
标签名{样式名1:样式值1;……}
作用:会将当前网页内的所有该标签增加相同的样式
id选择器:
#标签的id属性值{样式名1:样式值1;……}
作用:给某个指定的标签添加指定的样式
类选择器:
.类选择器名{样式名1:样式值1;……}
作用:给不同的标签添加相同的样式
全部选择选择器
*{样式名1:样式值1;……}
作用:选择所有的HTML标签,并添加相同的样式
CSS相关样式的使用:
width、height、text-align、backgroundcolor、backgroundimage、color、font-size、font-family..........
然后就是我们css最重要的盒子模型:
css的盒子模型学习:
div标签:
块级标签,主要是用来进行网页布局的,会将其中的子元素内容作为一个独立的整体存在。
特点:
默认宽度是页面的宽度,但是可以设置。
高度默认是没有的,但是可以设置。(可以顶开)
如果子元素设置了百分比的高或者宽,占据的是div的百分比,不是页面的。
盒子模型:
外边距:margin
作用:用来设置元素和元素之间的间隔。
居中设置:margin:0px auto;上下间隔是0px,水平居中。
可以根据需求单独的设置上下左右的外边距。
边框:border
作用:用来设置元素的边框大小
可以单独设置上下左右
内边距:padding
作用:设置内容和边框之间的距离
注意:内边距不会改变内容区域的大小
可以单独的设置上下左右的内边距
内容区域:
作用:改变内容区域的大小。
设置宽和高即可改变内容区域的大小。
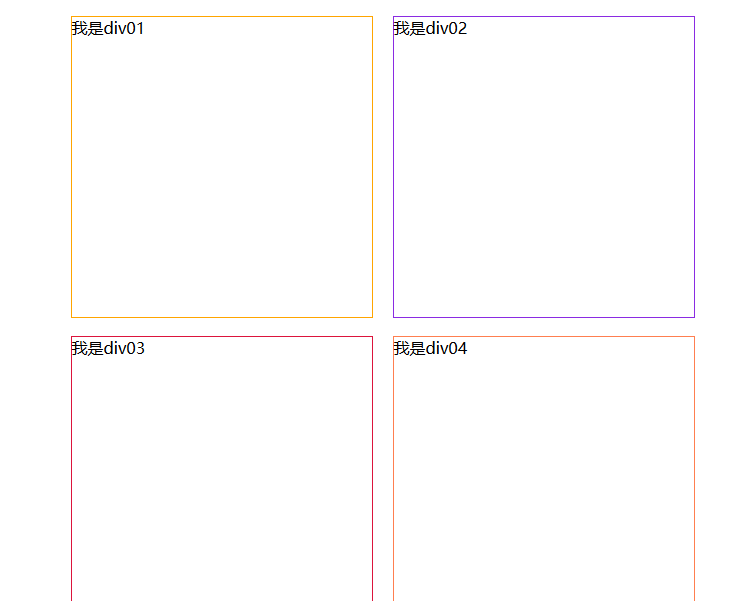
利用盒子模型我们可以实现简单的界面分块:
简单的代码效果如下(附代码):

代码如下:
1 <html> 2 <head> 3 <title>盒子模型的布局学习</title> 4 <meta charset="UTF-8"/> 5 <style type="text/css"> 6 div{ 7 width: 300px; 8 height: 300px; 9 } 10 /*设置首部和尾部的长度范围*/ 11 #header,#footer{ 12 width: 624px; 13 margin: auto; 14 margin-top: 20px; 15 } 16 #div01{ 17 border: solid 1px orange; 18 float: left; 19 20 } 21 #div02{ 22 border: solid 1px #8A2BE2; 23 float: left; 24 margin-left: 20px; 25 } 26 #div03{ 27 border: solid 1px #DC143C; 28 float: left; 29 } 30 #div04{ 31 border: solid 1px #FF7F50; 32 float: left; 33 margin-left: 20px; 34 } 35 </style> 36 </head> 37 <body> 38 <div id="header"> 39 <div id="div01"> 40 我是div01 41 </div> 42 <div id="div02"> 43 我是div02 44 </div> 45 </div> 46 47 <div id="footer"> 48 <div id="div03"> 49 我是div03 50 </div> 51 <div id="div04"> 52 我是div04 53 </div> 54 </div> 55 </body> 56 </html>
还有就是我所学的CSS的定位:
css的定位学习:
position
相对定位:relative
作用:相对元素原有位置移动指定的距离(相对的自己的原有位置)
可以使用top,left,right,bottom来进行设置。
注意:
其他元素的位置是不改变的。
绝对定位:absolute
作用:可以使用元素参照界面或者相对父元素来进行移动
注意:
如果父级元素成为参照元素,必须使用相对定位属性
默认情况下是以界面为基准进行移动的。
固定定位:fixed
作用:将元素固定现在页面的指定位置,不会随着滚动条的移动而改变位置。
以上定位都可以使用top,left,right,bottom来进行移动。
z-index:此属性是用来声明元素的显示级别的。
利用CSS定位可以写出关于任何网页界面的简单分块,利用之前学习的html相关知识可以实现部分功能。
贴出模拟百度网页代码:
1 /*此为html代码*/ 2 <html> 3 <head> 4 <title>百度一下,你就知道了</title> 5 <meta charset="UTF-8"/> 6 <link rel="stylesheet" type="text/css" href="css/baidu.css"/> 7 </head> 8 <body> 9 <div id="header"> 10 <ul id="header_nav"> 11 <li><a href="">新闻</a></li> 12 <li><a href="">hao123</a></li> 13 <li><a href="">地图</a></li> 14 <li><a href="">视频</a></li> 15 <li><a href="">贴吧</a></li> 16 <li><a href="">学术</a></li> 17 <li><a href="">登录</a></li> 18 <li><a href="">设置</a></li> 19 </ul> 20 </div> 21 <div id="main"> 22 <img id="img_logo" src="img/bd_logo1.png" width="270px" height="129"/> 23 <br /> 24 <input type="text" name="" id="" value="" /> 25 <input type="submit" name="" id="" value="百度一下" /> 26 </div> 27 <div id="footer"> 28 <img id="img_logo2" src="img/buttom.png" width=""/> 29 </div> 30 </body> 31 </html>
1 /*此为CSS代码*/ 2 *{margin: 0px;padding: 0px;} 3 #header{width: 100%; height: 36px;/*background-color: #DC143C;*/} 4 #header_nav{position: absolute;right:66px; top: 14px;} 5 #header_nav li{float: left;list-style-type: none;margin-left: 10px;} 6 #header_nav li a{color: #333;font-weight: 700;line-height: 24px;margin-left: 20px;font-size: 13px; 7 text-decoration: underline;} 8 9 #main{width: 100%; height: 191.5px;/*background-color: #8A2BE2;*/text-align: center;margin-bottom: 171.5px;} 10 #img_logo{margin-bottom: 26.5px;} 11 input[type=text]{height:36px;width: 540px;border: solid 1px #4992FF;background-repeat: no-repeat;background-image: url(../img/camera.png);background-position-x: 500px;background-position-y: 3px;} 12 input[type=submit]{height:36px;width:100px;font-size=15px; color: white; border: solid 1px #2d78f4;background-color: #3385ff;letter-spacing: 1px;position: relative;right: 5px;} 13 14 #footer{width: 100%;text-align: center;} 15 #header li a:hover{color: blue;}
利用定位知识我们可以把任何网页分块,知道内部结构,要想具体的事项所有的功能,自己还要继续学习。
加油!!!!!!!



