从CSS滤镜到SVG滤镜——扭曲表情包
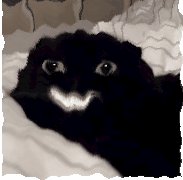
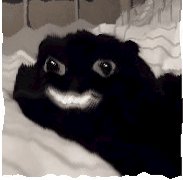
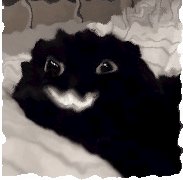
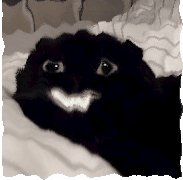
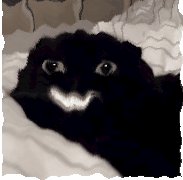
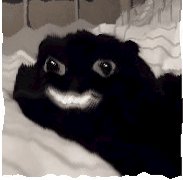
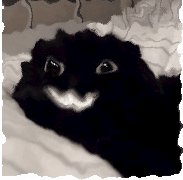
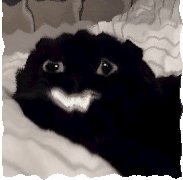
先展示效果:

1.CSS滤镜到SVG滤镜的区别:
CSS滤镜:模糊、灰度、下阴影、反相、亮度控制等。
SVG滤镜:CSS有的它都可以实现,SVG滤镜提供更底层、更基础的控制手段。SVG滤镜更强大更灵活,但学习成本也更高。
2.制作表情包的前置知识:
SVG矢量图
CSS:filter滤镜
SVG:feTurbulence
(1)SVG矢量图
概念: SVG,即可缩放矢量图形(Scalable Vector Graphics)
特点:
SVG 用来定义网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会失真
SVG可以更好地和HTML、CSS结合
计算机的两大图形系统栅格图形(位图:JPG、PNG等)和矢量图
本质:本质是XML(extension markup language:可扩展的标记语言。), 和HTML(hyper type markup language:超文本标记语言)元素同宗, 因此,其所有的滤镜都是使用标签和属性实现的
(2)CSS:filter
概念:滤镜,模糊或偏移元素
语法:<filter-function()> filter: blur() | grayscale() | drop-shadow()
应用:
a. Grayscale灰度,应用国家公祭日 禁娱,网站变灰: filter: grayscale(1)

b.毛玻璃
Blur 模糊, opacity透明的, brightness 亮度控制
filter: blur(5px) opacity(0.8) brightness(0.9);
可用来遮挡隐私内容或是突出重点
(3)SVG滤镜
feTurbulence:
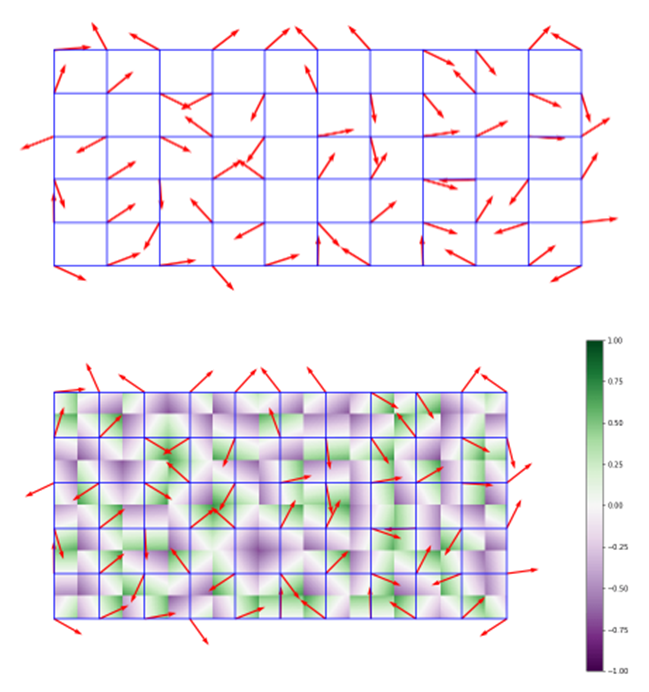
feTurbulence滤镜创建的图像效果采用的是Perlin湍流函数算法,可以生成Perlin Noise(Perlin噪声、柏林噪声)。
Perlin噪声可以在计算机中让物体的表面产生自然纹理。

a.baseFrequency: (频率) 噪声的基本频率参数,默认值是0,频率越高,噪声越密集。
b.numOctaves: (倍频) 单词octave在英文中的意思是“八度”,就是唱歌时候声音高一个八度的那个八度,在这里是“倍频”的意思。
倍频的数量越多,噪声看起来越自然,但是也会带来更多的计算,对性能会产生负面影响。
属性numOctaves就表示倍频的数量,默认值是1,不能是小数,只能是整数,如果是小数会当作默认值1处理。
c.seed: (起始值)属性表示feTurbulence滤镜效果中伪随机数生成的起始值,注意,是起始值,并不是随机数量。因此,不同数量的seed不会改变噪声的频率和密度,改变的是噪声的形状和位置。
d.stitchTiles:(缝线)定义了Perlin噪声在边框处的行为表现。支持两个属性值,分别是noStitch和stitch,一个表现为平滑的边界效果,另一个则分割。
stitch: n.缝
e.type:很多SVG滤镜都有type属性,不同的滤镜使用的type属性值是不一样的,对于<feTurbulence>元素,支持的type属性值是fractalNoise(琉璃效果)和turbulence(毛玻璃效果)。
fractal:n.分形,碎形
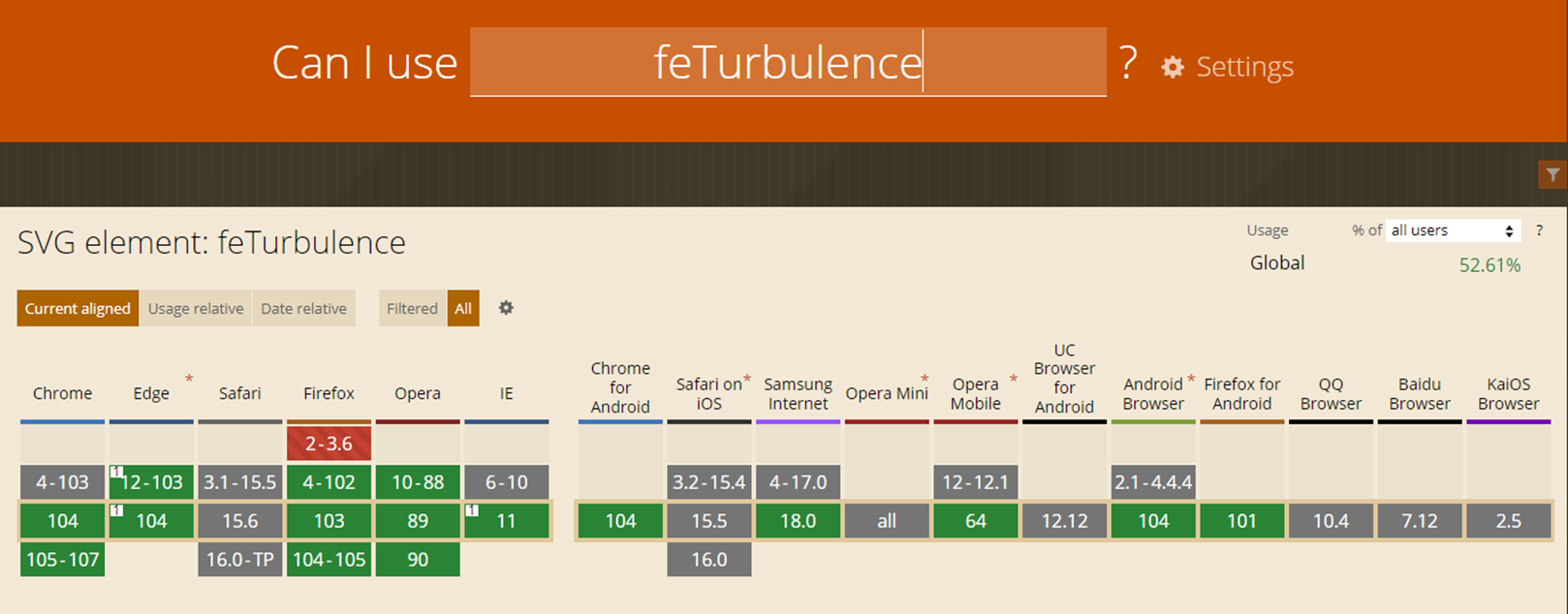
feTurbulence兼容性:

feDisplacementMap

概念:feDisplacementMap实际上是一个位置替换滤镜,就是改变元素和图形的像素位置的。
map含义和ES5中数组的map方法是一样的,遍历原图形的所有像素点,使用feDisplacementMap重新映射替换一个新的位置,形成一个新的图形。
因此,feDisplacementMap滤镜在业界的主流应用是对图形进行形变,扭曲,液化。
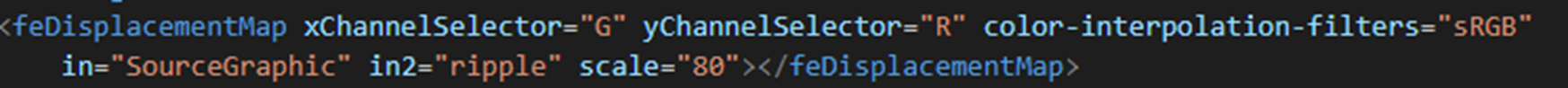
属性:in和in2对于<feDisplacementMap>元素,in表示输入的原始图形,in2表示用来映射的图形。记住使用in="SourceGraphic"就好了,也就是使用该filter元素的图形作为原始图像。
公式: P'(x,y) ← P( x + scale * (XC(x,y) - 0.5), y + scale * (YC(x,y) - 0.5))
- P'(x,y)指的是转换之后的x, y坐标。 · x + scale * (XC(x,y) - 0.5), y + scale * (YC(x,y) - 0.5)指的是具体的转换规则。
- XC(x,y)表示当前x,y坐标像素点其X轴方向上设置的对应通道的计算值,范围是0~1。
- YC(x,y)表示当前x,y坐标像素点其Y轴方向上设置的对应通道的计算值,范围是0~1。
- -0.5是偏移值,因此XC(x,y) - 0.5范围是-0.5~0.5,YC(x,y) - 0.5范围也是-0.5~0.5。
- scale表示计算后的偏移值相乘的比例,scale越大,则偏移越大。 再用一句话解释就是,根据设定的通道颜色对原图的x, y坐标进行偏移。
举例:

P'(x,y) ← P( x + scale * (XC(x,y) - 0.5), y + scale * (YC(x,y) - 0.5))
xChannelSelector对应XC(x,y),表示X轴坐标使用的是哪个颜色通道进行位置偏移。
我们应该都知道,颜色有RGBA四个通道,R表示red红色,G表示green绿色,B表示blue蓝色,A表示alpha可以理解为透明度。
因此,xChannelSelector属性值可以是R、G、B、A中的任意一个,默认是A,基于透明度进行位置偏移。
假设xChannelSelector="A",请问,如果用来map映射图片像素点是完全不透明,也就是A的值是1,请问,最终映射后的图片是如何位置偏移的
答案:偏移40
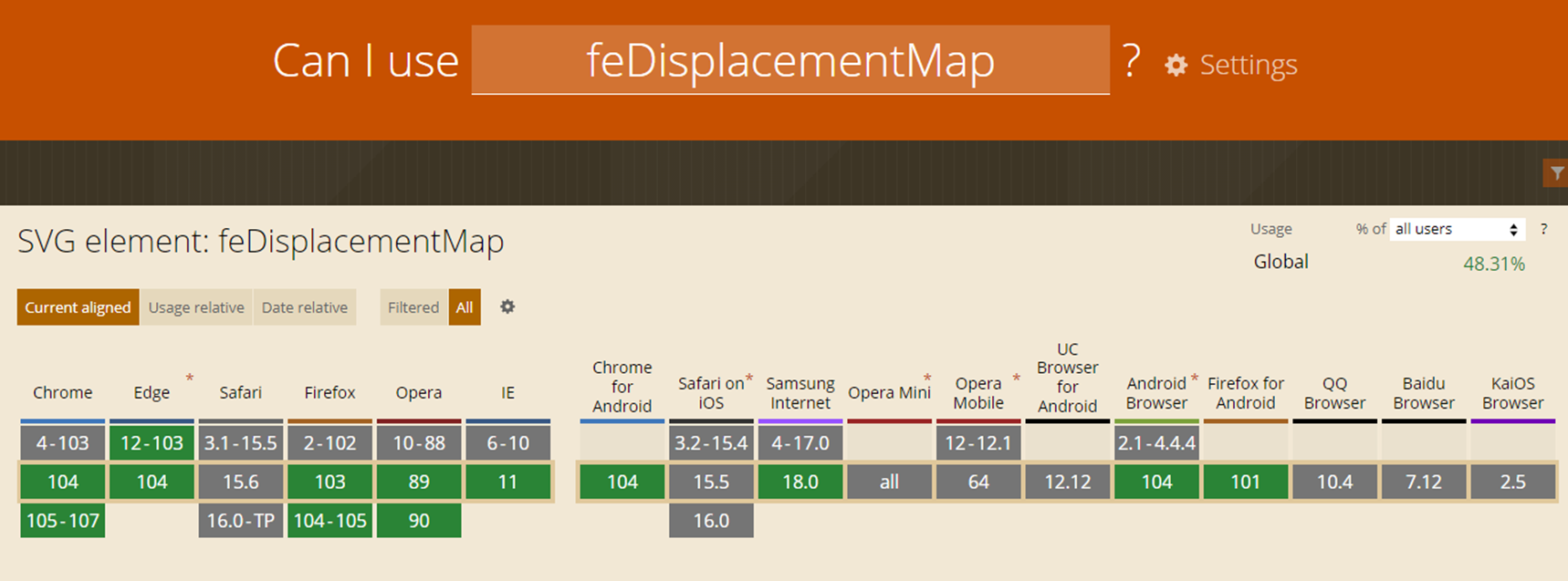
feDisplacementMap兼容性

<div></div> <svg> <filter id="fractal" filterUnits="objectBoundingBox" x="0%" y="0%" width="100%" height="100%"> <feTurbulence id="turbulence" type="fractalNoise" baseFrequency="0.08" numOctaves="1"> <animate attributeName="baseFrequency" from="0.1 0.1" to="0.07 0.01" dur="3.5s" repeatCount="indefinite" /> </feTurbulence> <feDisplacementMap in="SourceGraphic" scale="15"></feDisplacementMap> </filter> </svg>
div { width: 200px; height: 200px; background-repeat: no-repeat; background-image: url("https://i.postimg.cc/k56wYqJv/img-20220829140357.jpg"); filter: url(#fractal); }