前端缓存
缓存这个磨人的小妖精,有时候能能提升网页的访问速度,有时候又让我们前端背锅。
(老板指着页面说:“你这bug不是说改好了吗?你们这些小年轻,不讲码德啊,来骗我这老同志,这好吗?这不好,年轻人,耗子尾汁!”,前端瑟瑟发抖,暗想咋回事,我还有码德这回事?啊不,在我这不是改好了吗?这bug还认人不成?苦思冥想半天,终于小心翼翼地说:“领导,清一下缓存?”)
让我们来认识一下浏览器缓存
1.强缓存
强缓存,顾名思义,它是强势的,就像你的老板懂了吧(狗头), 如果要请求的资源没有过期,那就直接用本地缓存,都不用发请求和服务器商量。
强缓存分为:Cache-Control、Expires,而Cache-Control的优先级是高于Expires的,因为Expires是HTTP1.0的产物,现在一般是用Cache-Control,所以Expires就不介绍了。

状态码是200 (from disk cache),直接使用用户本地的缓存。看到这两个箭头所指的东西,就是用了强缓存。
那强缓存有什么属性呢?我这里就说几个常见的,具体属性可见Cache-Control
(1)max-age
储存的最大周期,超过了就是不新鲜的了,浏览器就要喜新厌旧啦
Cache-Control: max-age = 3600;
max-age的单位是秒,如果max-age = 0,那其实就是用协商缓存,要去验证内容是否新鲜了。
(2)public
公共的,谁都可以缓存这个资源,无论你是客户端还是代理器,随便存,即使这个文件是不该被缓存的。
Cache-Control: public;
(3)no-cache
这个属性就不可以顾名思义了,这个属性的意思是强制你要发个请求跟服务器验证这个资源是不是新鲜的即协商缓存了
Cache-Control: no-cache;
(4)no-store
这个才是不使用缓存
2.协商缓存
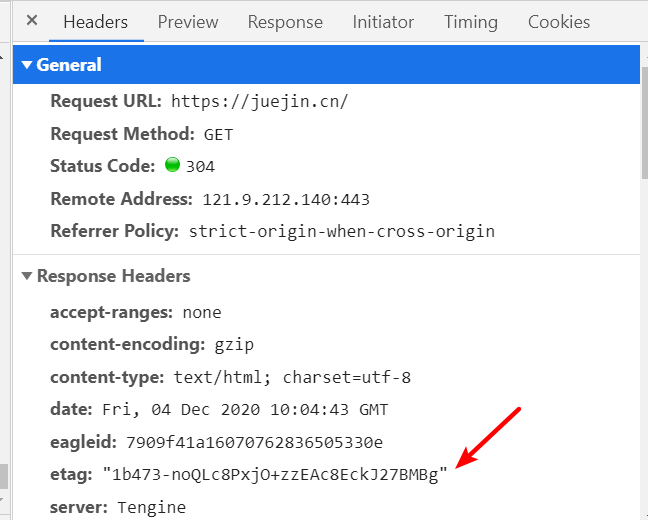
协商缓存我的理解是:跟服务器协商下,看看能不能用用户本地的缓存,可以的话,状态码就是304 Not Modified(未改变)
前提是这个请求没有命中强缓存,浏览器才会去看看它能不能命中协商缓存,如果还是没中,那就正常发请求呗。
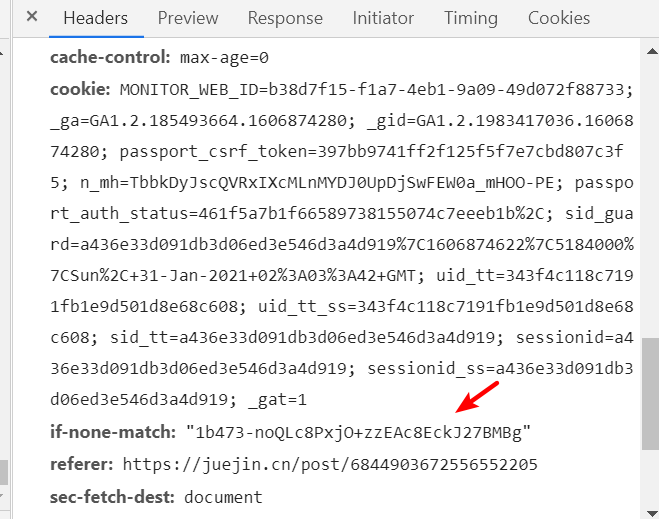
(1).Etag & If-None-Match
etag是一个哈希值,如果etag的值等于If-None-Match,那就命中了,可以使用本地缓存了。此外etag优先级高于Last-Modified,精确度也比Last-Modified高。
请求头:

响应头

(2).Last-Modified & If-Modified-Since
因为这一对的准确度比较低,然后优先级也低,所以现在用的也少了,配置了强缓存和Etag & If-None-Match后,基本就不用配置这个了。
Response Head
Last-Modified:Fri Dec 04 2020 18:18:43 GMT
Request Head
If-Modified-Since:Fri Dec 04 2020 18:18:43 GMT
如果Last-Modified返回的时间过了这个时间,那就是说明资源已经在服务器更新了,不能再用本地缓存了,那就得发请求从新获取了。
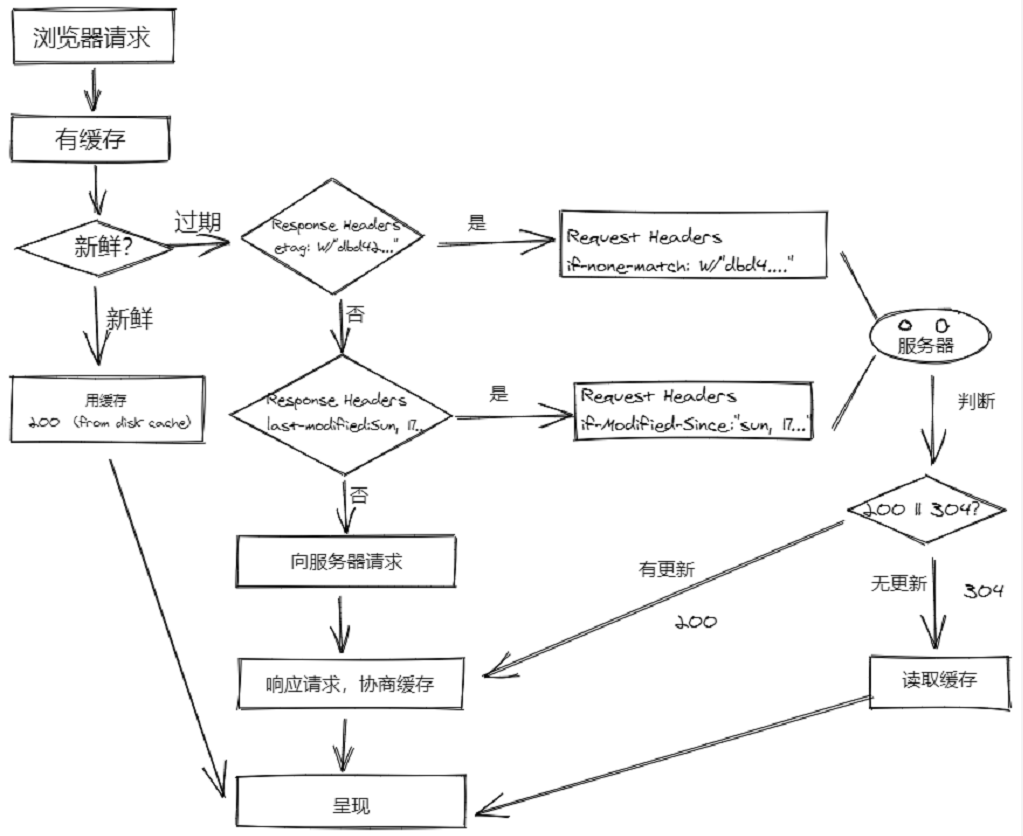
使用缓存流程图: