vue-page分页组件,h5或者脚手架中通用
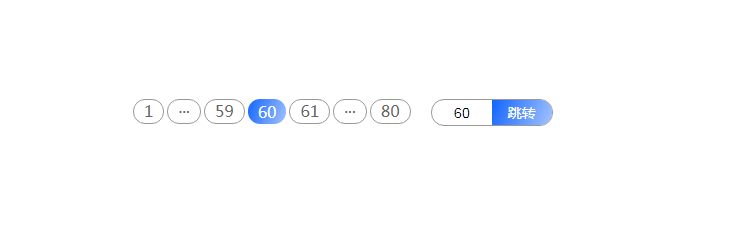
每次在h5页中用vue.js时,会碰到一些平尝UI库里的插件效果(比如分页),由于页面内容不多,感觉引入一个UI库有点浪费,手写又来不及,特闲暇时封装来用,样式如下(样式 可修改):

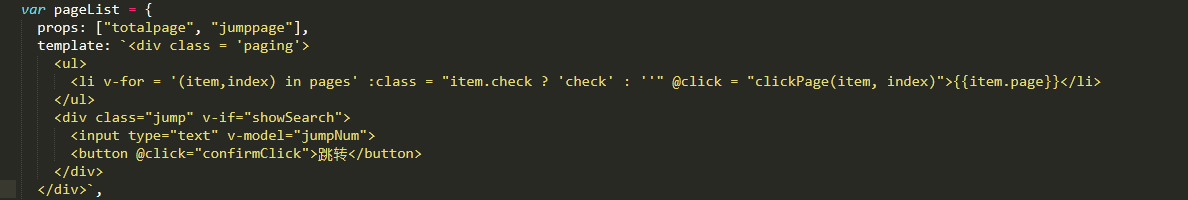
本组件是在h5中自定义的template实现,如下:

所以只需要将当前js引入到html并放在vue下面即可。
HTML中使用方法:
<page-list :totalpage='80' :jumppage="true" @clickpages='clickpages'></page-list>
//totalpage:总共有多少页 jumppage:是否展示跳转输入框 clickpages:点击分页后的回调
在vue中的注册方法:
new Vue({ el: '#app', components: { 'page-list': pageList }, methods: { clickpages(num) { console.log(num) } } })
注:当前组件必须再 el 绑定的元素中使用。
下载地址:https://files-cdn.cnblogs.com/files/caoxiaokang/page-rar.zip
git源码地址:https://github.com/173269537121/vue-page.git



