javascript基础-js对象
一、js对象的创建
1.普通最简单的方式
var teacher = new Object( ); teacher.name = "zhangsan"; teacher.age = 35; teacher.job = "教师"; teacher.say = function( ) { return this.name + this.age + this.job; //this代表的是teacher下的作用域 }; console.log(teacher.say( ));
2.对象初始化(单体方式)-json格式,不适合多个对象
var json = {name:"张三", age:15, sex:1, show:function( ){alert(this.name+this.age+this.sex)},}; var person = { name : "张三", age : 25, say : function ( ) { return "我是张三"; }, action : function( ) { return "正在学习关于js高级应用..."; }, }; console.log(person.name +" "+ person.age); console.log(person.say() +" "+ person.action());
3.构造函数创建
function Student(_name, _age) { this.name = _name; this.age = _age; this.say = function( ) { return "我是"+this.name+",我今年"+this.age+"岁了。"; } this.action = function( ) { return "正在动手操作js高级应用..."; } } var student = new Student("李四", 22); console.log(student.say( )+" "+student.action( ));
4.工厂模式
function createObject(_name, _age){ var obj = new Object(); //私有对象obj,因此是无法通new方法 obj.name = _name; obj.age = _age; obj.run = function( ) { return this.name + this.age; }; return obj; //返回对象的引用(返回的类型为Object类型) } var obj1 = createObject("tom", 25); var obj2 = createObject("jack", 30); console.log(obj1.run()); console.log(obj2.run());
二、js对象的方法
对象的方法也可以划分为 私有方法、对象方法、类方法
function Person( ) { //对象方法 this.getUsername = function( ) { return "admin"; } //私有方法 var getPassword = function( ) { return "123456"; } //调用私有方法 console.log("密码:"+getPassword( )); //对象方法 Person.prototype.getAge = function( ) { return 25; } } //对象方法 Person.prototype.getName = function( ) { return "admin" ; } Person.prototype = { start : function( ) { return "start"; }, end : function( ) { return "end"; } } //类方法 Person.getCountry = function( ) { return "China"; } var p = new Person( ); console.log("用户名:"+p.getUsername( )); console.log("年龄:"+p.getAge( )); console.log(Person.getCountry( ));
两种写法的对比
方式一:
function Student() { this.name = "cxb"; this.talk = function() { return "我叫" + this.name; } } var stu1 = new Student(); var stu2 = new Student();
方式二:
function Student() { this.name = "cxb"; } Student.prototype.talk = function() { return "我叫" + this.name; } var stu1 = new Student(); var stu2 = new Student();
方式一与方式二产生的结构几乎是一样的,而本质区别就是:方式二new产生的二个实例对象共享了原型的talk方法,这样的好处节省了内存空间,方式一则是要为每一个实例复制talk方法,每个方法属性都占用一定的内存的空间,所以如果把所有属性方法都声明在构造函数中,就会无形的增大很多开销,这些实例化的对象的属性一模一样,都是对this的引用来处理。除此之外方式一的所有方法都是拷贝到当前实例对象上。方式二则是要通过scope连接到原型链上查找,这样就无形之中要多一层作用域链的查找了。
注:prototype方式的位置不能随意互换
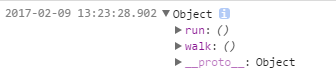
function Person() { } // 位置一 Person.prototype = { walk : function() { console.log("walk") }, run : function() { console.log("run") } } // 位置二 Person.prototype.talk = function() { console.log("talk") } var p = new Person(); p.talk() console.log(Person.prototype)
如果位置一和位置二调换,p.talk()异常 Uncaught TypeError: p.talk is not a function
console.log(Person.prototype) 打印信息如下:

如果位置一和位置二调换,会少一个原型链方法
三、js对象的属性
js对象的属性也可以划分为:对象属性、私有属性、类属性
function User( ) { this.username = "admin"; //对象属性 var password = "123456"; //私有属性 this.getPassword = function(){ return password; //获取私有属性的方法 } User.prototype.age = 25; //对象属性 } User.country = "China"; //类属性 var user = new User( ); console.log("用户名:"+user.username); console.log("密码:"+user.getPassword( )); console.log("年龄:"+user.age); console.log("国籍:"+User.country); //length属性 function box(name, age){ return name+age; } console.log(box.length); //返回box中的参数个数 console.log(User.length);
四、js对象的引用
对象的引用其实就是将一个对象赋值给另一个对象的过程
var a = 123; var b = a; a = "张三"; console.log("a的值:"+ a); //将打印张三 console.log("b的值:"+ b); //将打印123 var x = 240; var y = x; x = 320; console.log("x="+ x); console.log("y="+ y); var array1 = [1,2,3]; var array2 = array1; array2.push(4); //array1.push(5);结果一样 console.log("array1:"+ array1); console.log("array2:"+ array2); var arr1 = [1,2,3]; var arr2 = []; arr2 = arr1; arr2.push(4); console.log(arr1); //显示1,2,3,4 console.log(arr2); //显示1,2,3,4
五、命名空间
使用命名空间可以解决同名函数冲突问题及防止变量的污染,命名空间采用JSON方式
var com = { }; com.bj = { }; com.sh = { }; com.hz = { }; com.bj.get = function( ) { console.log("北京"); } com.sh.get = function( ) { console.log("上海"); } com.hz.get = function( ) { console.log("杭州"); } com.bj.get( ); com.sh.get( ); com.hz.get( );
六、this关键字
1.普通最简单的方式
//当全局作用域调用函数时,this对象引用的就是window //this指代的是当前的方法属于谁 或 当前发生事件的对象 //window是一个对象,而且是js中最大的对象,是最外围的对象 console.log(window); //输出:[object Window] console.log(typeof window); //输出object object类型 console.log(this); //输出:[object Window] this目前表示的是window,因为是在window范围下 console.log(typeof this); //输出object object类型 //上面的this就是window var color = "红色的"; //这里的color是全局变量,而这个变量又是window的属性 console.log(window.color); //输出:红色的 console.log(this.color); //输出:红色的 window.color = "红色的"; //相当于 var color="红色的"; console.log(this.color); var box = { color:"蓝色的", //这里的color是box下的属性 showColor : function( ) { alert("box:"+this.color); //这里的this.color,代表的是box下的color } }
//例:全局的方法属于window对象下的 function show(){ alert("show():"+this.color ); //这里的this.color,其实还是在window下,这里执行的是动态的,第一次在window下,第二次在box2下 } //其实上一种写法等同于:window.show=function(){...} 即这里的 show()方法属于window对象的 alert(" "+this.color); box.showColor( ); show( ); // var box2 = { color:"黄色的", } box2.showColor = show; //这段代码相当于如下: box2.showColor( ); /* var box2 = { color:"黄色的", showColor:function( ) { alert("box:"+this.color); } } */ //例: var array = [1, 2, 3, 4]; array.a = 20; array.getA = function( ) { console.log(this.a); //这里的this代表array对象 } var oDiv = document.getElementById("box"); oDiv.onclick = function( ) { console.log(this); //这里的this代表oDiv对象 }
七、内置对象
1.URI编码方法 功能:字符串解析。功能非常强大,但也非常危险。
var name = "//Lee李"; var a = encodeURI(name); var b = encodeURIComponent(name); console.log(name); console.log(a); //只对中文进行编码 console.log(b); //对所有进行编码(中文及特殊字符) //解码 console.log(decodeURI(a)); console.log(decodeURIComponent(b));
2.eval方法
eval("var num = 100");
console.log(num);
//字符串"var num = 100",其实就是一段javascript代码,eval会把这个字符串解析成javascript
eval("console.log(250)");
console.log(eval("console.log(250)")); //打印出250及undefined(先执行里面的打印)
eval("function show( ){return 666;}");
console.log(show( ));
3.global
//alert(Global); var box = "Lee"; console.log(window.box);
console.log(Object); //返回一个构造函数
- Global对象无法直接访问
- Global对象内置属性和方法
- Global对象的属性:undefined、NaN、Object、Array、Function等。
分类:
javascript






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构