TS 接口
一、什么是接口?
概念:在typescript中,接口是对行为的抽象,它可以描述对象的形状。简单地说接口经常被用作定义对象的类型,进一步定义对象内的各种属性。
二、如何使用?
1.基础
interface Person { name: string; age: number } const tom: Person = { name: 'Tom', age: 18 }
tom的形状必须和接口一致,必须包含name、age两个属性且类型一致,不然就会报错。
2.可选属性
interface Person { name: string; age?: number; } const tom: Person = { name: 'Tom', } console.log(tom)
tom对象没有age属性也不会报错,因此叫可选属性。
3.任意属性
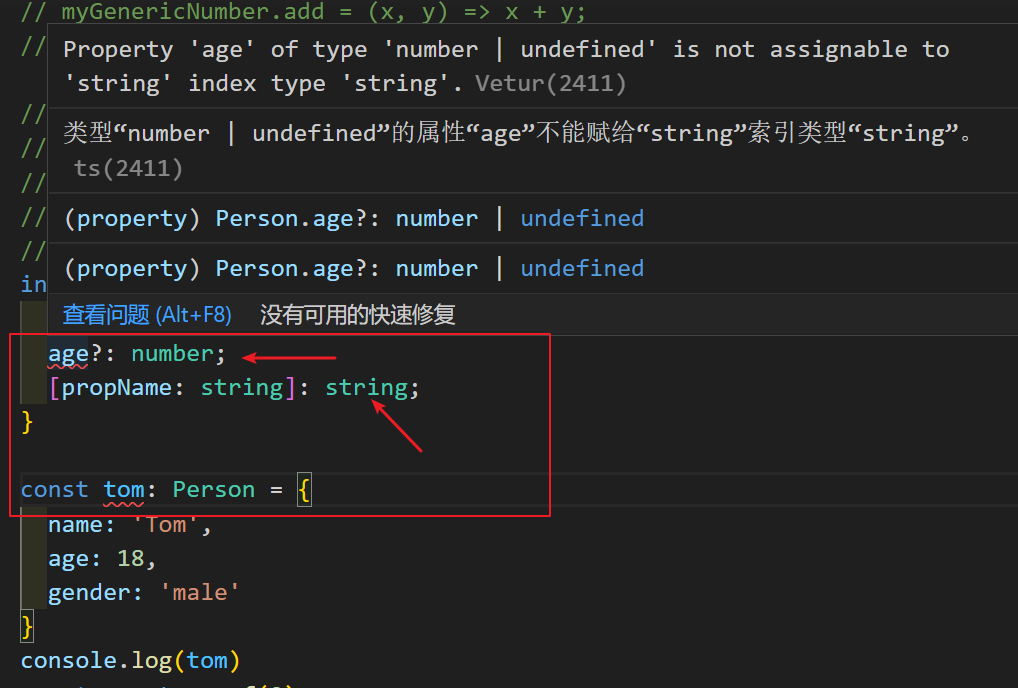
interface Person { name: string; age?: number; [propName: string]: any; } const tom: Person = { name: 'Tom', age: 18, gender: 'male' }
[propName: string]: any;来代表任意属性,类型也任意。但要注意,可选属性的类型必须被任意属性包括或一致,不然就会报错。也就是说可选属性的类型必须是任意属性的子集。

4.只读属性
只读属性的约束作用于第一次为对象赋值时,而不是为对象的属性赋值时
interface Person { readonly id: number name: string; age?: number; [propName: string]: any; } const tom: Person = { id: 1, name: 'Tom', age: 18, gender: 1 } tom.id = 2 // 报错
5.接口继承
interface PersonName { name: string; } interface PersonAge { age: number; } interface Person extends PersonName, PersonAge { from: string; } const tom: Person = { name: "Tom", age: 18, from: "China", }; console.log(tom);



