关于解决 https 网站无法加载 http 脚本

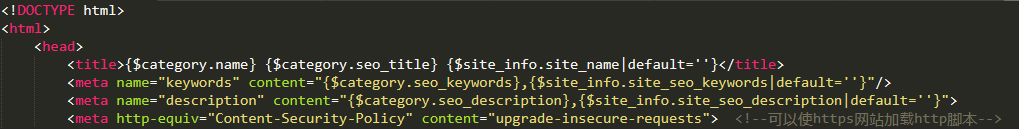
在head里面添加
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
意思是自动将http的不安全请求升级为https
但是还有一种情况 就是有多个域名同时指向一个项目时如
https://www.xxxxx.com
http://www.ppppp.com
两个等多个同时访问一个项目时会出现
https正常访问正常加载http脚本 但是http就不能加载脚本
应该是<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">这段代码把http脚本给https化了
导致http无法加载https脚本
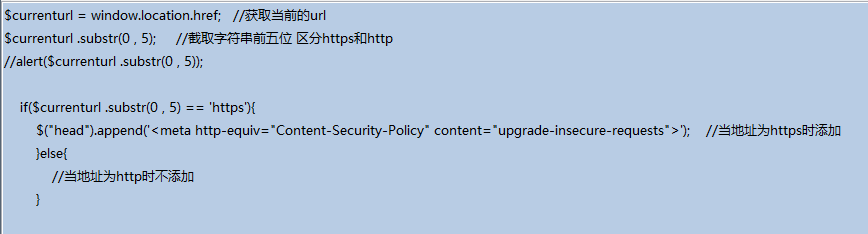
可以jq修改一下

$currenturl = window.location.href; //获取当前的url
$currenturl .substr(0 , 5); //截取字符串前五位 区分https和http
//alert($currenturl .substr(0 , 5));
if($currenturl .substr(0 , 5) == 'https'){
$("head").append('<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">'); //当地址为https时添加
}else{
//当地址为http时不添加
}
这样就能避免这个问题了
本文作者:靓仔姓曹
本文链接:https://www.cnblogs.com/caopeng/p/10630378.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步