WPF如何使用WebView,并且禁用F12和F5。
客户端套浏览器壳,是如今比较浏览的客户端客户端开发方式。这篇文字简单来介绍一下如何在WPF中使用WebView
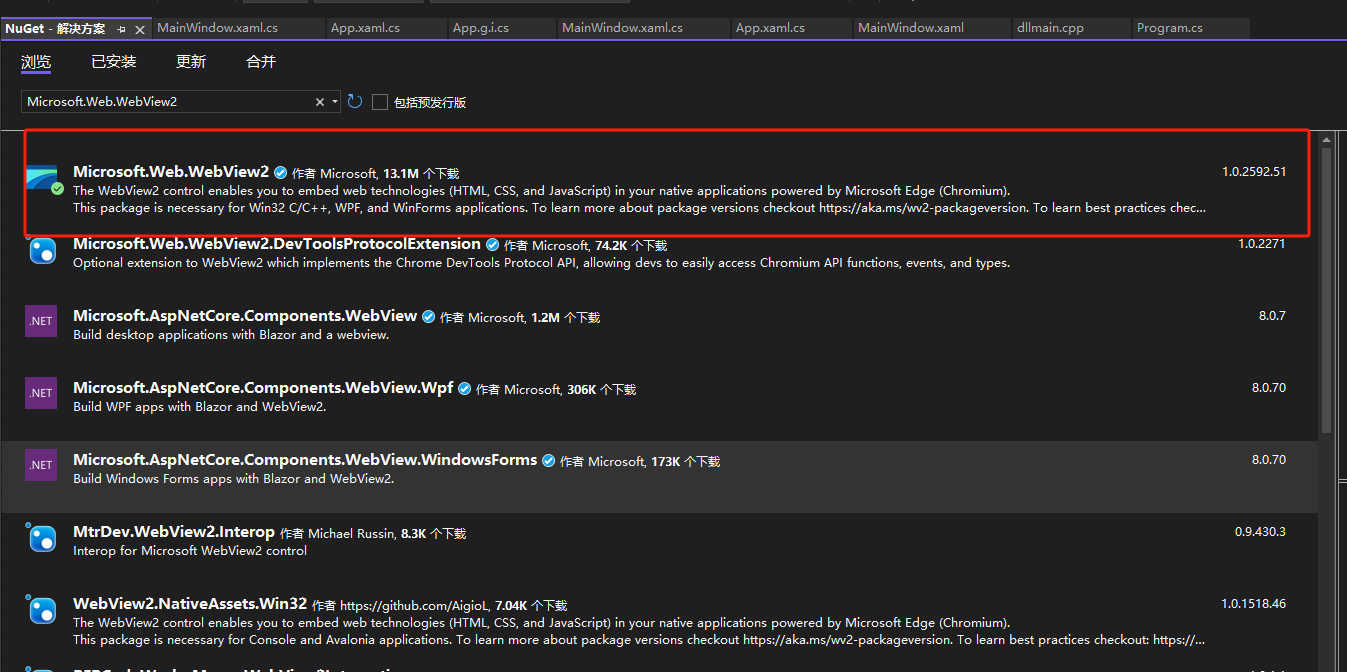
安装WebView的nuget包
可以直接执行安装命令 Install-Package Microsoft.Web.WebView2。
也可以通过nuget包管理器,安装 Microsoft.Web.WebView2 包。

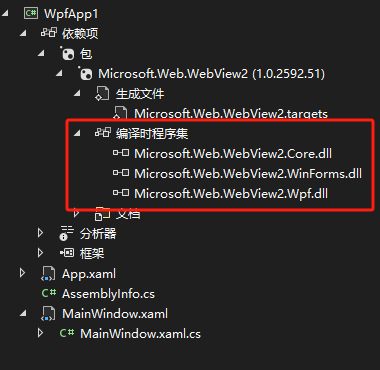
安装成功之后,改nuget包有三个程序集。分别是Microsoft.Web.WebView2.Core.dll、Microsoft.Web.WebView2.WinForms.dll和Microsoft.Web.WebView2.Wpf.dll。其中Microsoft.Web.WebView2.Core.dll负责对WbeView的核心业务进行封装。Microsoft.Web.WebView2.WinForms.dll和Microsoft.Web.WebView2.Wpf.dll分别是用于WPF和Winform的程序集,主要封装了WPF版本的WebView空间和Winforn版本的WebView控件。

新建全新的WPF项目,主窗体声明命名空间,然后引入WebView空间。
声明命名空间的代码如下:
xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf"
引入WebView控件的代码如下:
<wv2:WebView2 Name="webView" Source="https://www.baidu.com"/>
其中Name属性为控件的名称,Source指定WebView需要导航的Url地址,可以是一个互联网地址,也可以是一个本地html地址。
MainWindow.xaml的所有代码如下:
``
点击查看代码
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf"
Title="MainWindow" Height="450" Width="800">
<Grid>
<wv2:WebView2 Name="webView" Source="https://www.baidu.com"/>
</Grid>
</Window>
启动项目 即可看到WebView成功加载指定的Url

禁用F5刷新界面和浏览器F12开发者控制台首页。
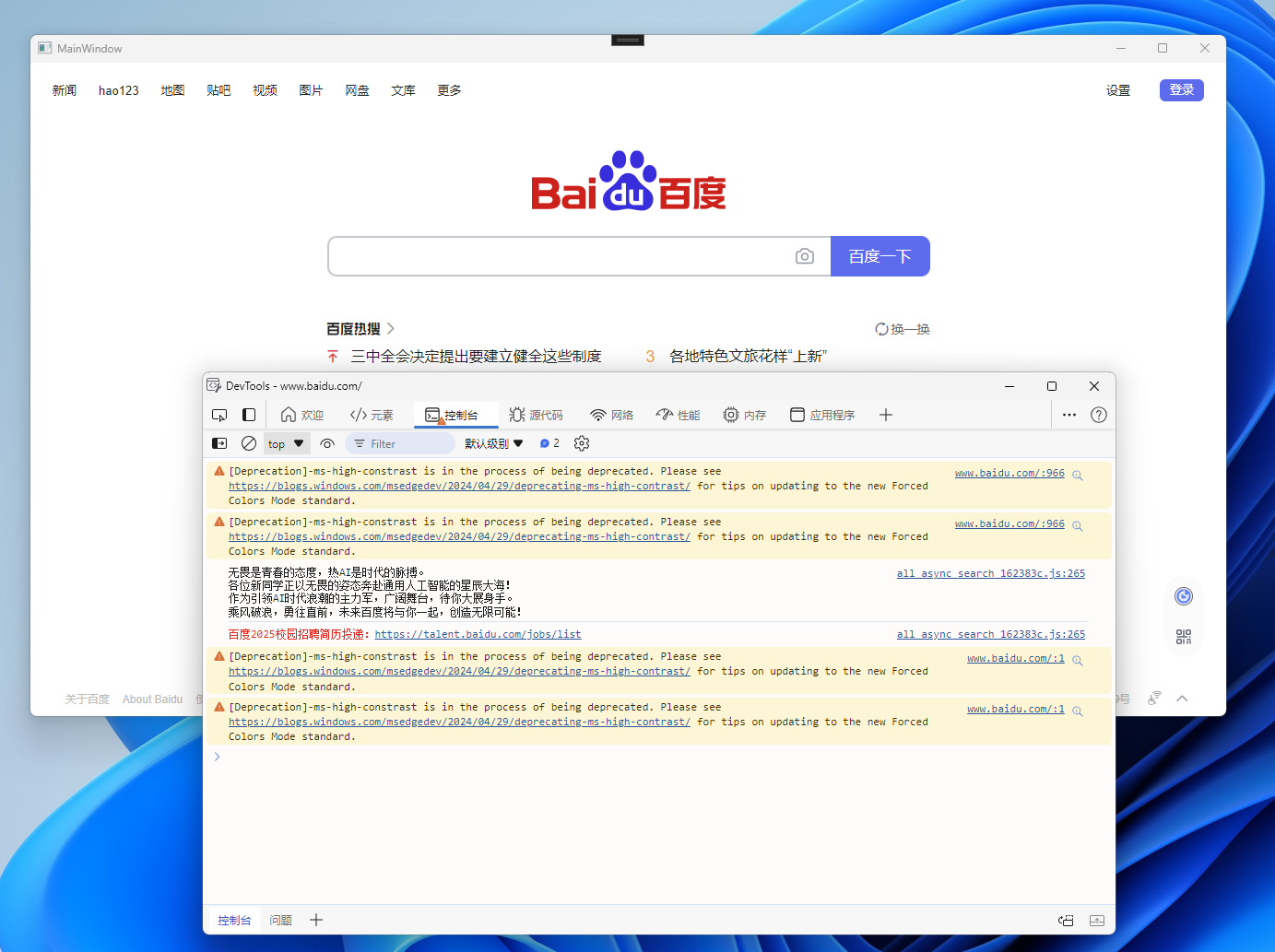
WPF运行成功之后,可以通过F5快捷键刷新界面,也可以通过F12打开开发者控制台。

但是线上环境通常是不允许进行刷新和打开开发者控制台的。可以通过如下代码进行禁用:
点击查看代码
webView.CoreWebView2InitializationCompleted += (sender, e) =>
{
webView.CoreWebView2.Settings.AreDevToolsEnabled = false;
webView.CoreWebView2.Settings.AreBrowserAcceleratorKeysEnabled = false;
};






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端