Nginx——Docker下安装部署
前言
Nginx 是一个高性能的 HTTP 和反向代理 web 服务器,同时也提供了 IMAP/POP3/SMTP 服务 。
一、 环境说明
- docker: 18.09.9-ce
- nginx: 1.15.1
二、 拉取 Nginx 镜像
- 拉取镜像
docker pull nginx
默认是摘取最新版本 nginx:latest。
- 查看当前镜像

三、 准备工作
将它部署在 /usr/local/nginx 目录下:
cd /usr/local && mkdir nginx && cd nginx
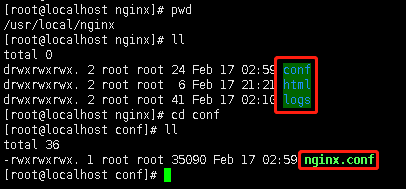
创建conf、logs、html目录,分别挂载配置、日志、静态页面文件:
mkdir conf
mkdir logs
mkdir html

把事先准备好的nginx.conf文件放入conf目录下,用于容器启动时挂载到容器指定目录下
四、 正式部署
- 部署命令:
docker run -d -e TZ="Asia/Shanghai" -p 80:80 --name nginx -v $PWD/html:/usr/share/nginx/html -v /usr/local/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /usr/local/nginx/logs:/var/log/nginx nginx
- 命令详细说明:
-e TZ="Asia/Shanghai" # 指定上海时区 -d # 表示在一直在后台运行容器 -p 80:80 # 对端口进行映射,将本地80端口映射到容器内部的80端口 --name # 设置创建的容器名称 -v # 将本地目录(文件)挂载到容器指定目录;
以上命令通过 -v 将配置文件、log、静态页面映射到宿主机中。需要修改或者查看直接在宿主机中修改或者查看就可以了,
需要注意的是,配置文件虽然映射到宿主机中,但是如需配置路径,还需配置成容器中的路径。
- 查看容器启动情况:
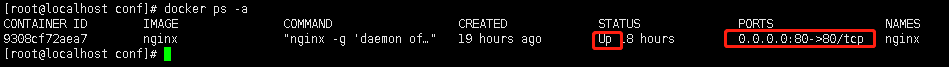
docker ps -a

注:状态(STATUS)为Up,说明容器已经启动成功。
五、 测试
-
测试
如果是本地测试部署则打开:localhost:80 即可访问到 web 服务器;
-
补充
因为是将容器内的 nginx 的根目录给挂载到本地指定目录,所以上面访问到的页面应该会报 403 错误;接下来可以在 /usr/local/nginx/html/ 开始我们的项目;
-
进入本地目录:/usr/local/nginx/html/ 创建测试文件 index.html
$ cd /usr/local/nginx/html
# 创建并随便编写内容 重新刷新页面
$ vim index.html
六、其它命令
修改配置文件重启nginx容器 docker exec -it nginx service nginx reload 查询docker中nginx容器的日志的前10行 docker logs --tail="10" nginx





