html5文本标签
标题文本 h1、h2、h3、h4、h5、h6
其中 h1、h2、h3是比较常用的。h3、h4、h5、h6相对来说用的会少一点,除非结构层次比较深才会使用。
段落文本 p
<p>这是一个段落<p/>
强调文本 strong 和 em
尽量避免使用b代替strong,使用i代替em。它们表示的含义不一样
<strong>strong表示文本的重要性,浏览器会对strong标签内容加粗</strong>
<em>em表示内容的着重点,浏览器一般不会对em内容倾斜 </em>
标记细则 small big
small标签和big标签分别表示小号字体和大号字体。small通常是行内文本的一小块,通常用于免责声明、注意事项、版权信息、法律限制等。big通常是大号字体展示。一啊不能用的少。
加粗字体b,斜体i
b标签用于加粗字体,i标签用于使字体倾斜。
上标sup、下标sub
sup标签和sub标签使标记的文本比普通文本高一点或者第一点。常用于表示数学公式。具体的代码和运行结果如下:
<p>这是一段<sup>上标文本</sup></p>
<p>这是一段<sub>下表文本</sub></p>

sup和sub可以使行高增加,可以使用css修复。
定义术语 dfn标签
dfn标签默认斜体显示文本,
<p><dfn>Internet</dfn>是一个全球互联网系统,用户量巨大</p>
标记代码 code
code标签用于展示一段程序代码,该标签包裹的内容一般是一段程序代码,有特殊的样式显示。由于代码中经常包含<和>等特殊字符,在code中需要转义。如果显示单独的一块代码,可以在外围使用 pre标签包裹
其他与计算机相关的有kbd、samp、var等标签,不过基本上不使用。
<code>int a=1;</code>
预定义格式 pre
pre标签主要用于报纸计算机示例代码的完整格式。因为普通html元素会忽略空格、换行等元素。pre则要求完全保持元素内的所有格式,包括所有的空格换行等。
缩写词 abbr [了解]
下划线和删除线 ins del
ins和del的效果也可以通过css实现。
<ins>这是一个ins下划线标签</ins> <del>这是一个del删除线标签</del>
运行效果如下:

指明引用或者参考 cite,一般用于标记歌曲名、电影名、照片、雕塑 图书名、作品等名称
<p>她正在看 <cite>红楼梦</cite> </p>
运行效果如下:

引述文本 blockquote q
blockquote标签表示单独存在的引用,一般很长,显示在新的一行
q标签表示简单的引用
<blockquote>表示单独存在的引用,一般很长,显示在新的一行</blockquote>
<q>q标签表示简短的一个引用</q>
换行元素 br
<br/>
行内文本 span
<span>这是一段行内文本</span>
文本高亮显示 mark
<mark>文本高亮显示</mark>
mark标签会给文本加一个前景色,运行效果如下:

进度条 progress
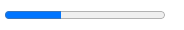
progress用于显示一个进度条,max和value属性表示最大值和当前比例值。代码示例和运行效果如下:
<progress max="100" value="35">35%</progress>

刻度信息 meter [了解]
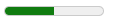
meter和process类型,它可以通过low、hign和value三个属性一起来表示进度。low默认0,hign默认1。运行效果如下:
<meter low="0.25" high="0.75" value="0.5">50%</meter>

示例代码中0.5正好在0.25和0.75的中间。目前浏览器对meter的支持还在变化,谨慎使用即可
标记时间信息 time [了解]
time标签有datetime属性,该属性是对用户不可见,是给浏览器使用的。time包裹的文本对用户可见。
<time datetime="2020-02-14">情人节</time>
联系信息 address
address用于标记一个通讯地址,可以是邮箱、实际地址、电话等 address默认斜体显示
<address>北京市 北京市 朝阳区 xxx小区19号楼3单元101</address>
文本显示顺序 bdo
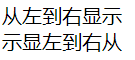
bdo可以使文本从左到右或者从右到左显示,示例代码和运行效果如下:
<bdo dir="ltr">从左到右显示</bdo>
<bdo dir="rtl">从右到左显示</bdo>

另外还有一个bid标签用于方向未知的情况,目前只有火狐和google浏览器支持,不要使用。
换行断点 wbr [了解]
wbr和br类似,代表一个可换行处。br是强制换行。wbr表示在必要的时候可以换行。具体在哪里换行,由浏览器决定。 该元素浏览器支持不好,尽量不要使用
标记展开/收缩信息 details summary
可以对标记的内容进行展开和收缩。示例代码和运行效果如下:
点击查看代码
<details>
<summary>华为手机</summary>
<p>品牌:华为</p>
<p>内存:4G</p>
</details>


对话框 dialog
dialog表示一个对话框,open属性表示显示和隐藏。注意他不是弹框0 ,只是在页面上显示或者隐藏。一般也不会使用该标签
<dialog open="true"><p>这是一个对话框</p></dialog>
图片 img标签
img基础用法
<img src="a.jpg" alt="图片加载失败的替换文本" width="500" height="500"/>
src属性表示图片链接,alt表示图片加载时的替换文本,width表示图片宽度,height表示图片高度。srcset属性表示一组图像
插入网站logo、图标
<link rel="icon" href="favicon.svg"/>
<link rel="shortcut icon" href="favicon.svg"/>
多媒体 embed
embed标签可以播放多媒体 width height src分别表示多媒体的宽度、高度和多媒体url
<embed width="500" height="500" src="a.mp4"/>
多媒体 object
object标签可以定义一个嵌入对象,主要用于在网页中插入多媒体信息,如:图像、音频、视频、pdf、flash、Active X、Java applets等。不过各个浏览器对这个标签的支持都不太一样,所以也需要谨慎使用。
<object width="100%" height="500" data="a.mp4"></object>
多媒体 audio、video
audio可以播放主流的音频,支持mp3、wav等格式 src属性表示音频url,autoplay属性表示网页加载的时候是否自动播放,loop表示是否循环播放,type属性表示多媒体类型,示例代码的运行效果如下:
<audio src="a.mp3" autoplay loop controls></audio>

video支持主流的视频流,如mp4等。muted表示 是否静音,poster表示视频未播放时候的加载图像,示例代码如下:
<video src="a.mp4" controls width="500" height="500" muted loop autoplay poster="a.jpg">您的浏览器不支持video标签</video>
列表 ul ol li
无序列表 ul-li
有序列表 ol-li
描述列表 dl dt dd
超链接 a
普通链接
download属性表示要下载的目标,当用户点击按钮的时候,会下载这个链接的内容。
<a href="a.html" download="c.jpg" target="_blank">普通链接</a>
块链接
html5放开了a链接的限制,可以在a链接中包含其他元素。也称为块链接,注意不要过度使用快链接,尽量避免在a中包含大量信息
点击查看代码
<a href="a.html">
<h1>段落文本</h1>
<p>更多信息</p>
</a>
锚链接 链接可以指向任何被定义了ID的链接。
<a id="p4">测试</a>
<a href="#p4">锚点链接,指向id=p4</a>
图像热点 map area
为图像的局部区域定义链接,点击热点区域的时候,会激活链接,并跳转到指定目标
框架链接 iframe html5已经不支持iframset,但是还是支持iframe框架。
<iframe src="a.html"></iframe>
表格 table tr th td
table定义表格 tr定义一行 th定义标题 td定义一个单元格 thead、tbody、tfoot对表格进行分组,表头,表体,表尾三个组,示例代码如下:
点击查看代码
<table>
<caption>学生列表</caption>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
</th>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>28</td>
</tr>
</tbody>
<tfoot></tfoot>
</table>
表单
form标签定义一个表单,每个表单都是form开头的
fieldset和legend对表单控件进行组织,使表单更容易理解
常用表单控件如下:
点击查看代码
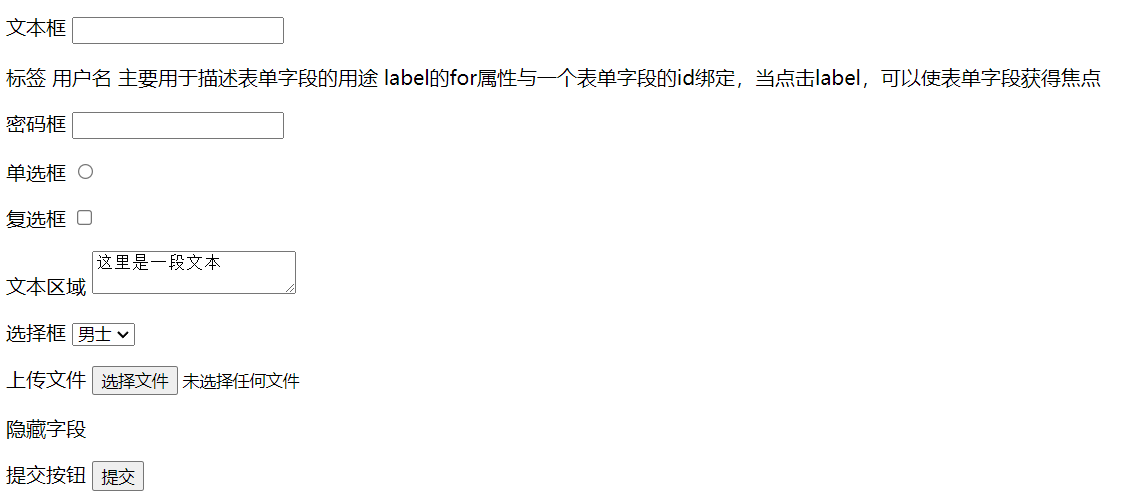
<p>文本框 <input type="text"/></p>
<p>标签 <label>用户名</label> 主要用于描述表单字段的用途 label的for属性与一个表单字段的id绑定,当点击label,可以使表单字段获得焦点</p>
<p>密码框 <input type="password"/></p>
<p>单选框 <input type="radio"/></p>
<p>复选框 <input type="checkbox"/></p>
<p>文本区域 <textarea>这里是一段文本</textarea></p>
<p>选择框 <select><option>男士</option></select></p>
<p>上传文件 <input type="file"/></p>
<p>隐藏字段 <input type="hidden"/></p>
<p>提交按钮 <input type="submit"></p>
运行效果如下:

html5新型输入框
点击查看代码
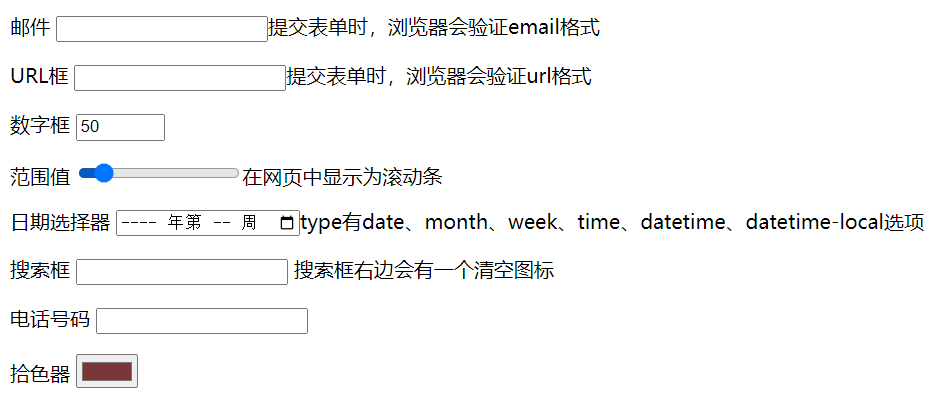
<p>邮件 <input type="email"/>提交表单时,浏览器会验证email格式</p>
<p>URL框 <input type="url"/>提交表单时,浏览器会验证url格式</p>
<p>数字框 <input type="number" min="0" max="100" step="10" value="50"/></p>
<p>范围值 <input type="range" min="10" max="100" value="20" step="1"/>在网页中显示为滚动条</p>
<p>日期选择器 <input type="week"/>type有date、month、week、time、datetime、datetime-local选项</p>
<p>搜索框 <input type="search"/> 搜索框右边会有一个清空图标</p>
<p>电话号码 <input type="tel"/></p>
<p>拾色器 <input type="color"/></p>

数据列表
点击查看代码
<input type="text" list="url_lsit">
<datalist id="url_lsit">
<option label="百度" value="https://www.baidu.com"></option>
<option label="新浪" value="https://xinlang.com"></option>
</datalist>
输出结果 output,用于表示表单的输出结果
<p><output>输出结果</output></p>
表单属性
autofocus表示自动获取焦点
pattern 定义验证input的正则表达式
placeholder 定义默认的替换文本
required 定义必填







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理