SonarQube
前言
随着项目团队规模日益壮大,项目代码量也越来越多。且不说团队成员编码水平层次不齐,即便是老手,也难免因为代码量的增加和任务的繁重而忽略代码的质量,最终的问题便是bug的增多和代码债务的堆积。
因此,代码review便日益提上了日程。当然人工review的效率还是相当低下的,于是我们采用了自动化代码review的工具,便是今天的主角:SonarQube。
SonarQube简介
官方网站:https://www.sonarqube.org/
SonarQube 是一个用于管理源代码质量开放平台,它可以从多个维度检测代码质量,可以快速的定位代码中潜在的或者明显的 Bug、错误。
它支持包括 Java、Python、Php、C/C++、C#、HTML、JavaScript、PL/SQL、Objective C 等二十多种编程语言的代码质量管理与检测。可作为我们日常开发中检测代码质量的重要工具。
SonarQube® 可以与您现有的工作流程集成,以便在项目分支和拉取请求之间进行连续的代码检查。比如:
- SonarQube集成gitlab,在分支推送的时候自动进行代码检查分析,生成代码报告。
- SonarQube集成jenkins,在代码构建的时候自动进行代码分析,生成代码报告。
总之,SonarQube是可以配合一切好用的CI/CD工具进行自动化分析代码并生成代码报告,通过报告我们可以看到代码中可能存在的bug和代码债务。
环境、软件准备
以下是安装的软件及版本:
- 服务器:CentOS7
- SonarQube:version 7.7
- Jdk:version 1.8.0_91
- Maven:version 3.5.3
- Mysql: version 5.7.15
注意:下边我们要演示 Maven 项目如何使用 SonarQube 分析,所以需要先安装 Maven、Jdk,SonarQube 安装我们使用 Mysql 作为数据存储,所以需要先安装 Mysql,这里 Maven、Jdk、Mysql 的安装忽略。
SonarQube安装
本文下载的版本是Sonarqube-7.7
下载地址:https://binaries.sonarsource.com/Distribution/sonarqube/sonarqube-7.7.zip
SonarQube 的安装包是不分平台的,默认把所有平台的运行命令都下载下来,使用者根据不同环境运行不同的运行脚本。
[root@Zabbix ~]# wget https://binaries.sonarsource.com/Distribution/sonarqube/sonarqube-7.7.zip
2、解压SonarQube安装包
[root@Zabbix ~]# unzip sonarqube-7.7.zip [root@Zabbix ~]# mv sonarqube-7.7 /usr/local/sonarqube
- bin:目录存放了各个环境的启动脚本
- conf:目录存放着sonarqube的配置文件
- logs:目录存放着启动和运行时的日志文件
- data:用来存放数据,SonarQube默认使用 h2 数据库存储,同时支持其他如Mysql、Orace、Mssql、Postgresql数据库存储
3、配置SonarQube
# 我们首先需要通过配置文件修改sonarqube的Mysql连接字符串等信息,打开conf目录的sonar.properties
[root@Zabbix ~]# vim /usr/local/sonarqube/conf/sonar.properties
端口的配置按照默认配置:
sonar.web.port=9000 sonar.search.port=9001
配置数据库信息:
sonar.jdbc.username=sonar sonar.jdbc.password=sonar sonar.jdbc.url=jdbc:mysql://MYSQLSERVER_IP:3306/sonar?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=true
注:Mysql版本需大于或等于5.6且小于8.0
4、创建数据库及授权
mysql> create database sonarqube; mysql> grant all on sonarqube.* to sonarqube@'%' identified by '123456'; mysql> flush privileges;
5、启动SonarQube
启动需要授权给一个非root的用户,sonarqube及其es等软件禁止root账户启动,因此需要切换一个非root账户,授权的用户需要有bin目录及其子目录的读取和可执行的权限。
然后我们找到对应平台的脚本,我的系统是64位的linux,进入linux-x86-64目录
# 授权
[root@Zabbix ~]# chown -R admin.admin /usr/local/sonarqube
# 启动
[root@Zabbix ~]# su - admin [admin@Zabbix ~]$ /usr/local/sonarqube/bin/linux-x86-64/sonar.sh start
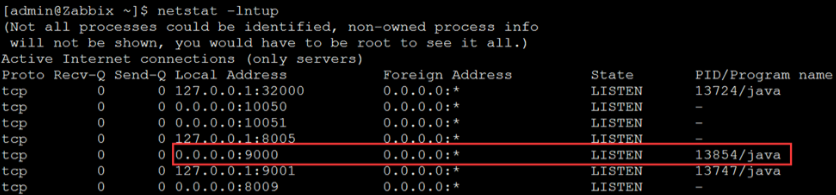
# 查询端口
[admin@Zabbix ~]$ netstat -lntup

# 启动之后,我们浏览器访问对应服务器IP地址的9000端口(防火墙要提前放行9000端口)
如果没有成功,那么就在logs目录查看启动日志。一般有几种:
- 1)es.log # ES或Mysql等数据库连接报错,一般是Mysql的连接字符串账号密码错误或者sonar账号权限不够;
- 2)es.log # 数据库初始化失败MySQL sonar账户权限不足
- 3)sonar.log # sonar服务的启动日志
- 4)web.log # sonarqube web的启动日志
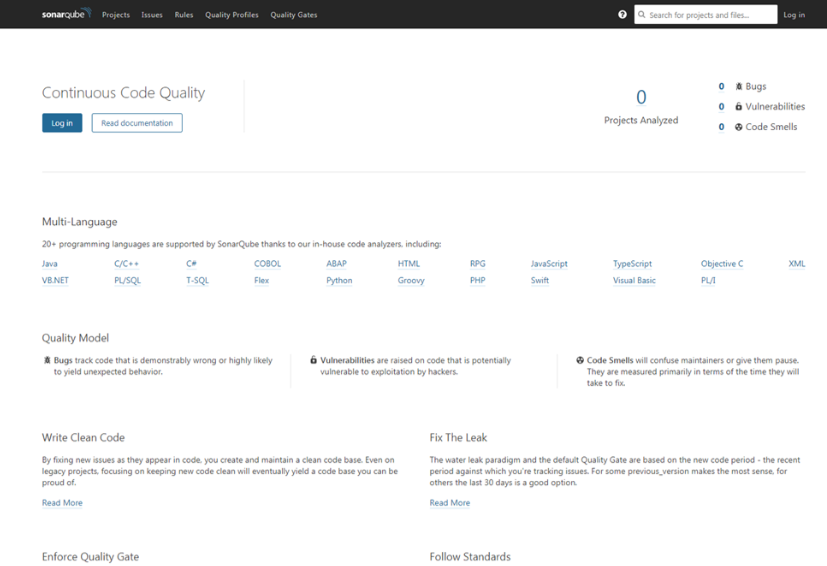
6、访问SonarQube

# 默认账号密码admin

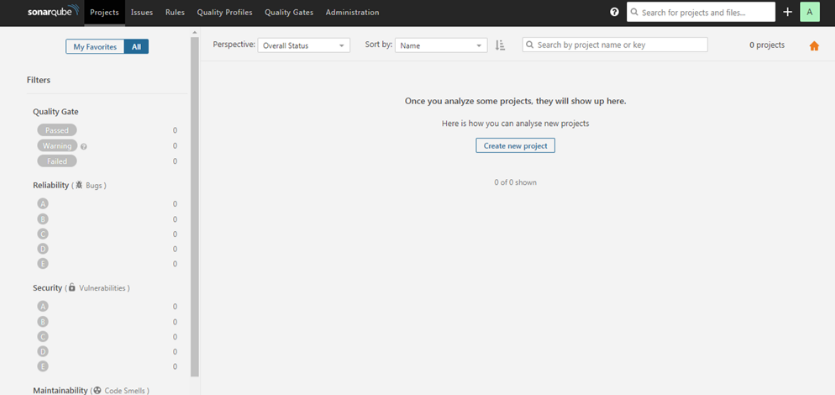
# 登录后界面

7、Plugins 插件安装
SonarQube 插件安装非常简单,同时 官网插件库 提供了很多实用的插件供大家下载使用。SonarQube已经默认给我们安装了一些很常用的插件,我们可以通过admin登录,点击 配置 -> 系统 -> 更新中心 -> Installed 查看。
SonarQube 支持分析的语言有很多,像Java、Python、Php、C/C++、C#、HTML、JavaScript、PL/SQL、Objective C等20+语言,当我们需要支持分析什么语言时,只需要去插件中心安装对应语言的插件即可,非常方便,可扩展性强。
这里我们演示安装两个很实用的插件,一个是 Chinese Pack(SonarQube的汉化包),一个是 Checkstyle(检测代码风格)。
# Chinese Pack 插件安装
登陆之后点击administration:

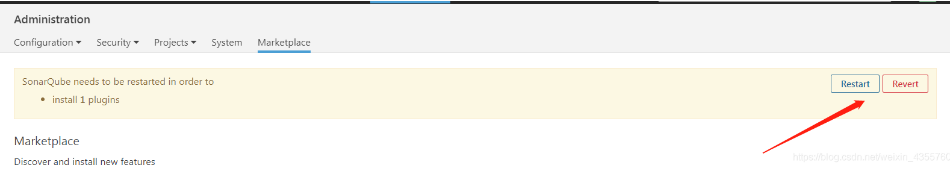
安装完之后看页面上边:

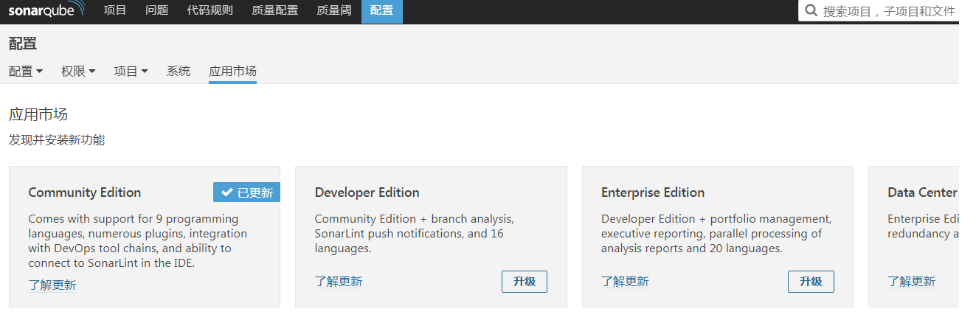
之后再次登陆就更新了:

# Checkstyle 插件安装
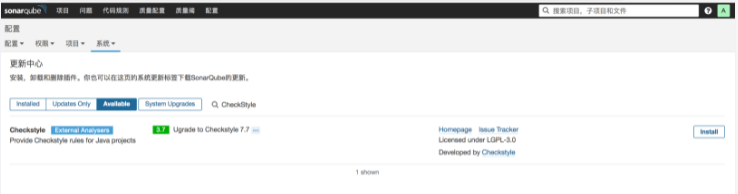
在 SonarQube 网页上直接点击安装。admin 登录,点击 配置 -> 系统 -> 更新中心 -> Available -> Search,输入 CheckStyle,
在搜素结果中找到 CheckStyle 插件点击 Install,等待下载完成后,按照页面提示点击 Restart 自动重启服务即可完成安装。

SonarQube分析Maven项目
1、在maven的中找到setting配置文件。在setting.xml中增加sonarqube配置。如下:
<settings>
<pluginGroups>
<pluginGroup>org.sonarsource.scanner.maven</pluginGroup>
</pluginGroups>
<profiles>
<profile>
<id>sonar</id>
<activation>
<activeByDefault>true</activeByDefault>
</activation>
<properties>
<!-- 配置 Sonar Host地址,默认:http://localhost:9000 -->
<sonar.host.url>http://myserver:9000/sonar/</sonar.host.url>
<sonar.login>7895sdf8594sdfs65ewfds9854seese65</sonar.login>
</properties>
</profile>
</profiles>
</settings>
2、然后就可以在我们 Maven 工程目录执行:
mvn clean verify sonar:sonar 或 mvn clean install sonar:sonar
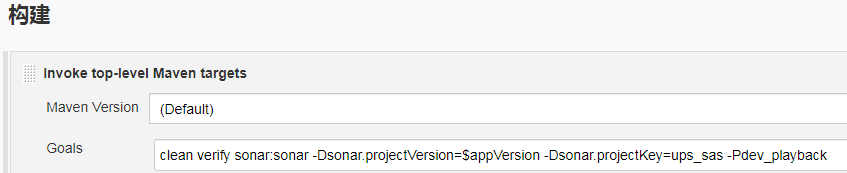
注:如果是使用jenkins和maven编译,还可在jenkins上具体项目中的构建中配置:
clean verify sonar:sonar -Dsonar.projectVersion=$appVersion -Dsonar.projectKey=ups_sas

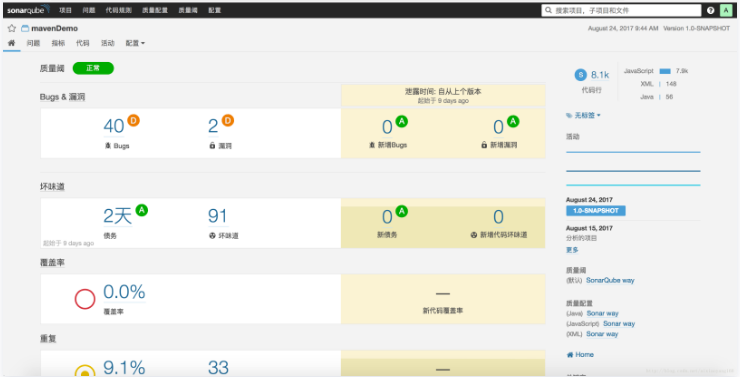
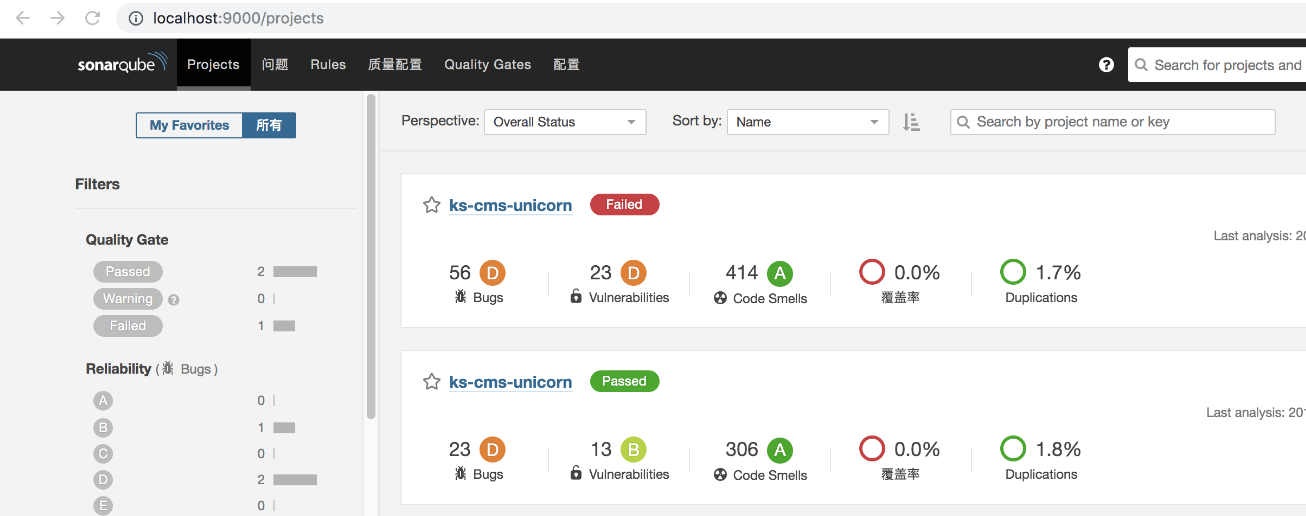
3、执行完毕之后,可以去 web页面查看分析结果:
http://myserver:9000/sonar/

SonarQube与Jenkins集成
1. 安装Jenkins
这里不介绍。
2. 安装SonarQube Scanner插件
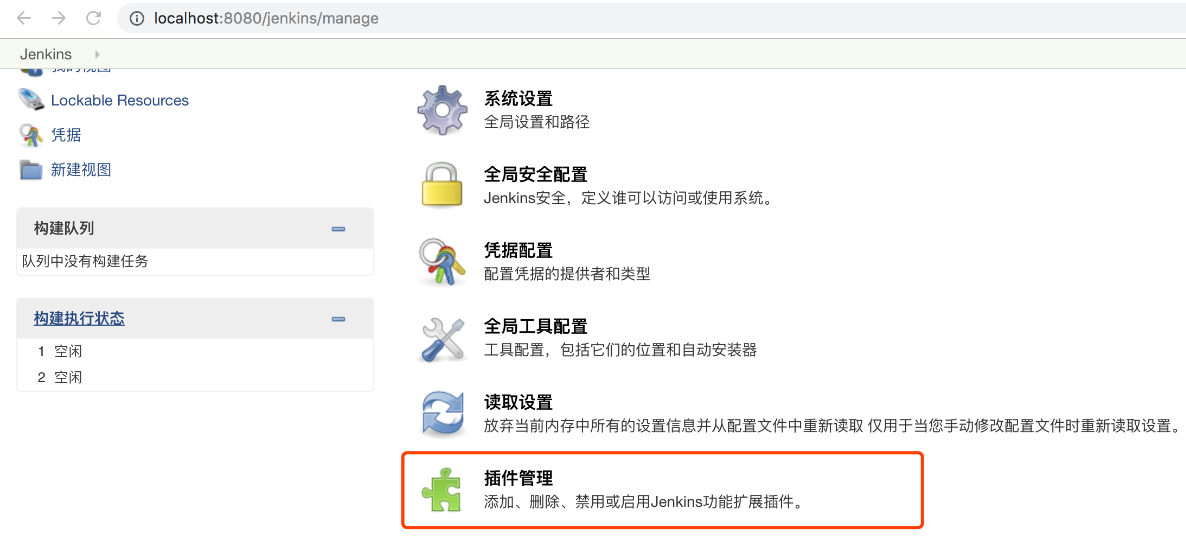
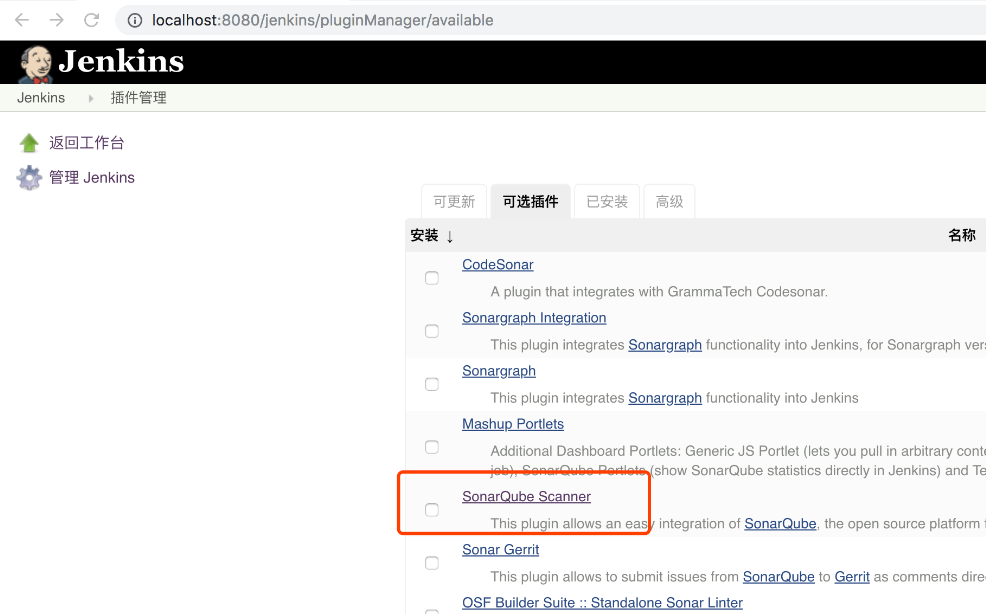
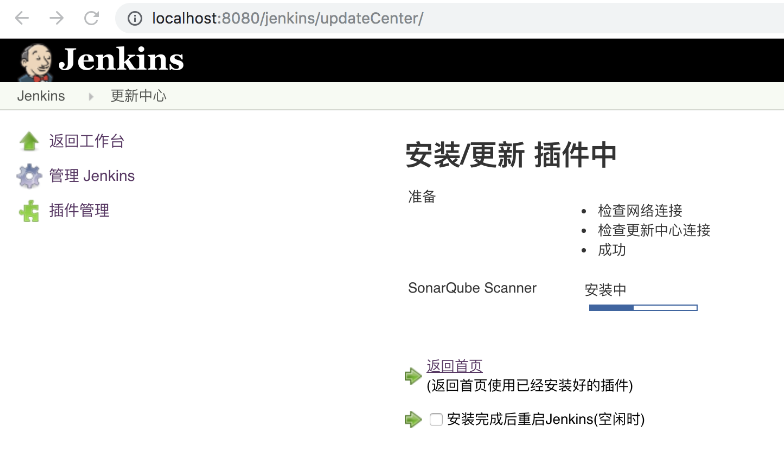
2.1. 安装插件
https://plugins.jenkins.io/sonar



安装完后重启jenkins。
2.2. 配置SonarQube
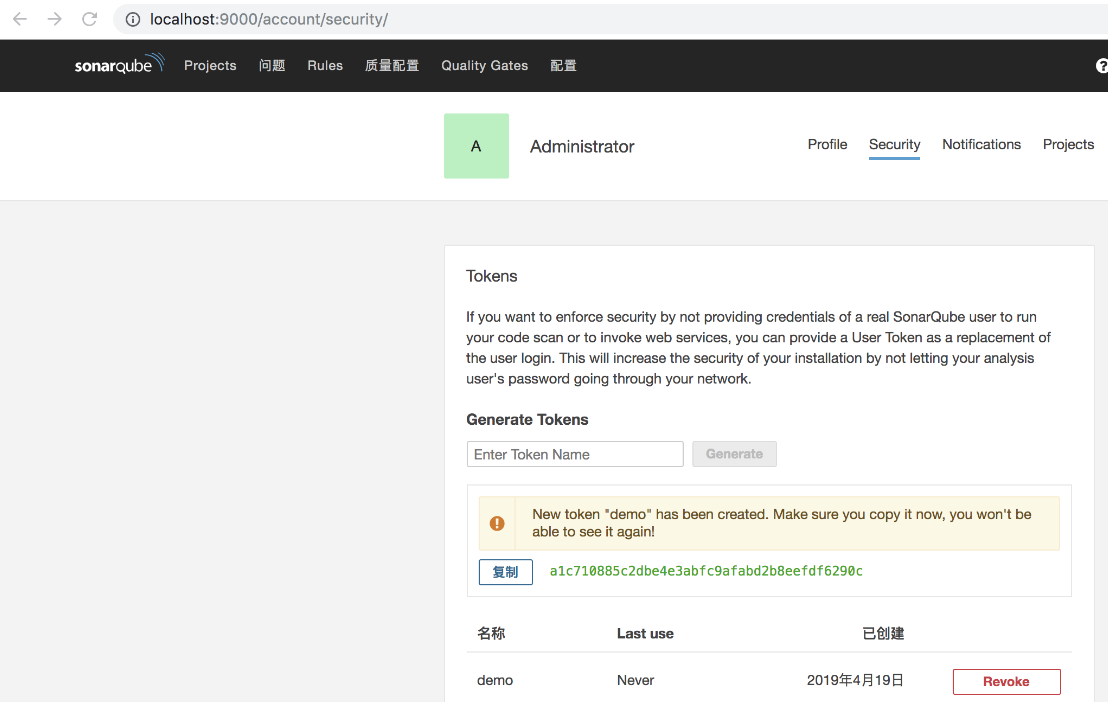
首先,在SonarQube中生成一个Token(PS:用token代替输入用户名和密码):

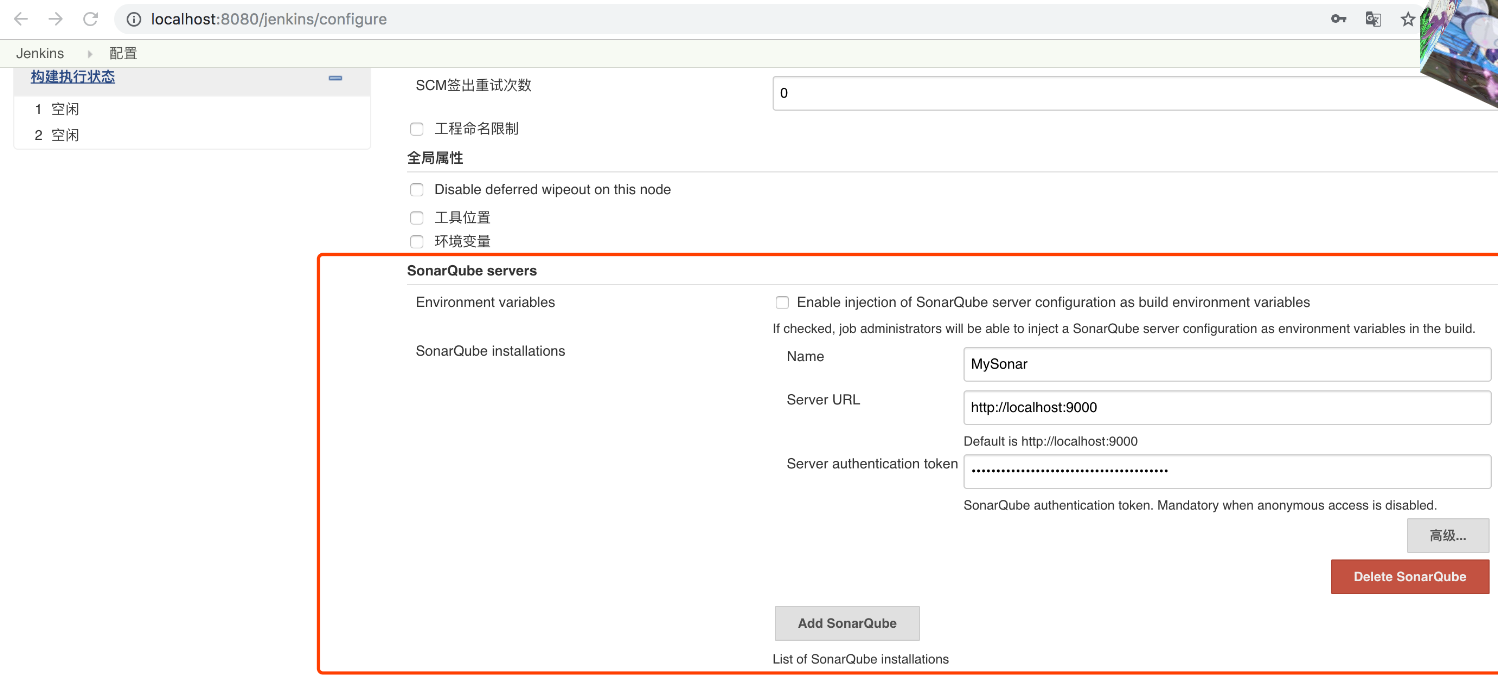
然后,在Jenkins中配置连接sonarqube服务器的地址,这里用到的token就是刚才在sonarqube中创建的那个token:


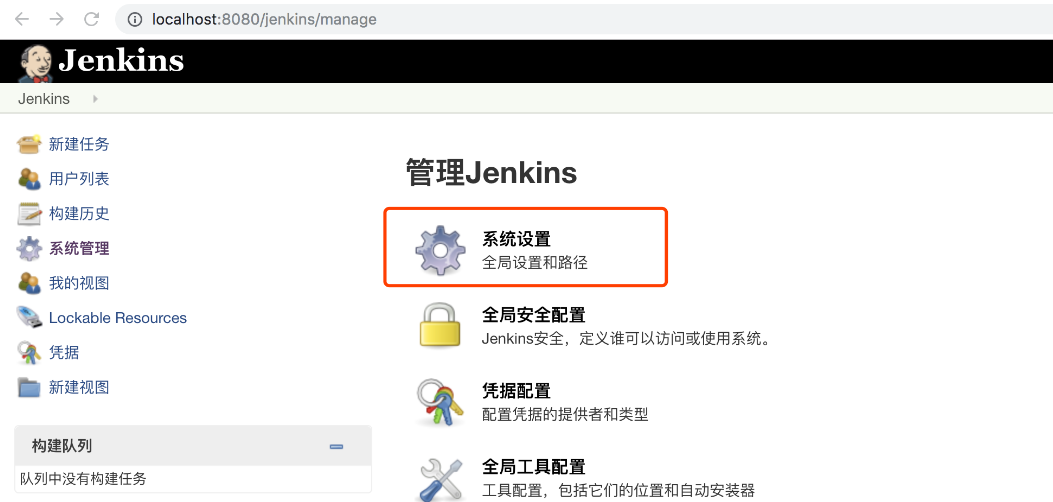
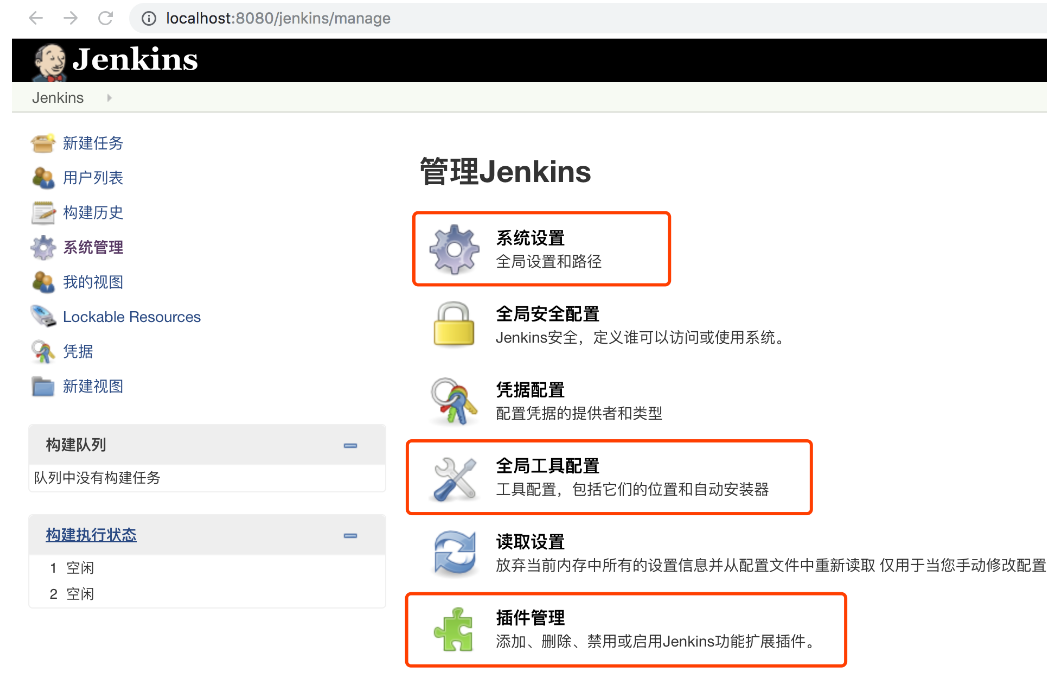
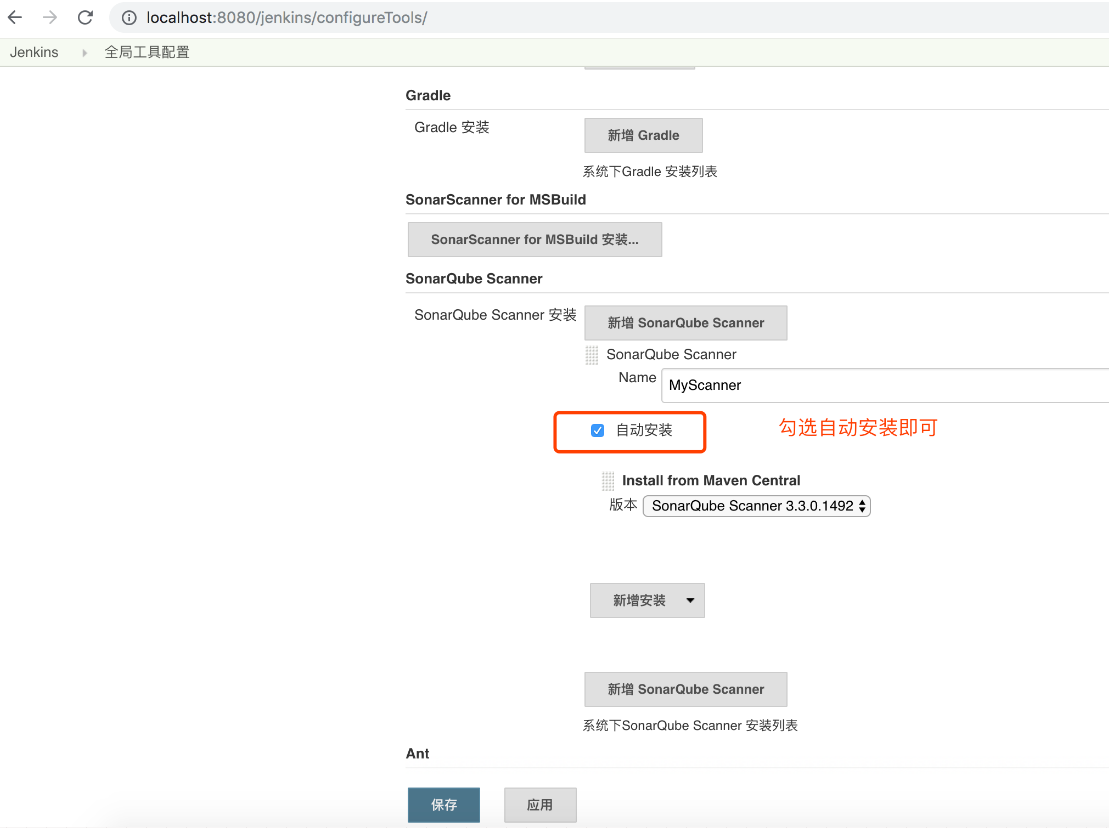
最后,配置全局工具配置:


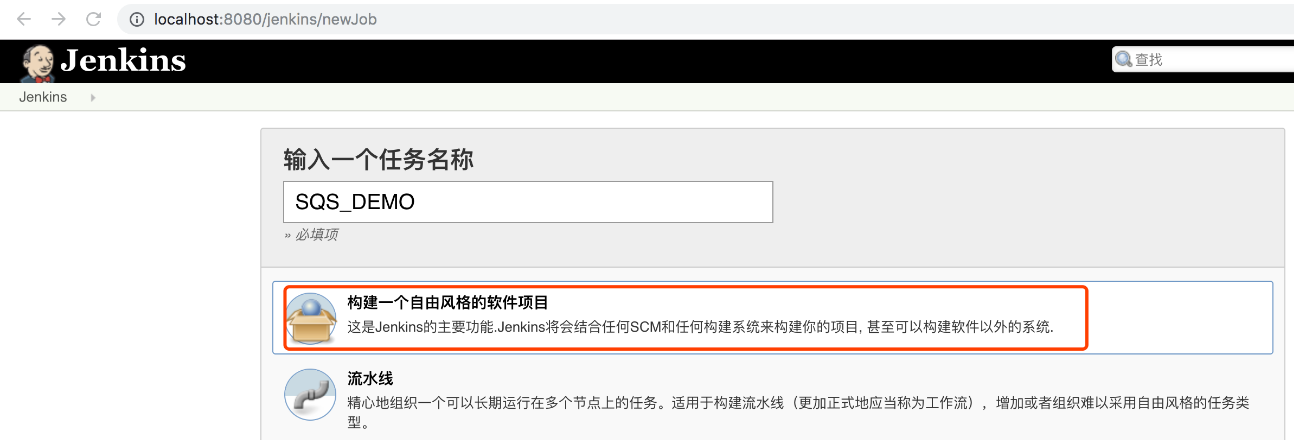
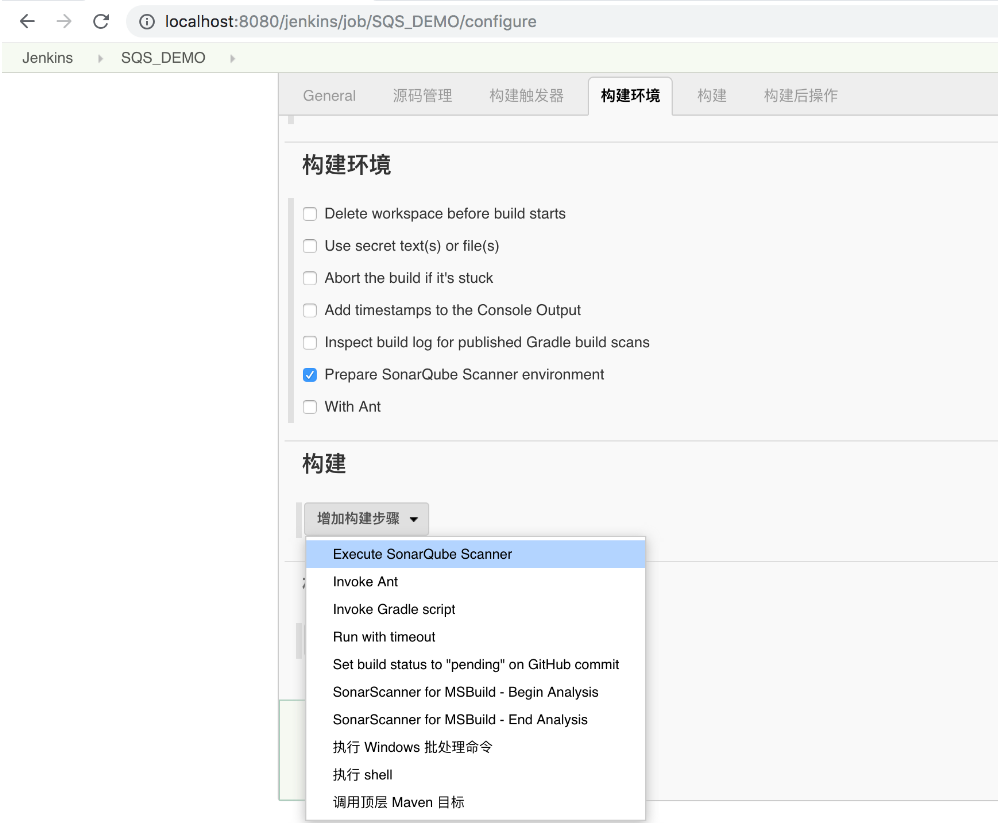
3. 创建任务



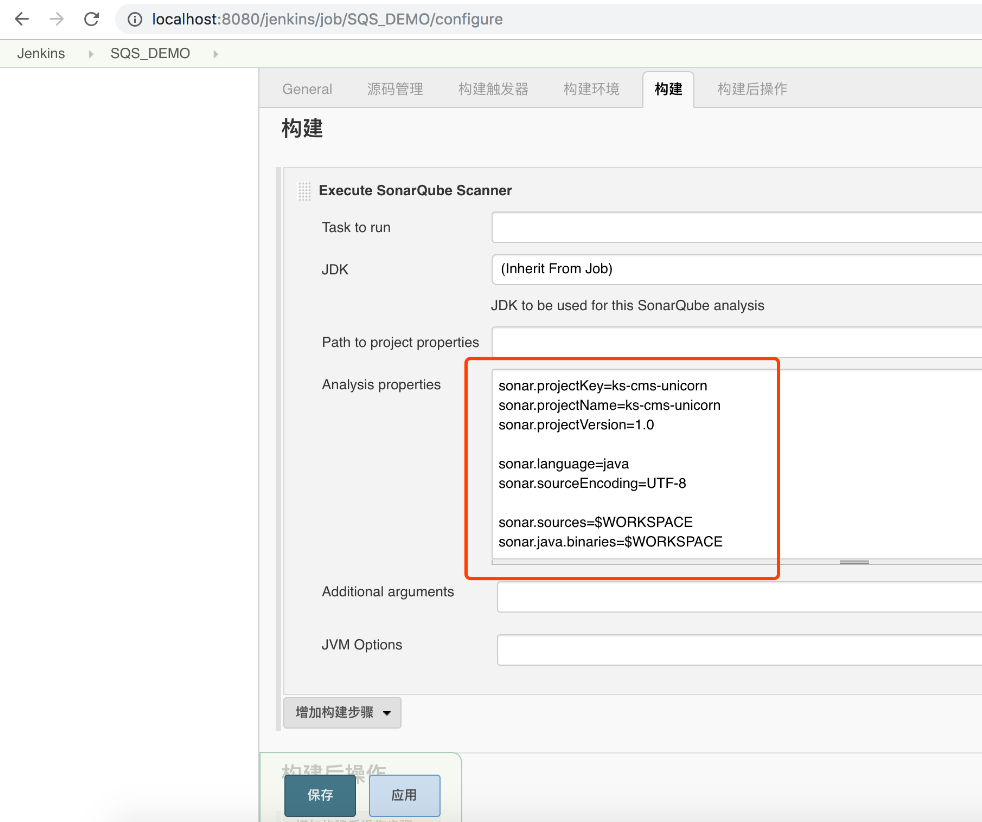
最最重要的是,配置SonarQube analysis properties
sonar.projectKey=ks-cms-unicorn sonar.projectName=ks-cms-unicorn sonar.projectVersion=1.0 sonar.language=java sonar.sourceEncoding=UTF-8 sonar.sources=$WORKSPACE sonar.java.binaries=$WORKSPACE
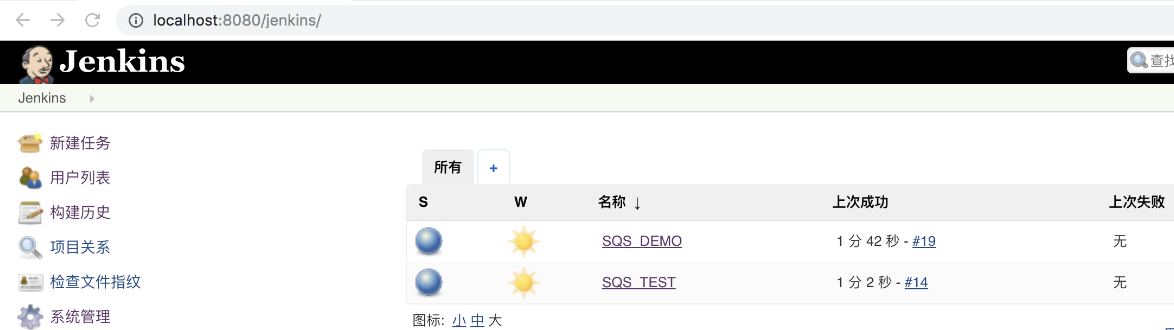
本例中,创建了两个任务,方法同上。


可以看到,每次构建任务都会生成一次报告。这种方式比Maven那种方式要好很多,在实际的项目中多用此方式。
引用:
- https://www.yangxingzhen.com/7262.html
- https://www.cnblogs.com/cjsblog/p/10740840.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!